WordPressのテーマ「Lightning」ではフォントのサイズや色は固定されており、設定メニューにはその指定はありません。しょうがないので、CSSで直接指定します。
LightningのCSSカスタマイズ方法
CSSのカスタマイズといってもテーマファイルを直接編集するような野蛮なことはやりません。もうちょっとスマートな方法がいくつかあります。
- 子テーマ
- VK All in One Expansion Unit(Lightningで必須とされているプラグイン)
- WordPress標準の追加CSS
この他にもCSSをいじれるプラグインが色々とありますが、そういう物をわざわざ使うひつようもないと思います。
VK All in One Expansion UnitはExUnitとして上部のメニューなどにあります。


これがあるということは、これを使うのがLightningとしてはおすすめなのだろうと思います。
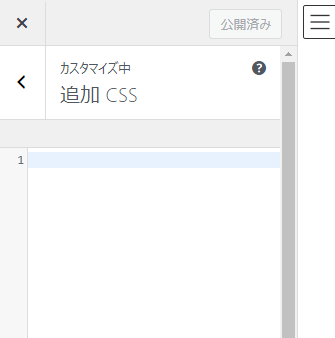
しかし、それよりもWordPress標準の追加CSSの方がわかりやすいと思います。入力の補助機能がありますし、画面を見ながらその場で反映されもしますので。

どれ使っても良いでしょうが、ここでは追加CSSを使っていきます。
フォントの現状把握
変更の前に、今(つまり、標準)の状態をチェックしておきます。
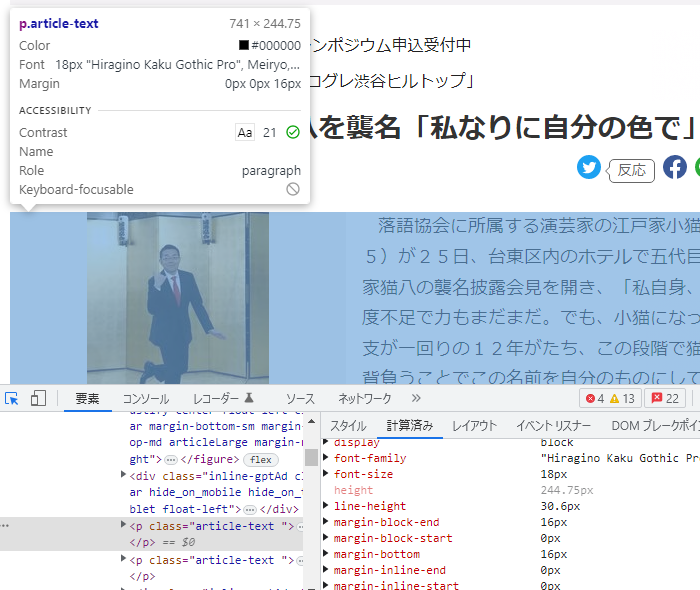
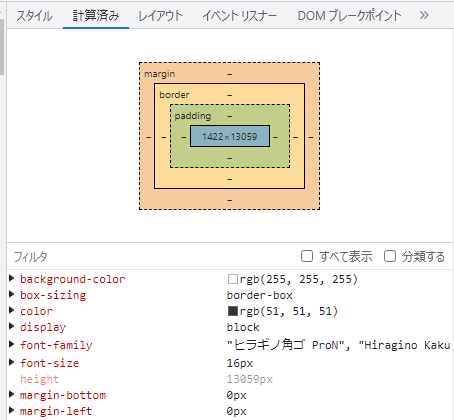
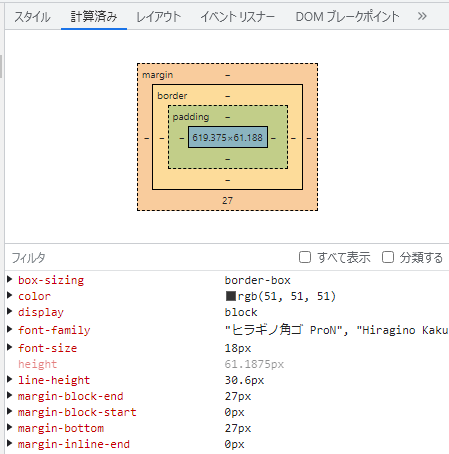
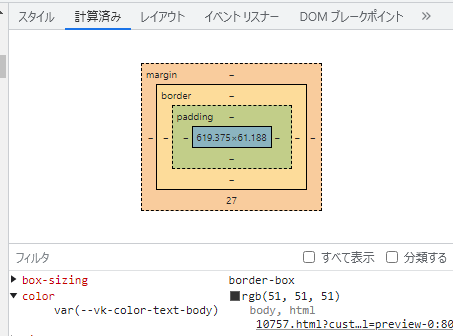
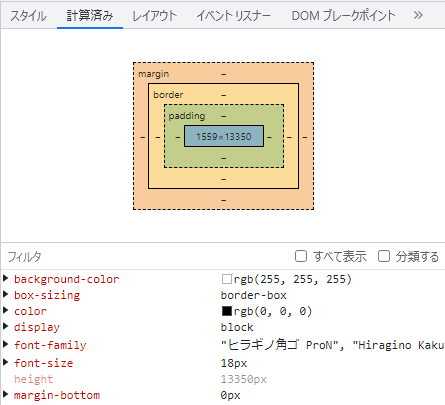
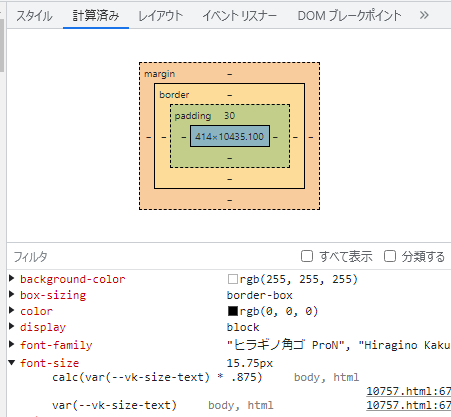
適当な記事を表示して、開発者ツールを開きます(ここでは、Chromeのデベロッパーツールを使って説明します)。下はとある記事をの分析状況です。このブログの記事なので、少々紛らわしいですがご容赦を。


