ラスタ画像とベクタ画像
画像を拡大すると、普通は荒れますよね。ボケるというか。例えば…

これを縦横2倍のサイズに拡大するとこうなります。

なんだか寝ぼけたような印象になります。2倍だからこの程度ですが、もっと拡大するとさらに酷くなります。

これは、元絵が点の集合だから。ラスタ画像、または、ビットマップ画像といいます。JPEGやPNG、BMPなどの画像形式がこれです。
一方、点ではなく、座標などを使って表す画像形式もあります。一種の言語で表現したものですので、拡大しても荒れることはありません。こちらはベクタ画像といいます。SVG、AI、EPS、DXFなどの形式があります。
ベクタ画像からはラスタ画像を作ることはできます。所望の解像度に合わせて色ドットに置き換えれば良いので。これを「ラスタライズ」といいます。しかし、逆にラスタ画像からベクタ画像に変換することはできません。
Vectorizer.AI
ラスタ画像からベクタ画像に変換することはできない、と書いたのですが、それをやるツールが出てきました。
こんな事ができるなんてすごいですね。早速試してみます。
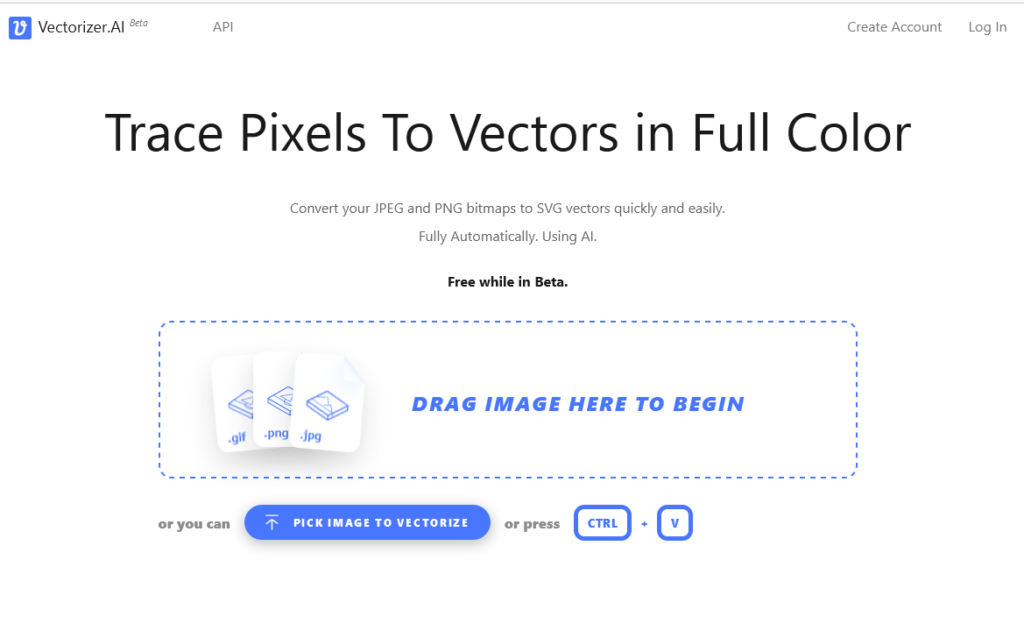
オンラインツールですので、Webブラウザから利用できます。こちらです。

