Microsoft製の無料のヒートマップツール「Microsoft Clarity」をインストールしてみました。以下に手順をまとめます。
ヒートマップとは
ここでいうヒートマップは、Webサイト上の訪問者の行動を可視化したものです。
- クリックされた場所
- ページ内のどこまで読まれた(スクロールされたか)
「見られるためのWebサイト」を運営していく上で訪問者の行動分析は欠かせません。Google Analyticsなどの解析ツールでページごとのアクセス状況を分析できますが、ページ内での訪問者の行動までは知ることができません。ヒートマップを使えばそれが可能になります。


加えて、訪問者の行動そのものを記録・再生する機能を持ったヒートマップツールもあります。つまり、スクロールやマウスの移動軌跡・クリックなど、ページを訪れた人がどのように読み進めたかを動画で再生することができるのです。


こうしたツールは高機能ですが、大抵は有料です。もしくは、無料では機能や分析に制限が設けられていることがほとんどです(つまり、お試し版的位置づけ)。しかし、MicrosoftのClarityは無料で制限なく上記の解析が可能です。ということで、WordPressにインストールしてみました。
Clarityにサインアップする
ClarityはWebツールです(PCにインストールするものではありません)。こちらをアクセスします。

「Get started」を押します。

サインアップにはFacebookやGoogleのアカウントも使用できるようですが、ここは素直に(?)Microsoftのアカウントで認証してみます。

アカウントに紐付いているメールアドレス宛に、通知が来ました。

これでClarityが使用権を得ることができました。
Clarityにプロジェクトを登録する
続けて、Clarityに解析したいサイト(「プロジェクト」と呼ぶみたいです)の登録画面になります。

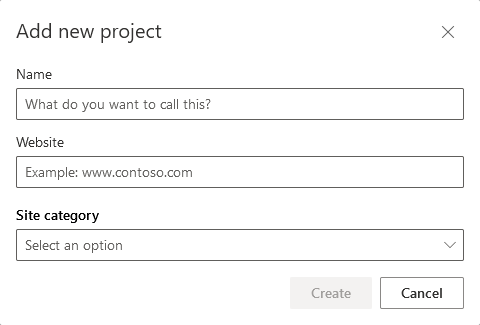
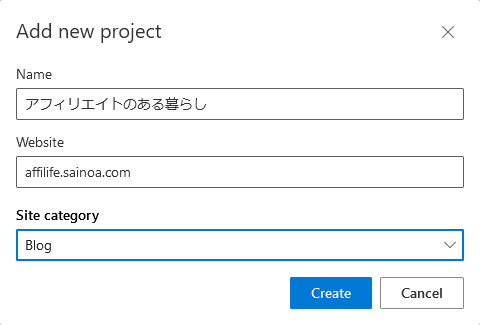
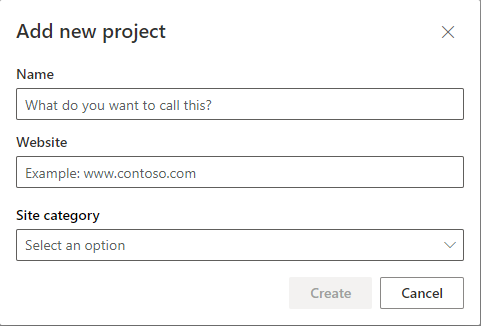
プロジェクトの名前、Webサイトのアドレス(httpsなどのプロトコルは不要)、サイトのカテゴリを指定します。

名前は日本語でも大丈夫なようです。「Create」を押します。これでプロジェクトが生成されます。
WordPressにClarityを設置する
続いて、解析するサイトにClarityのタグ設置の画面になります。一種のアクセス解析ですから、それ用のタグをサイトに組み込む必要があります。
設置手順とIdの確認

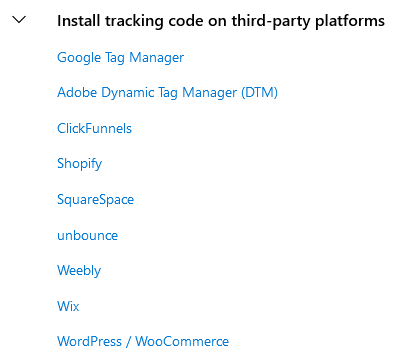
「Install tracking code on third-party platform」を押して開きます。