本文を分析すると、フォントサイズは16px、色は#333333(51, 51, 51)だとわかります。分析方法の詳しい話はこちらの記事で。
フォントをカスタマイズする
現状を把握したところで、ここからはカスタマイズを行っていきます。フォントサイズは、上で紹介した「ニュースサイトのフォントサイズなどを調べてみました」の記事を参考に、18px、色は真っ黒にします。このあたりは好みも加味して決めれば良いと思います。
Lightningでは基準となるサイズが変数として定義されている
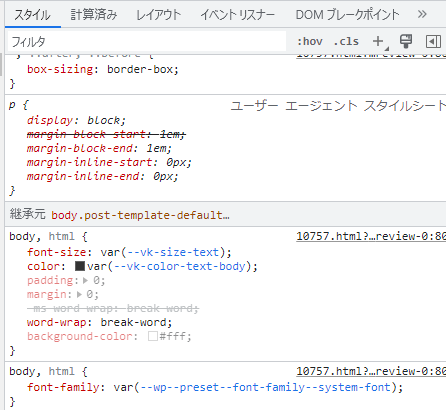
現状把握でわかったように、font-sizeを好みのサイズで指定すればです。しかし、もう少し調べててみると「16px」のような数値ではなくてCSS変数(カスタムプロパティ)をして定義されていることがわかります。

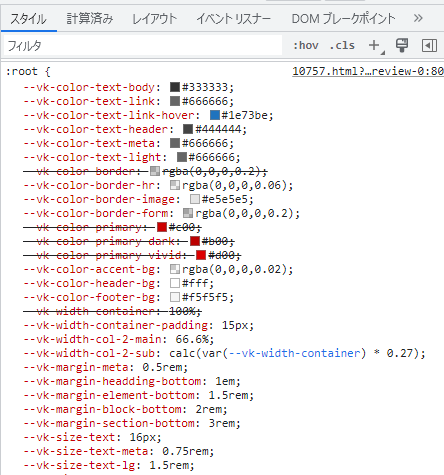
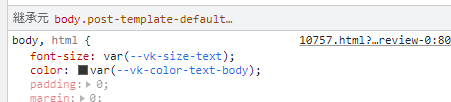
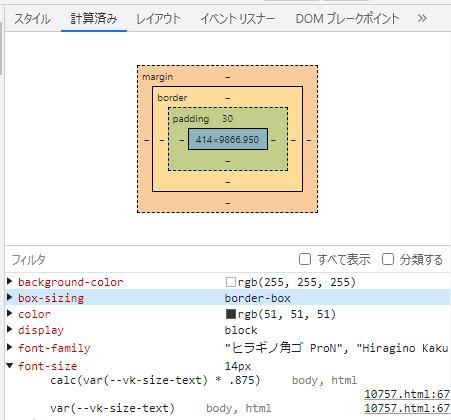
上の図の中のこの部分がそうです。
font-size: var(--vk-size-text);これをさらに辿っていきます。