現在はベータ版で、無料で使えるようです。登録もいらないみたいです。
文字
まず、文字をやってみます。元絵はこれ。

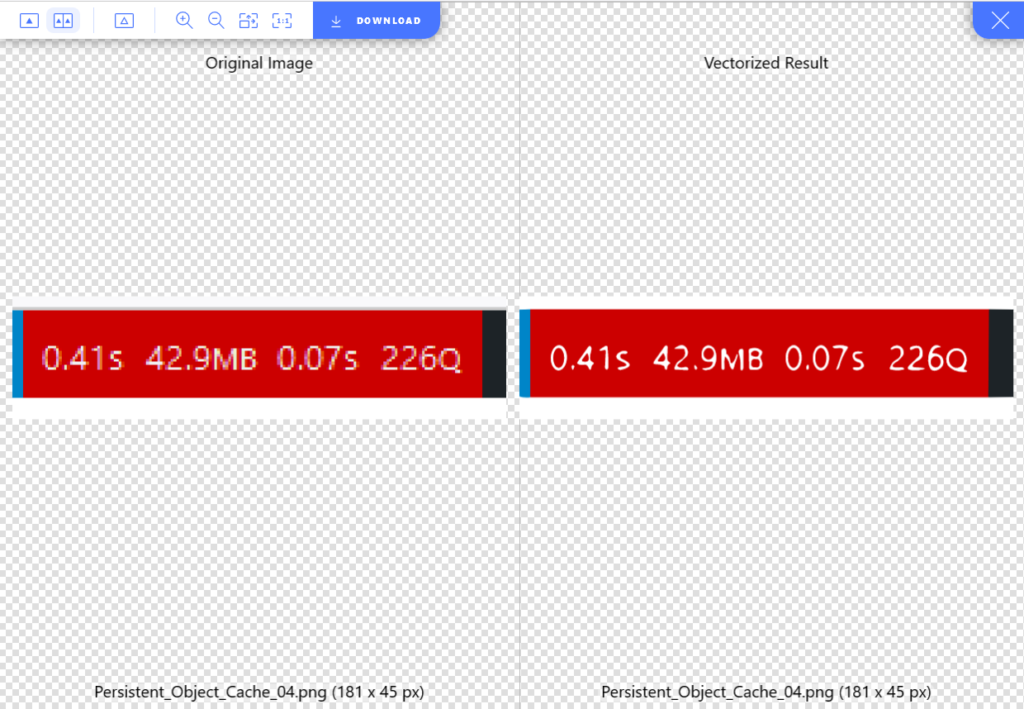
これをドラッグ&ドロップするだけで、すぐに変換してくれます。

左が元絵、右が変換後です。くっきりしていますね。
拡大してみます。

くっきりとはしていますが、ちょっと癖もありますね。それでも、まぁ、左のボケたものよりはいいかな?
写真
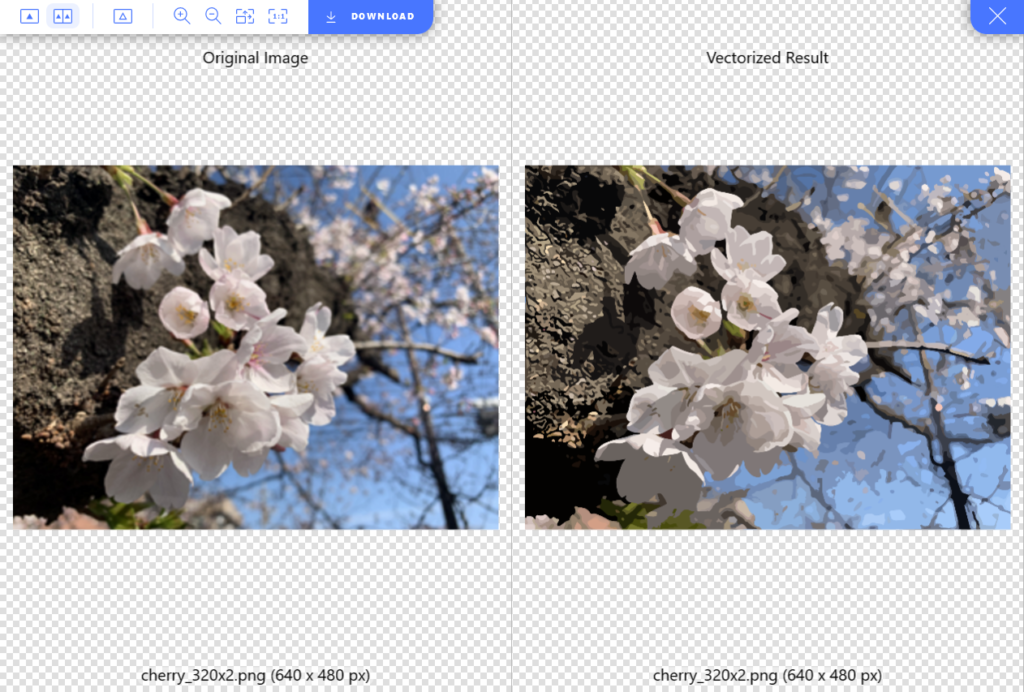
今度は写真を試してみます。元絵はこれ(このサイズ)です。


