ギャラリーブロック
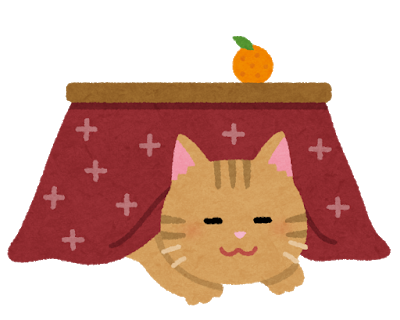
WordPressのギャラリーブロックを使って画像を貼り込むと、このようにギャラリー形式で表示されます。
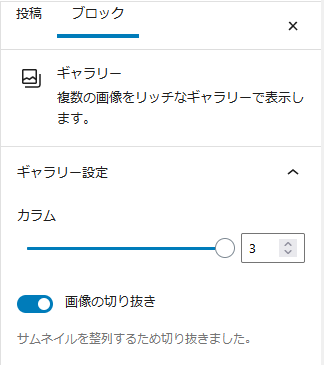
横に並ぶ数は、ギャラリー設定のカラムで変更できます。

画像が縦に並んでしまう
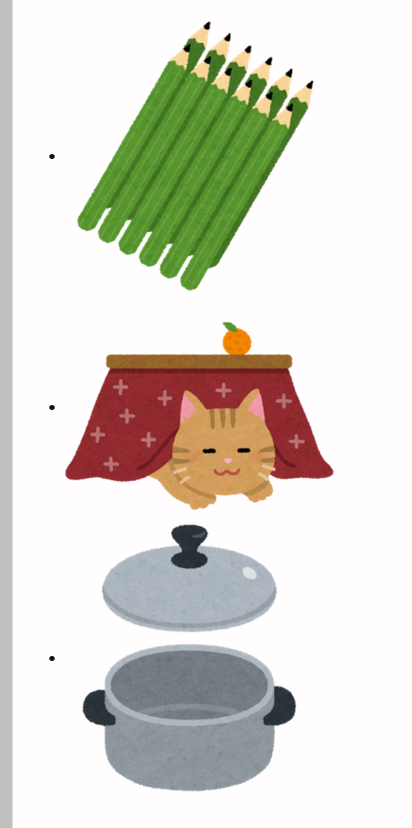
ところが、下のキャプチャ画像のように、縦に並んでしまうというトラブルに遭遇しました。

縦に並んでいるだけでなく、横(左)にリストの「・」が付いてしまっています。
Luxeritasの設定で解決
表示が崩れるということは、CSSに問題がありそうです。そこで、自分が追加したCSSが問題なのかと思い、とりあえず全部消しましたが変りません。プラグインを一つずつ停止してみましたが、どれもハズレ。では、テーマのLuxeritusの問題かと思い、テスト用のサイトでギャラリーブロックを作って確認ししてみましたが、そちらも問題ない。八方塞がりです。
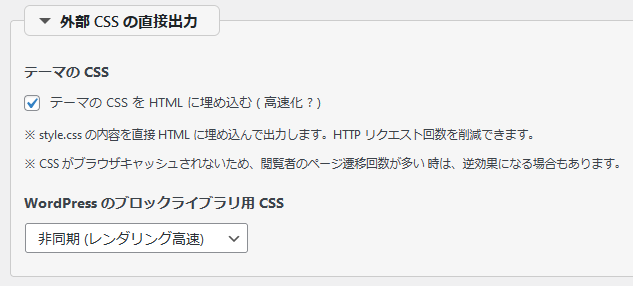
アテはなくなったのですが、そうも言っていられないので、Luxeritasの設定を改めて見てみるとCSS関連がありました。ビンゴです。解決しました。「外部CSSの直接出力」の「WordPressのブロックライブラリ用CSS」の設定で解消しました。

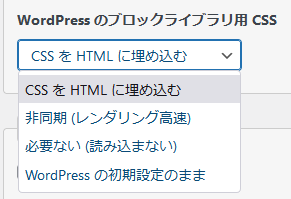
この「非同期(レンダリング高速)」を他のものに変えたら問題が解消しました。
選択肢は四つあります。

四つ共試して見ました。結果は次の通り。
| 当サイト | テストサイト | |
| CSSをHTMLに埋め込む | OK | OK |
| 非同期(レンダリング高速) | NG | OK |
| 必要ない(読み込まない) | NG | NG |
| WordPress の初期設定のまま | OK | OK |
試したサイトのは上の表のとおり二つだけですが、それでも状況が違うことがわかりました。プラグインなどの状況との兼ね合いかもしれません。
いずれにせよ、Luxritasを使っていてギャラリーブロックの並びがおかしい場合は、この「WordPressのブロックライブラリ用CSS」の設定の変更を試してみるといいかもしれません。