コピペするとダブルクォーテーションが勝手に全角化される
Webサイトの文字をコピペすると、半角のダブルクォーテーション「”」が勝手に全角のそれ「”」になってしまうことがあります。例えば、これをコピーします。
上のものは、こちらのページ内の文章を画像キャプチャしたものです。わかりにくいですね。すみません。
ま、ともかく、コピーした文章をテキストエディタに貼り付けます。
ダブルクォーテーションが2カラム分の幅を持っていることがわかりますよね。
WordPressが原因だった
この現象、以前から不思議だったんですが、「面倒くさいな」と思いつつも、貼り付けたものを修正して対応できるので放置していました。他人のサイトなら仕方ないとしても、自分のサイト(と言うか、このブログ)でも、その現象が確認できました。
自分のところでも起きるのなら原因もわかるのではないかと思って調べたら、犯人は何とWordPerssでした。WordPressに「全角化」の機能が入っていたのです(正確には「全角化」ではないですが、便宜上)。
その変換を受け持っているのがwptexturizeという関数。変換されるのはダブルクォーテーションの他にも色々とあります。そのリストはwptexturizeの説明ページにあります。
このページの変更履歴を見るとこの機能を無効化する方法も説明されてます。
4.0 : <中略>このバージョンから run_wptexturize フィルターが導入され、テーマやプラグインがこの機能を無効化できるようになりました。
ということで、run_wptexturizeの説明を開きます。こちらは英語ページしかありませんが…。
要するに、以下のようにやれってことのようです。
add_filter( 'run_wptexturize', '__return_false' );
早速、対処
では、早速やってみます。導入済みのプラグイン「Code Snippets」を使います。「Code Snippets」については、こちらの記事に記載しています。
では、Code Snippetsの「Add New」を開きます。
適当なタイトルを付け、先程のプログラム(一行)をコピペします。
あとは、保存して有効化するだけです(「Save Changes and Activate」ボタンを押す)。
動作確認
では、確認してみます。
先程の文章をもう一度表示します。
見た目は何も変わっていません。
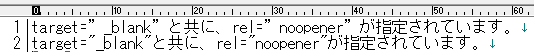
コピーして、テキストエディタに貼り付けます。
1行目が最初のもの、2行目が今度の新しいものです。期待通り、ダブルクォーテーションは半角のままです。余計な変換は行われていません。上手く行きました。
おそらく、この変換は「便利機能」として実装されているのでしょうが、実際には「余計なお世話機能」になっていると思います。要するに、評判が悪いと。だから、途中から「run_wptexturizeフィルタ」が導入されたのでしょう。
なお、Code Snippetsプラグインを使わずに、(子)テーマのfunction.phpに当該コードを記入してもOKですが、それではテーマに依存してしまうのでプラグインを使った方がスマートだと思います。