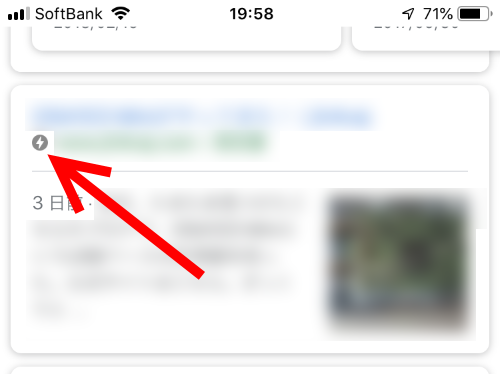
Googleで検索していたら、検索上位に自分のブログが出てきました。その検索結果をよく見ると、AMPのページが出てきていました。

この赤矢印のところ、雷マークみたいなアイコンがAMPページであることを表しています。
ちなみに、このブログではありません^^;
AMPについて軽く説明しておくと、Accelerated Mobile Pagesの略で、モバイル用のページを高速表示させるものです。
普通は、訪問者がサイトにアクセスすると自分が用意したサーバにアクセス要求が来て、サーバがデータを返します。自分が用意したサーバじゃなく無料ブログなどでも同じ。Webブラウザはサーバから情報をもらってくるわけです。
AMPはそのデータの流れそのものが違います。Googleがサーバのデータをキャッシュ(一時的保存)しておいて、それをWebブラウザに渡します。
自分が用意したサーバではなく、Googleの高速サーバが直接データを返してくれるわけです。これで、高速化を実現しています。実にすごいシステム。
とはいえ、Google内のキャッシュデータを使うわけですから、サイトの記事を編集してもすぐには反映されません。わりと頻繁にキャッシュし直しているみたいですが、多少のタイムラグは避けられません。まぁ、そこは差し引いても、ユーザの端末にすぐに情報が表示されるメリットは大きいでしょう。表示に時間がかかって離脱されるってはありませんから。
話を戻します。
上の例のたように、自分のサイトがAMPに対応していると、Googleの検索結果にはAMPページの方が優先的に出てくることがあります。これをクリックすると、AMPページ(Google内のキャッシュデータ)が表示されるわけです。
というわけで、早速タップして開いてみたました。ちゃんと記事が表示されます。
それは良かったのですが…。
AdSense広告がまったく表示されていません。例えば、この各シェアボタンの上辺りにはAdSense広告が表示されるだろうと思っていました。

これだと、いくら早く表示されても、広告収益の機会を逃してしまいます。
調べてみたところ、AMPページにAdSense広告を表示させるためには、それなりの対応が必要とのことでした。こちら、AdSenseヘルプの当該ページです。
この説明に沿ってAdSeseタグを設置すればいいのでしょう。
ここでふと思ったのは、今回の対象ブログでは、テーマにSimplicityを使っています。Simplicityはそれ自体でAMP対応を謳っていますから、何らかの対策が入っているだろうと思います。
探してみたら、やはりちゃんとありました。素晴らしい^^
ただ、この記事は2016年のものなので、少々古い。ここでは固定サイズの広告ユニットを作成するようになっていますが、今ではレスポンシブAMP広告ユニットが推奨されています(上記GoogleのAdSenseヘルプのページを参照)。
ということで、Simplicityの説明を元に、レスポンシブAMP広告ユニットに置き換えて設置してみました。
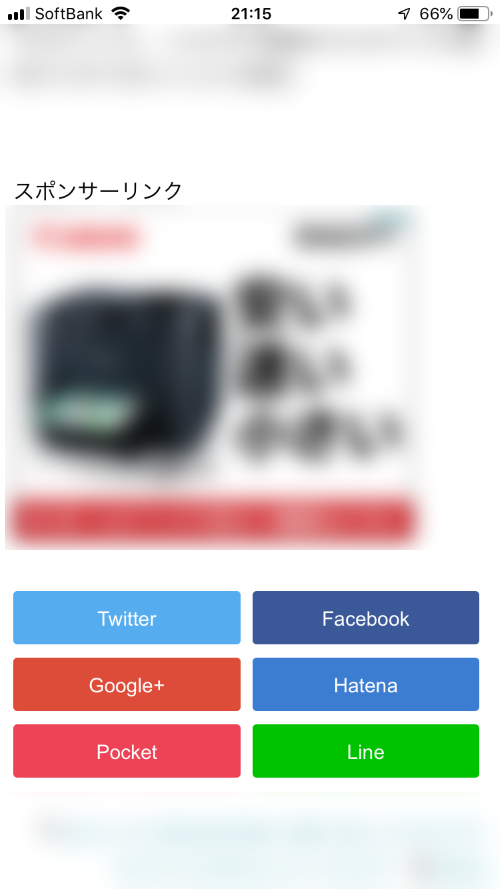
早速アクセスしてみるのですが、やはり、Googleのキャッシュデータですから、すぐには反映されませんでした。10分くらいだったかな?それくらい待ってから再度アクセスしてみたら、こんなふうに上手くAdSense広告が表示されました。

ここ以外にも一番上や、下の方にも表示されました。どこに表示されるかは、Simplicityの中で決まっているわけですけど、なかなかいい感じのところに表示してくれているという印象です。
ちょっと話がそれますが、10分程度待ったくらいでAdSense広告が表示されるようになったということは、そのくらいのタイミング(頻度)でキャッシュが行われているのだろうと想像できます。
SimplicityのようにテーマでAMPに対応していればAMP対応のAdSenseも簡単に表示できるようです。他のテーマをお使いでしたら、調べてみてください。対応していなければ、AdSenseヘルプを参考に必要なコードを設置すればOKでしょう。しかし、(WordPressの場合は)テーマを直接編集することになるので、あまりおすすめではありません(テーマのバージョンアップが大変)。その場合は、AMPを諦めるか、テーマ
を変えるかが現実的かもしれません。