くっきりしています。が、のっぺり感もあります。
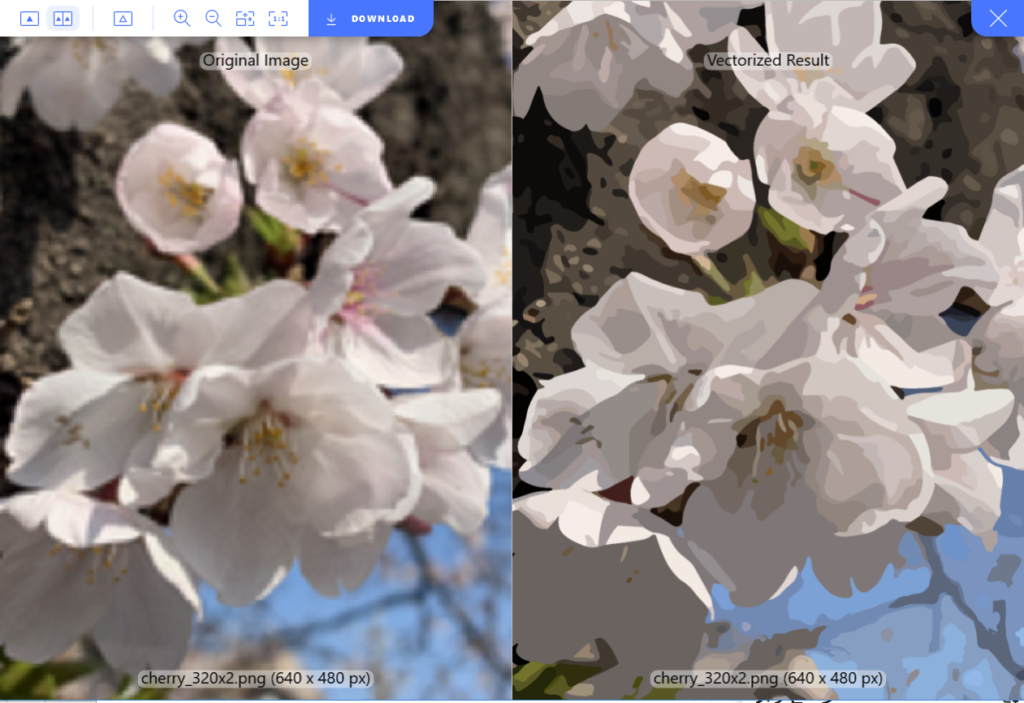
拡大。

紹介記事あったように、イラストっぽくなりますね。「低解像度の写真しかないけど、どうしても拡大したい」っていうときだったら使ってもいいかな、という感じです。
シンプルなイラスト
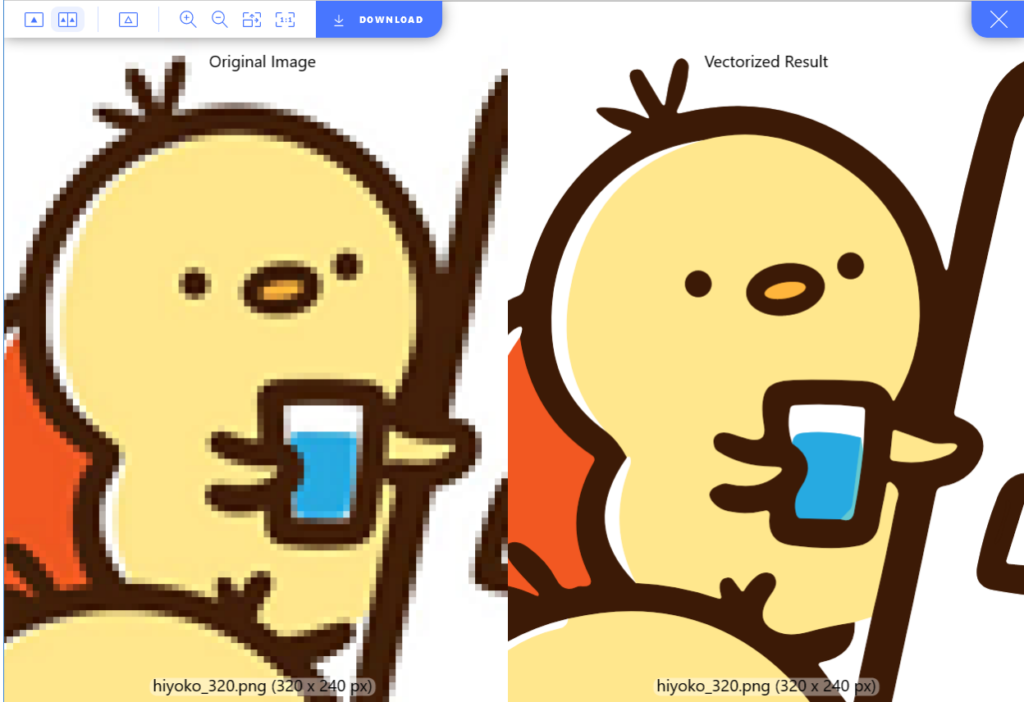
冒頭で使ったイラストで試してみます。