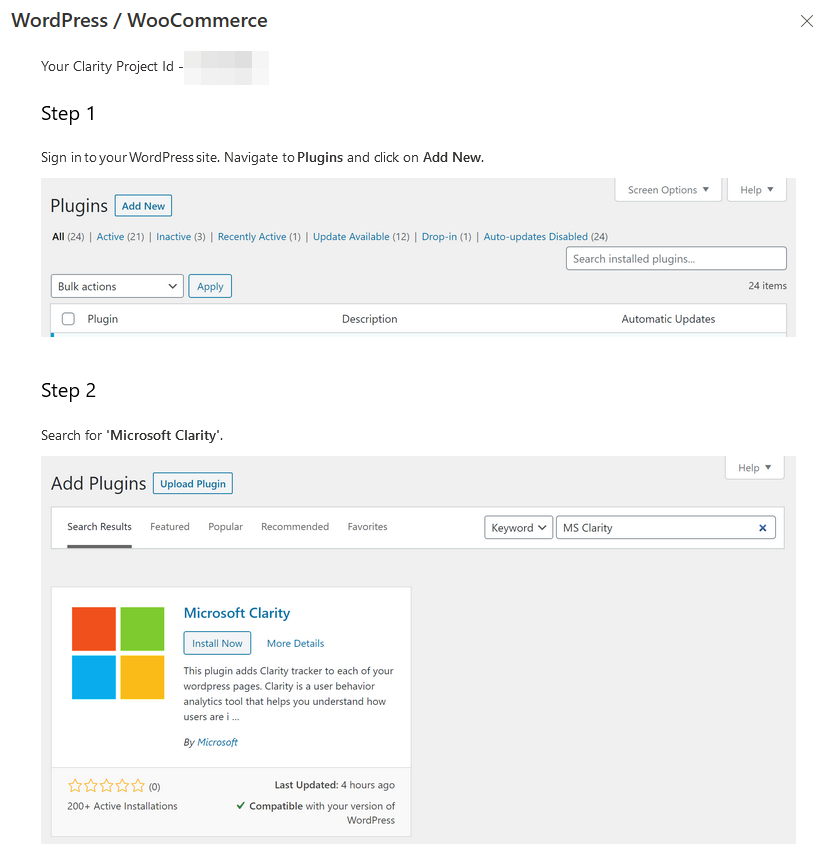
「WordPress / WooCommerce」をクリックすると、WordPressへの設置方法の説明が出てきます。

要するに、Microsoft Clarityという専用プラグインが用意されているということのようです。
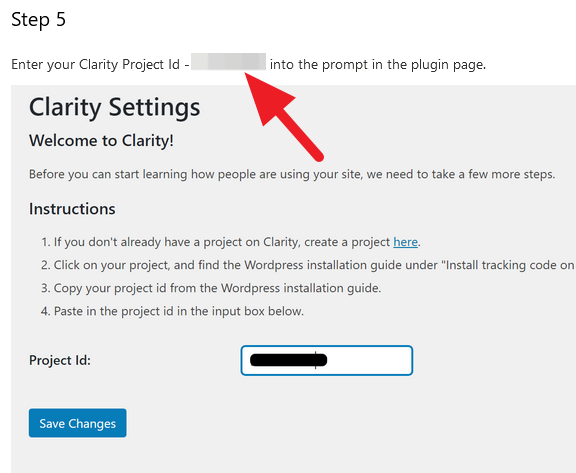
この下に重要なポイントが書かれています。プラグインをインストールしたあとに設置するIdです。赤の矢印のところです(太字になっています。よく見るとこのページの一番上にもIdが記載されています)。

これは単なる説明文ではなくて、本物のIdです。後で使いますので、このページは閉じずにそのまま開いておきます。
プラグインのインストールとIdの設定
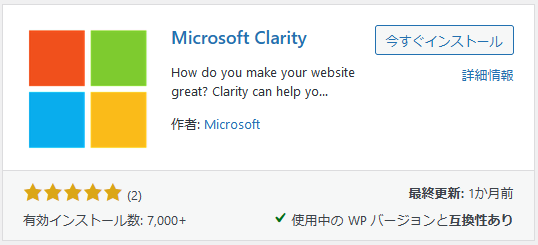
では、指示に従って、WordPress(解析対象のサイト)にプラグインをインストールします。WordPressの公式プラグインとして登録されているので、他の一般的なプラグインと同様にインストールできます。