:rootで–vk-size-textが16pxだと定義されていることがわかりました。
CSS変数を再定義する
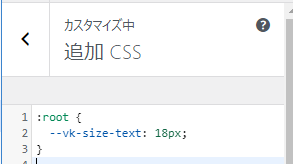
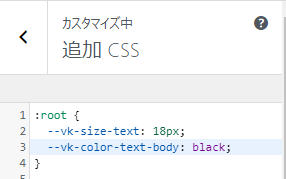
では、追加CSSに次のように記述します。
:root {
--vk-size-text: 18px;
}
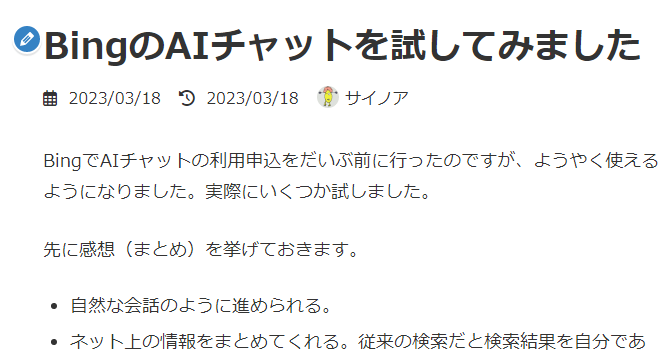
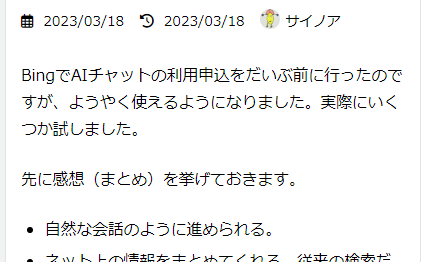
これで、下ように期待どおりに18pxになってくれました。


色もカスタマイズする
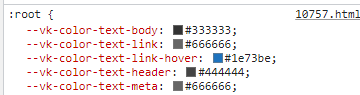
色も同様にCSS変数「–vk-color-text-body」として定義されています。



フォントサイズと同様に追加CSSに書き込みます。

:root {
--vk-size-text: 18px;
--vk-color-text-body: black;
}色は#000000のように指定しても良いのですが、わかりやすく名前(black)の表記を使いました。
これでフォントカラーも黒(rgb(0, 0, 0))になりました。

スマホ表示
話が前後しますが、上の変更を行う前はスマートフォンでの表示は下の図の状態でした。


フォントサイズは14pxになっています。これは、–vk-size-textが16pxであり、それの0.875倍と指定されているためです。
今回、–vk-size-textを18pxに(再)定義しましたので、その0.875倍の15.75pxがスマートフォン表示では使われることになります。


もし、–vk-size-textを使わずにfont-sizeに直接18pxと記述した場合は、スマートフォンでの表示も18pxになります。このようにPCとスマートフォンとでフォントサイズを使い分けられるようにするのが–vk-size-textでサイズを指定するメリットです。
記事一覧のフォントサイズ
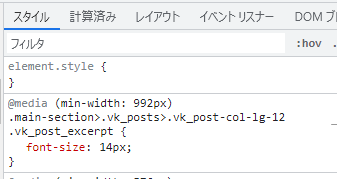
記事本文のフォントサイズの指定は終りましたが、一覧画面(トップページ)を見ると、こちらはサイズは変っていませんでした。


14pxが指定されています。ここはCSS変数を使った記述ではなく数値が直接書かれています。
どうしようかと思いましたが、計算式で書くことにしました。
.main-section>.vk_posts>.vk_post-col-lg-12 .vk_post_excerpt {
font-size: calc(var(--vk-size-text) * 0.9);
}
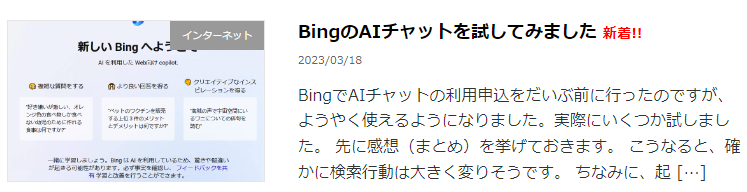
少し大きくなって記事表示とのバランスが良くなったのではないかと思います。
ただ、PCでの表示は良いのですが、スマートフォンでの表示はタイトルが小さいままです。ここのカスタマイズはよく変わらず、断念しました。今後の課題とします。

サイドバー
記事の一覧を見たときに気づくのが、サイドバーの文字がやたらと大きく見ることです。

これも同様に調べ、次のように記述して調整しました。
.sub-section {
font-size: calc(var(--vk-size-text) * 0.9);
}
これでだいぶマシになったんじゃないかと思います。
まとめ
最後に、今回のカスタマイズ(コード)全体を掲載しておきます。
:root {
--vk-size-text: 18px;
--vk-color-text-body: black;
}
.main-section>.vk_posts>.vk_post-col-lg-12 .vk_post_excerpt {
font-size: calc(var(--vk-size-text) * 0.9);
}
.sub-section {
font-size: calc(var(--vk-size-text) * 0.9);
}
これを、追加CSSなり、ExUnitのCSSカスタマイズなり、子テーマのCSSファイルなり、好みのところに記述すればOKです。