拡大してもいい感じですね。こういうシンプルなイラストはとても上手くいくようです。
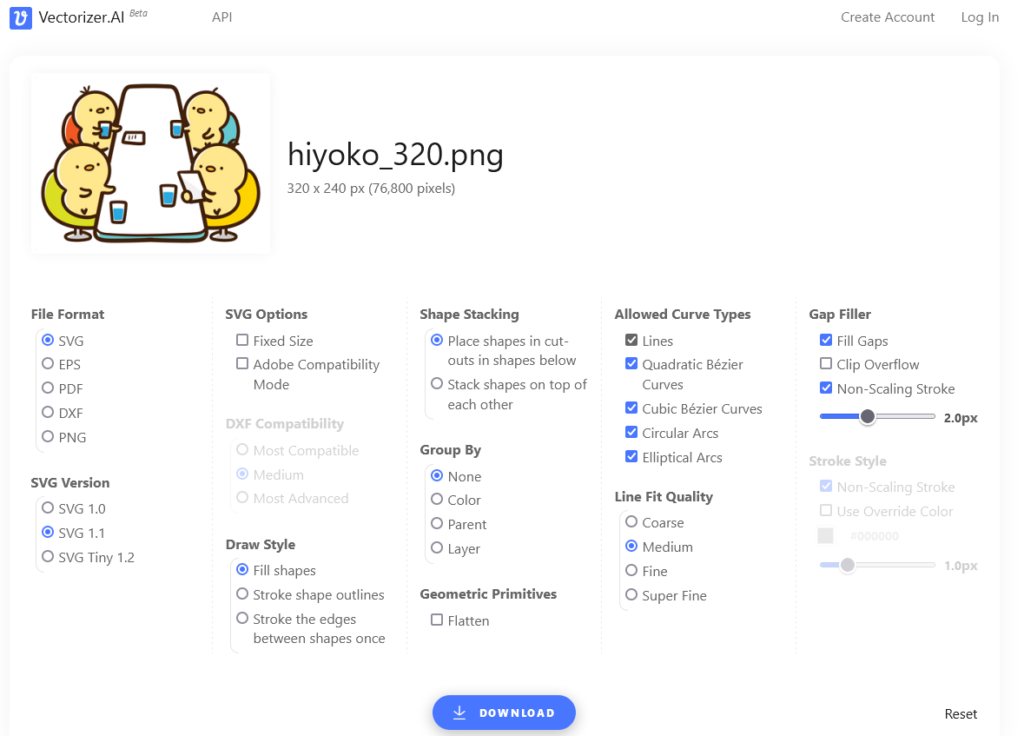
「DOWNLOAD」のボタンを押すと変換した結果をファイルとしてダウンロードできます。

ファイル形式等の指定ができるようです。
SVGでダウンロードしたものがこちらです。クリックして画像を表示し、拡大(Ctrl+マウスホイール)してみてください。なお、元の表示サイズに戻すには、Ctrl+0(数字のゼロ)です。
なお、この元絵はこちらから持ってきたものです。
こちらではAI形式のベクタ画像でもダウンロードできるので、わざわざ今回のツールを使う必要はないのですけど。あくまで、動作確認のサンプルとして。
以上、このツール、使う場面によってはものすごく強力そうです。正式公開になっても無料で使えるといいのですが。