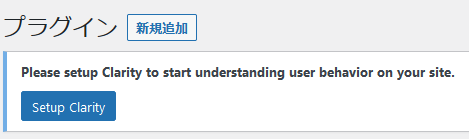
プラグインをインストールし、有効化するとClaityのセットアップが促されます。

「Setup Clarity」を押します。

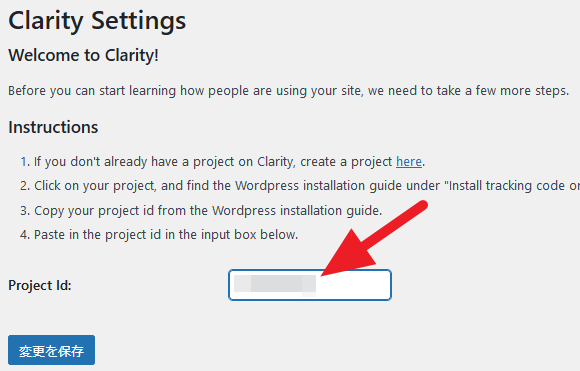
このProject Idのフォームに先程のClarityのページ内にあるIdをコピペし、「変更を保存」を押します。これでWordPressへの設定はおしまいです。
もし、Project Idがわからなくなってしまった場合は、ClarityのSettingsを開けば表示されます。

マスキング設定
これはサイトの解析画面を表示する際にプライバシ配慮のために文字などを伏せる設定のようです。

「Masking settings」を押してみます。

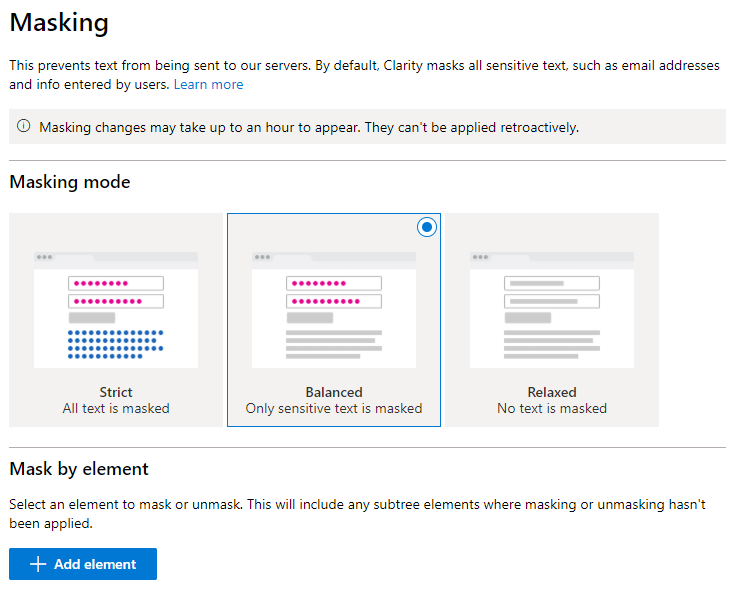
三つのタイプが用意されています。
- Strict – すべてのテキストを伏せる
- Balanced – センシティブ(取扱注意)なテキストは伏せる
- Relaxed – 伏せない(すべて表示する)
デフォルトはBalancedになっています。どうやら、このツールはチームで使うことを想定しているもののようです。ですので、自分しか使わないならRelaxedでいいような気もします。そもそも、世間に公開しているWebサイトですから伏せる必要はまったくないとも思います。とりあえず、まずは、デフォルトのBlancedのままにしておきます。
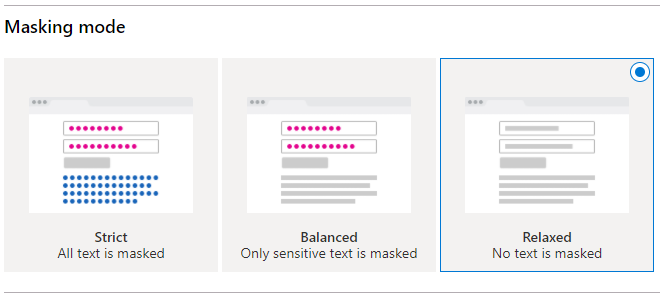
ここの設定は、Relaxedをおすすめします。実際にヒートマップの分析画面を見たところ、Balanedでは伏せ字が多すぎて、非常に分析しづらいです。

