WordPressで作ったサイト、ページによってはサイドバーなしの1カラムにしたいことがあります。ページごとのスタイルを変更できるテーマもありますが、調べてみると固定ページのテンプレートは自分で作れるようです。
また、都合が良いことに、Luxeritasで1カラムのページテンプレートを作るという記事も見つかりました。
この記事に沿って、実際にテンプレートを作ってみます。
元ネタをコピーする
ページテンプレートをゼロから自分で作るのは大変なので、テーマ内にあるテンプレートファイルをコピーしてそれを元に改変する方法で作っていきます。
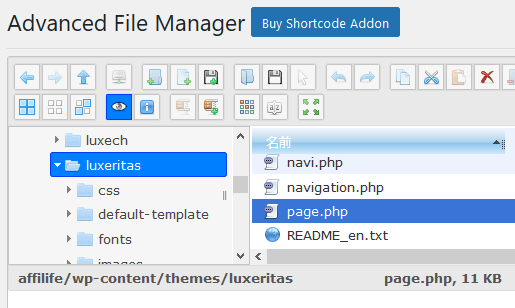
そこで、まずは元となるファイルをコピー。テーマ(親テーマ)のpage.phpというファイルがそれです。FTPで取り出してもよいのですが、WordPressのファイルマネージャプラグインを使うことにします。詳細はこちらの記事(Advanced File Managerを使っています)。
ファイルマネージャ(または、FTP)で親テーマ(luxeritas)のディレクトリを開きます(wp-content/themes/luxeritas)。

page.phpを手元のPCにダウンロードします。
名前を付ける
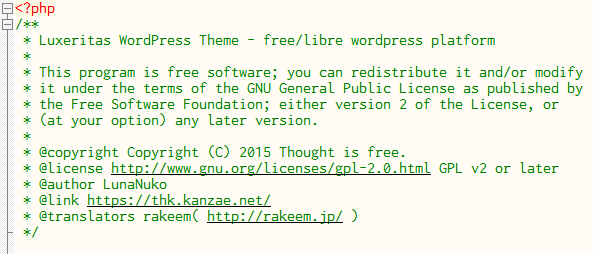
ダウンロードしたpage.phpをテキストエディタで開きます。

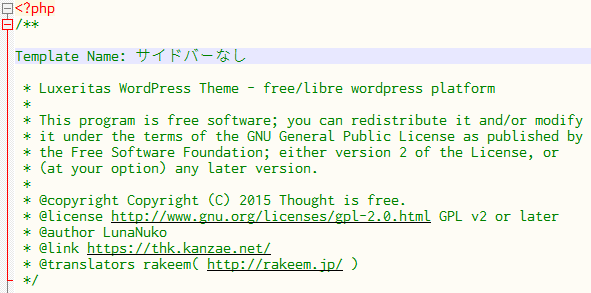
コメント内(「/*」と「*/」に囲まれた範囲)にテンプレートの名前を自分で決めて付けます。ポイントは、
Template Name: というキーワードを付けること。これをテンプレート名として認識してくれます。

上の例では、「サイドバーなし」という名前を付けています。見ての通り、日本語でもOKです。上下に空行を設けて見やすくしていますが、それは好みで。なお、行の色が他と違っているのはそこにカーソルがあるためです。
サイドバー呼出し部を削除する

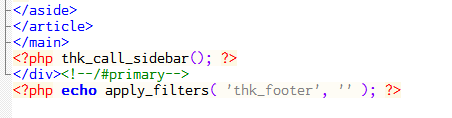
このファイル内で「thk_call_sidebar();」と書かれたところを探します。参考にした記事では「〇〇行目」と書かれていますが、テーマのバージョンによって行番号は変りますので、ここではそれは書きません。ファイルの一番下あたりです。
見つけたらそれを削除します。

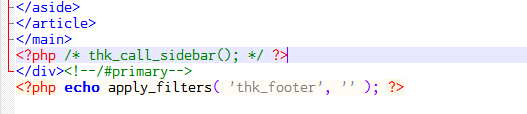
上の例では実際には削除せずに「/*」と「*/」で囲んでコメントアウト(コメント化)しています。これでPHPのプログラムとしては無効状態になるので、実質的に消したことになります。
テンプレートファイルをアップロードする
今作ったテンプレートファイル(一行、無効化しただけですが)をサーバにアップロードします。アップロード場所は、次のいずれかです。
- 親テーマ直下
- 親テーマの任意のディレクトリの下
- 子テーマ直下
- 子テーマの任意のディレクトリの下
この内、親テーマに入れるのは乱暴過ぎるので選択肢としては検討の余地はありません。したがって、子テーマの下ですが、直下ではなく、専用のディレクトリを作ることにします。そうしておくと複数のテンプレートを自作した際に管理しやすいので。

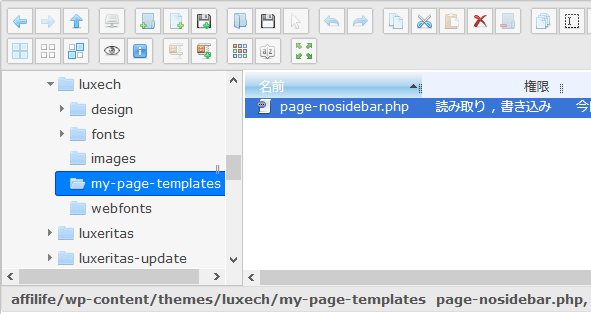
ここでは、子テーマ(luxech)の下に「my-page-templates」というディレクトリを作ってそこにアップロードしています。ファイル名もなんでもいいのですが、わかりやすいように「page-nosideabr.php」としました(拡張子は「.php」で固定です。他のものにしてはいけません)。
テンプレートを使ってみる
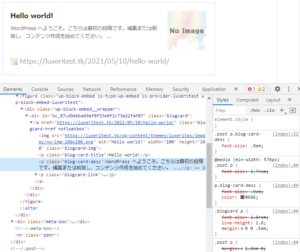
まず、テスト用に固定ページを作ります。

特に何もしないとこんな感じです。
では、作ったテンプレートに変えてみます。
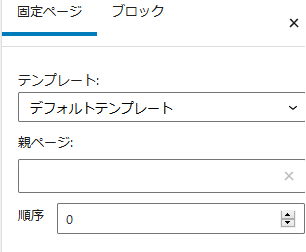
固定ページの「テンプレート」は「デフォルトテンプレート」になっています。

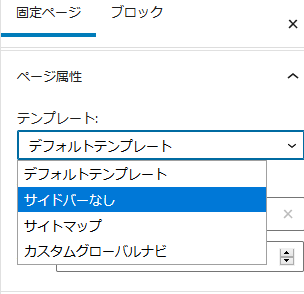
このプルダウンメニューを開きます。

先程作った「サイドバーなし」が選択肢の中にありますので、これを選択します。
これで、ページを表示するとこうなりました。

見事にサイドバーが消えています(背景色が変ったのは、サイドバーの中のウィジェットにページ全体の背景色を変更するスタイルが入っていたため)。また、この下にはフッタものありますので、それらも必要に応じて調整します。