WordPressでサイトを運営していて、ときどき、あるページを別のページに転送したくなることがあります。ページの内容が古くなったので新しく作ったページに転送したいとか、期間限定で一時的に別のページを見せたいとか。
WordPerssで転送させたい場合は?
こうした転送をさせようと思ったときによく使われる方法の一つが.htaccessにそれを記述するというもの。やり方は探せばたくさん見つかりますが、一つ挙げておきます。
別の方法としては、WordPressらしくプラグインを使うもの。Redirectionというプラグインが定番みたいです。これも一つ挙げておきます。
このプラグインでは色々と細かい設定ができるようです。でも、言い換えれば、使い方がちょっと難しそう。
もっと楽なやり方はないかと思って探して見つけたのがこちらの情報です。
この方法だと、各投稿や固定ページに「リダイレクト」という設定項目が付くようになるようです。非常にわかりやすそうです。
やり方は、ここにあるコードをfunction.phpに書くだけ。これも単純と言えば単純。ちなみに、このきじはWordPressの無料テーマのCocoonやSimplicityの作者の「わいひら」さんのブログです。ですので、function.phpに書くと言っても子テーマを使ってそれに書くようにとなっています。
子テーマが用意されているテーマならそれでいいのですが、子テーマがない場合はこれだと困ってしまいます。(親)テーマを直接編集するのは野蛮ですからね。
ということで、ここでは、子テーマを使わずに、これを実現する方法を説明していきます。
プラグインを使う
テーマを編集しないで実現しようとすると、プラグインを使うことになります。リダイレクト用のプラグインではなくて、汎用のプラグインを使います。
Code Snippetsをインストール
インストールするプラグインの名前はCode Snippets。これを使うと、function.phpを編集することなく、任意のコードを記述することができます。

これをインストールして有効化します。極一般的な方法なので手順は省略。
プラグインの設定
インストールしたら早速設定します。それに先立って、書き込むべきコードをコピーします。
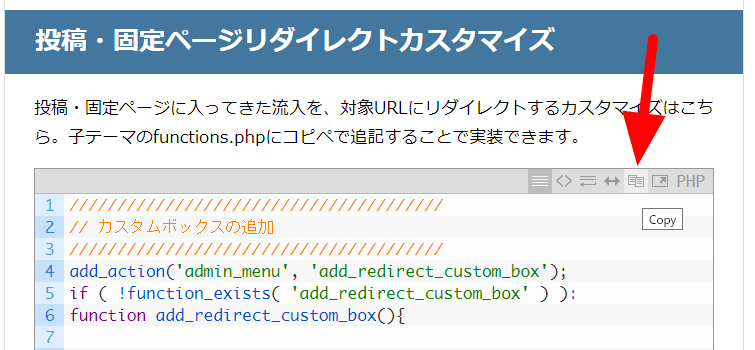
こちらのページを開き、コードのところで「Copy」のボタンを押します。

これでクリップボードにコピーされました。
続いて、管理画面のサイドバーにSnippetsのメニューが追加されていますので、この中の「Add New」を選択します。

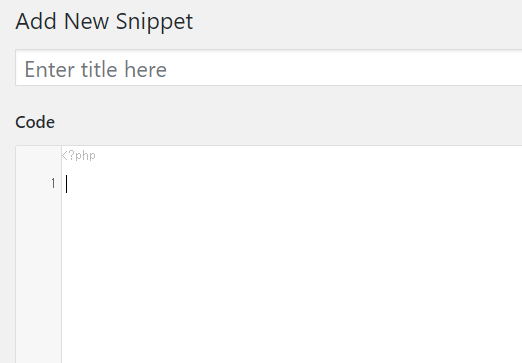
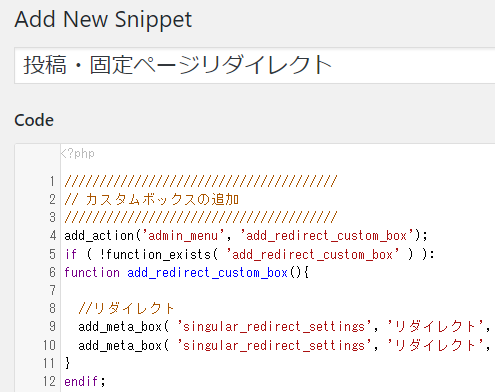
新しいスニペットの登録画面が開きます。

