産経新聞のサイトは読みやすい
毎日あちこちのニュースサイトを見ているのですが、記事が読みやすいサイト、読みづらいサイトがあると感じます。読みやすいと感じるサイトの一つが産経新聞です。例えばこの記事。

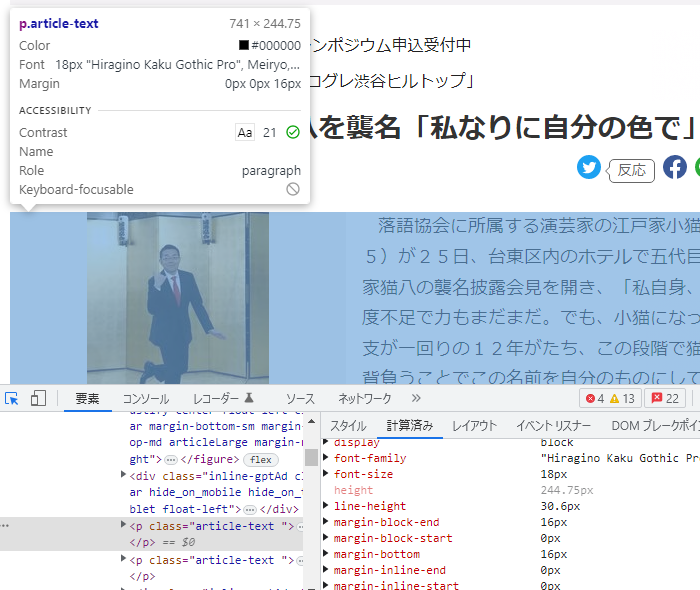
本文の部分ですが、フォントサイズが割と大きいですし、クッキリしていますね。行間も広め。Chromeのデベロッパーツールで見てみるとそのあたりがはっきりします。

フォントサイズは18px、line-height(行の高さ)は30.6pxです。フォントの18pxに対して行の高さが30.6pxですから、上下の文字の空きは12.6pxです。かなり空いていると思います。割合でいうとline-heightはフォントサイズの1.7倍です。
フォントカラーは#000000、つまり、完全に黒ですね。背景色は上の図には入っていませんが、調べたところ#ffffffの真っ白でした。クッキリしているわけです。
そこで、あちこちのニュースサイトなどのこうした情報を調べてみることにしました。
調査結果一覧
調査対象は主にニュースサイトとします。
PC
新聞社
いわゆる五大新聞です。
| 読売 | 朝日 | 毎日 | 日経 | 産経 | |
| フォントサイズ | 18px | 16px | 18px | 18px | 18px |
| line-height | 30.6px (1.7) | 28.8px (1.8) | 34.92px (1.94) | 32.4px (1.8) | 30.6px (1.7) |
| フォント色 | #1e2428 | #0a0a03 | #484848 | #333333 | #000000 |
| 背景色 | #ffffff | #ffffff | #fafafa | #ffffff | #ffffff |
line-heightのカッコ内の数値はフォントサイズに対する倍率です。つまり、emです。ですが、そのサイトでem値で指定しているとは限らないので参考として数値だけ挙げておきます(フォントサイズとline-heightから私が計算で求めた数値です)。
テレビ局
テレビ局自体の情報(番組情報)ではなく、ニュースを配信しているページで調べました。NHKと在京キー局です。ただし、テレビ東京はニュースページでは文字での配信をしていないので調査対象外としました(動画配信で簡単な内容説明があるだけの状態)。
| NHK | 日本テレビ | TBS | フジテレビ | テレビ朝日 | |
| フォントサイズ | 16.0002px | 15px | 18px | 16px | 16px |
| line-height | 30.0038px (1.875) | 24px (1.6) | 32.4px (1.8) | 28.8px (1.8) | 30px (1.875) |
| フォント色 | #3333333 | #383e42 | #3333333 | #212121 | #3333333 |
| 背景色 | #ffffff | #ffffff | #ffffff | #ffffff | #ffffff |
その他
上記のニュースサイト以外で私が割とよく見ている情報系のサイトです。noteも読みやすいと感じるので調査対象に入れました。
| Yahoo!ニュース | ITmedia | Impress Watch | GIGAZINE | note | |
| フォントサイズ | 16px | 16px | 16px | 16px | 18px |
| line-height | 28.8px (1.8) | 26px (1.625) | 26px (1.625) | 25.6px (1.6) | 36px (2.0) |
| フォント色 | #3333333 | #3333333 | #3333333 | #3333333 | #08131a |
| 背景色 | #ffffff | #ffffff | #ffffff | #ffffff | #ffffff |
スマートフォン
PCと違うところは色を付けました。
新聞社
| 読売 | 朝日 | 毎日 | 日経 | 産経 | |
| フォントサイズ | 16px | 18px | 16px | 16px | 16px |
| line-height | 28.8px (1.8) | 30.6px (1.7) | 30.08px (1.88) | 28.8px (1.8) | 27.2px (1.7) |
| フォント色 | #1e2428 | #1e1e17 | #484848 | #333333 | #000000 |
| 背景色 | #ffffff | #ffffff | #fafafa | #ffffff | #ffffff |
テレビ局
| NHK | 日本テレビ | TBS | フジテレビ | テレビ朝日 | |
| フォントサイズ | 16.0002px | 15px | 16px | 16px | 16px |
| line-height | 28.0035px (1.75) | 24px (1.6) | 28.8px (1.8) | 28.8px (1.8) | 30.72px (1.92) |
| フォント色 | #3333333 | #383e42 | #3333333 | #212121 | #3333333 |
| 背景色 | #ffffff | #ffffff | #ffffff | #ffffff | #ffffff |
その他
| Yahoo!ニュース | ITmedia | Impress Watch | GIGAZINE | note | |
| フォントサイズ | 17px | 13.541px | 16px | 16px | 16px |
| line-height | 25.5px (1.5) | 23.0197px (1.7) | 24px (1.5) | 25.6px (1.6) | 32px (2.0) |
| フォント色 | #3333333 | #3333333 | #3333333 | #3333333 | #08131a |
| 背景色 | #ffffff | #ffffff | #ffffff | #ffffff | #ffffff |
まとめ
まず、PC。
フォントサイズは16px、または、18pxが多いようです。
line-heightはフォントサイズの1.7~1.8倍が多いようです。noteは2倍と行間の広さが際立っています。
フォント色は、真っ黒を採用しているのは意外にも一社だけでした(産経新聞)。多いのは#333333のグレー。フォントサイズとの兼ね合いもあるようで16pxのNHKは割とくっきりと見えますが、18pxのTBSなどでは薄墨のようで読みづらく感じます。noteは#08131aでRGBのバランスを崩してグレーとはちょっと違う色ですが、かなり濃いです。他にバランスを崩した色を使っているのは読売新聞と日本テレビです。意図があってやっているのでしょうね。読売と日テレは同系列ですから同じような思考が働いているのかもしれませんが、同じ色ではないのも興味深いです。
背景色はほぼ全て#ffffffの真っ白。毎日新聞だけが真っ白ではなく#fafafaです。
続いてスマートフォン。
フォントサイズ、line-height共、PCとは変えているところが多いです。比率も変えているところもあります。朝日新聞に至っては文字色まで変えています(レスポンシブデザインではなくて、それぞれ別のデザインで運営しているようです)。PCとスマートフォンでフォントサイズなどを変えていないのはフジテレビとGIGAZINEだけでした。
コンテンツを読んでもらうことを目的としたサイトを運営しているならこうしたメディアのサイトの作り方は参考になるかと思います。