記事全体の文字サイズによる影響
Luxeritasはブログカードの機能を持っています。ブログカードとしてリンクを張ると、こんなふうにカードとして記事内に表示されます(下は画像キャプチャしたものなのでクリックできません)。

これは、新規インストールしたWordPressにLuxeritasをインストールしたまっさらな状態のものです。
ここで、記事全体の文字サイズを変えてみます。

デフォルトだと上のように16になっているものを、17に変えます。

これで記事本文の文字サイズが17pxになるのですが、ブログカードのフォントまで17pxになってしまいます。

ブログカード内の抜粋記事の文字までは大きくなってくれる必要はないのですが…。
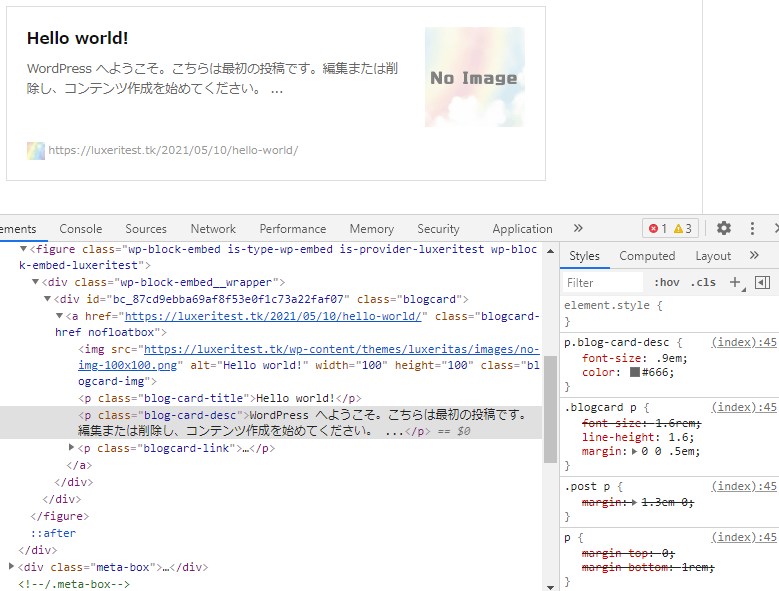
デベロッパーツールで確認
念のためデベロッパーツールで状況を確認します。
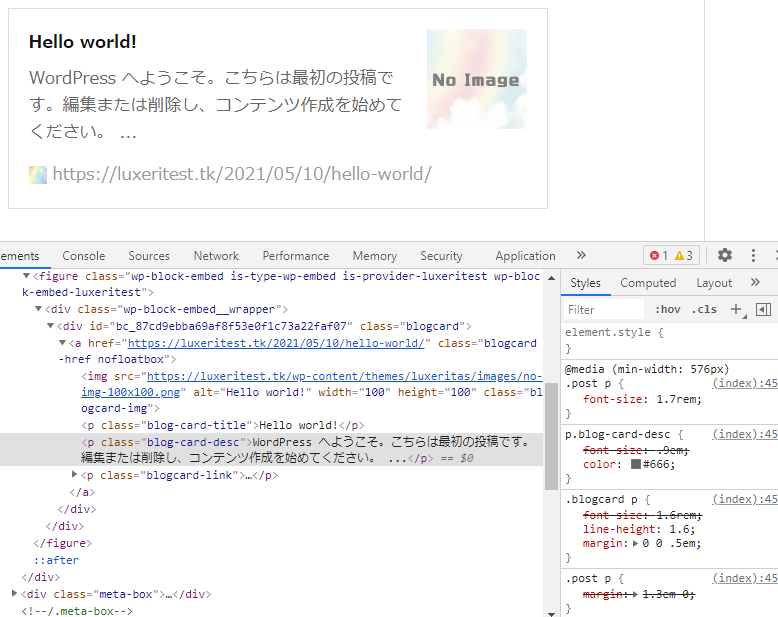
まずは、デフォルト(16px)の状態。

フォントサイズの部分は次のようになっています。
p.blog-card-desc {
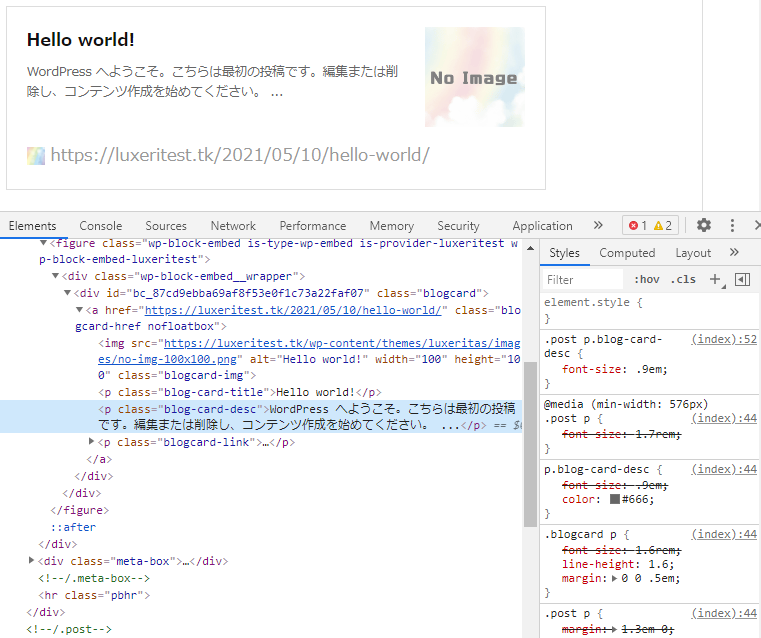
font-size: .9em続いて記事全体の文字サイズを17に変更した状態。

p.blog-card-descでのfont-seizeは無効化され、
.post p {
font-size: 1.7remが採用されています。
ブログカードのフォントサイズ指定方法
では、解決方法です。と言っても、どうしたらよいかわからず、Luxeritasの作者さんに質問して教えてもらったのですが^^;
(子)テーマのカスタマイザの追加CSSを使ってに次のように指定します。
.post p.blog-card-desc {
font-size: .9em;
} 
これで期待通りにブログカードのフォントサイズが調整できました。

ここでは、「.9em」としていますが、そのあたりは好みで。
作者さんに質問した際の書込みをブログカードで紹介しておきます(クリックできます)。
なお、リンクの文字サイズも同様な方法で指定しています。下を参照してください。

コピペ用のコードはこちら。
.post p.blog-card-desc {
font-size: .9em;
}
.post p.blogcard-link {
font-size: .8em;
}