ここにコードを貼り付けます。クリップボードにコピーされていますので、Ctrl+VでOKです。タイトルは適当につけておきます。

貼り付けたら一番下の「Save Change and Activate」ボタンを押します。

保存されると、一番上にこのようなメッセージが表示されます。

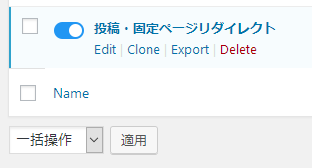
念のため、登録されていることを確認します。サイドバーメニューの中から「All Snippets」を選びます。

ちゃんと登録されています。

ボタンが青になっているので有効化もされています。なお、この上にサンプルがいくつが登録されていますが、無効状態になっています。
プラグインの設定は以上です。
リダイレクトの確認
では、ちゃんとリダイレクトするか確認します。
リダイレクトテストページ
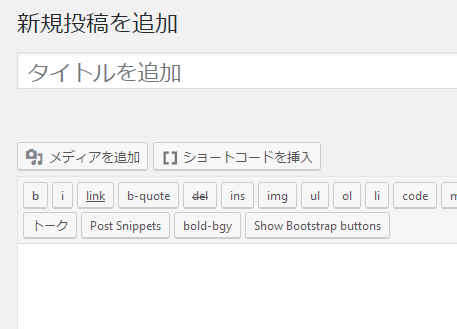
テスト用のページを作ります。「投稿」でも「固定ページ」でも構いません。ここでは[投稿」を新規に作ることにします。

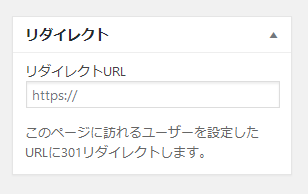
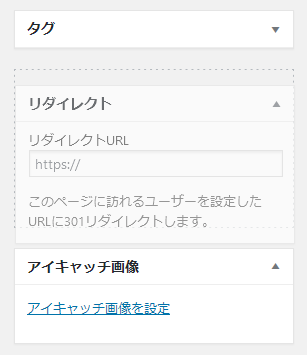
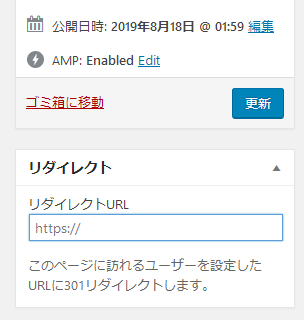
右の方を見ると「リダイレクト」の項目が増えています。

ちなみに、この項目はドラッグ&ドロップで好みの場所に移動できます。

では、テスト用のコンテンツを適当に書き、リダイレクト先を指定します。ここでは、トップページに転送するように書きました。

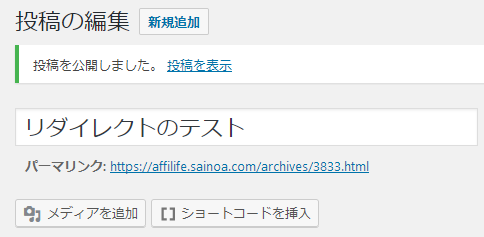
あとは、普通に「公開」します。

こちらがリダイレクトのテスト用として作ったページのURLです。
https://affilife.sainoa.com/archives/3833.html
これをクリックすると、そのページは開かずに、このブログのトップに転送されてるはずです。
リダイレクト先の変更・停止
リダイレクト先を変更する場合は、そのページの編集画面を開いて、リダイレクトURLを変更するだけです。もちろん、「更新」ボタンを押す必要はありますが。一般的な編集の場合と同じです。

リダイレクトを停止する(そのページをそのまま表示させる)場合は、リダイレクトURLを削除すればOKです。「更新」ボタンを押す必要があるのは同様です。

