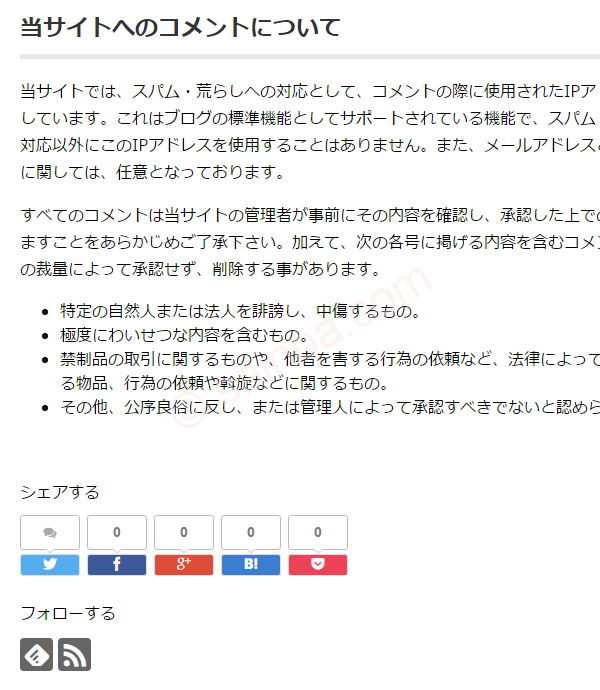
前回は、プライバシーポリシーのページを作りました。あのページ、実はちょっと気になるところがあります。こちらをご覧下さい。
記事の下に、SNSのシェアボタンが付いているんですね。これ、要らないと思いません?このページに「いいね」されても、ねぇ…。ということで、このページからSNSボタンを削除しましょう。
まずは、当該ページの編集画面を開き、そのURLに注目します。この例では「post=399」となっているところの数字を控えておきます。
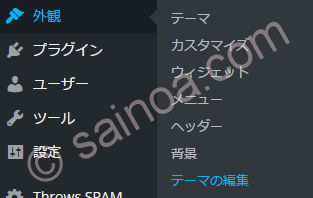
続いて、このテーマ、つまり、Simplicity2の子テーマの編集画面に移動します。
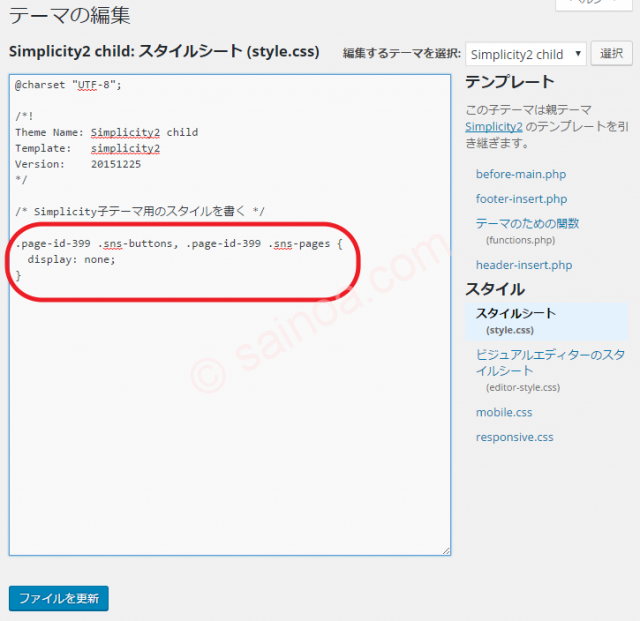
スタイルシート(style.css)の編集を開きます。ここに、この図の赤枠部のように書き加えます。
テキストでも書き出しておきましょう。
.page-id-399 .sns-buttons, .page-id-399 .sns-pages {
display: none;
}
なお、「399」の部分は、先ほどページの編集画面のURLから控えたものにしてください。つまり、URLにあったpostの数字が「123」だったなら、次のようにします。
.page-id-123 .sns-buttons, .page-id-123 .sns-pages {
display: none;
}
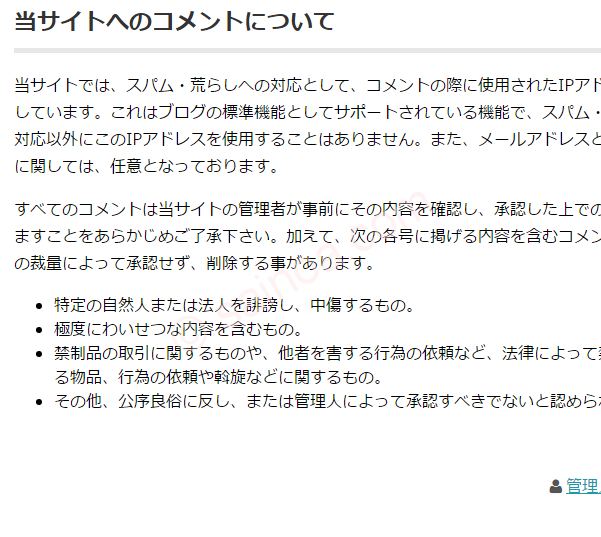
これを書き加えたら、「ファイルを更新」ボタンを押します。作業は以上です。
これで、SNSのシェアボタンとフォローボタンが消えます。
なお、このテクニックはSimplicityに依存しています。他のテーマでは使えません。