この図のように、一番右のRelaxedを選びます。もちろん、いつでも変更できます。なお、分析データはそのときの設定のものが採用されます。設定を変更しても過去のデータには反映されません。
また、その下のMask by elementでより細かなマスク設定もできるようです。後に必要になったときに設定すればいいだろうと思います。
Google Analyticsとの連携
Google Analyticsと連携させる機能があるようです。これも設定したほうがおそらくは詳しい解析ができるのでしょう。ついでにやっておきます。

「Get started」を押します。

Googleのアカウント認証が求められます。Analyticsを使っているアカウントでログインします。

Microsoft ClarityにGoogle Analyticsをアクセスする権限を与える設定です。「許可」を押します。

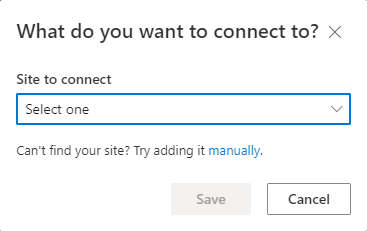
連携するサイトをドロップリストから選択します。

「Save」を押します。

これで接続できました(Activeになっていることを確認)。

Advanced sttingsを開いてみました。ClarityがCookieを使うかどうかの設定のようです。とりあえずは、Onのママにしておきます。
設定完了待ち
ここまでで、設定項目は終りです。
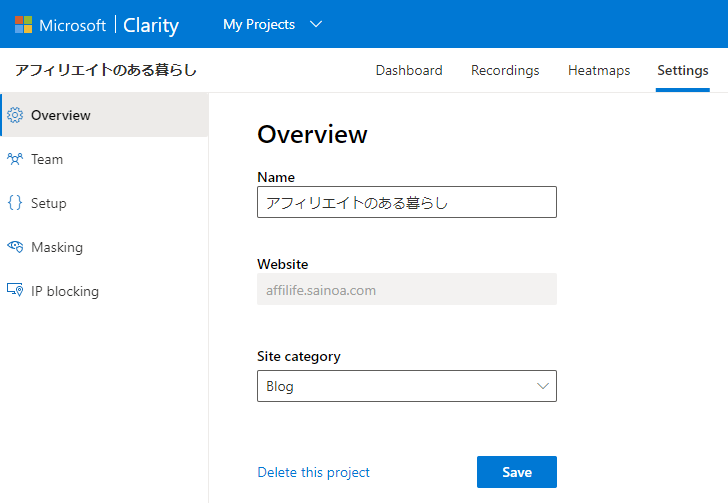
左のメニューのOverviewを押してみます。

今登録したサイトの情報が見えます。
Dashboardタブを開いてみます。

実際に使えるようになるまでには最大で2時間ほどかかるようです。しばらくしてからアクセスしてみます。
プロジェクト(サイト)の追加登録
Microsoft Clarityでは複数のサイトを扱えます。

別のプロジェクト(サイト)を登録するには、まず、一番上のメニューの「My Projects」を押します(「V」のような下向きの開くマークではなく、「My Project」という文字そのもの。その二つが別の意味だと気づくのにかなり時間がかかりました)。

「+ Add new project」を押します。

最初のプロジェクト登録と同じ画面が出てきますので、同様に登録すればOKです。
複数プロジェクト登録後には、「V 」マークでプロジェクトを選択できるようになります。

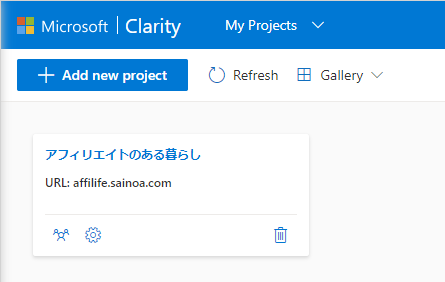
また、「My Projects」を押せば、下に一覧で表示されます。

ここからも選択できます。
Clarityの使い方
使い方は別途記事を書く予定です。しばらくお待ち下さい。