Lightningではサイトタイトルの前に画像が入らない
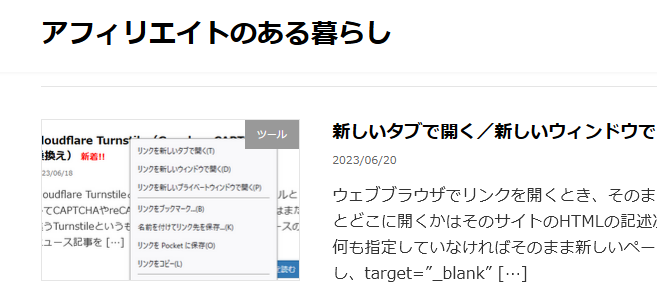
以前使っていたテーマのLuxeritasでは、下の図のようにサイトタイトルの前にロゴ(画像)を入れていました。これを入れるのにあまり苦労した覚えはないので、Luxeritasの機能としてあったのでしょう。

しかし、今使っているLightningでは画像を入れられなので、タイトルが文字で表示されているだけです。

本当はタイトルと記事の間にスライドショーを入れられるのですが、ああした仕掛けは好みではないので入れていません。そのためすごく殺風景です。
多くの場合は、サイトタイトルの下に大きなAdSense広告が表示されるので、これほど殺風景ではありませんけど。
「ヘッダーロゴ画像」機能はヘッダを画像で置き換える
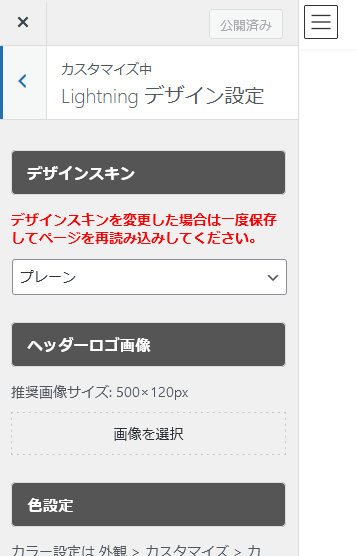
Lightningにも「ヘッダーロゴ画像」というカスタマイズ項目はあります。

ここに画像を指定すると下のようになります。

タイトル(文字)はなくなり、その代りにここで指定した画像だけが入るという仕様です。文字も含めた画像を作って入れればよいのでしょう(だから、推奨サイズが500×120ピクセルという横長なのだろうと思います)。
ヘッダにワンポイントロゴ画像を入れる
その画像を作らなきゃと思いつつだいぶ時間が経ってしまったのですが、たまたま、ちょうどいい解決方法を見つけました。
こちらの記事は、サイトタイトルの文字の前にワンポイントロゴ画像を入れるというもの。私が求めているものにぴったりです。
詳しい話は上のサイトを見ていただくとして、コピペで使えるCSSがあるのでそれを頂いてきます。以下がそれを元に、このサイト用に調整したものです。
.site-header-logo::before {
content: '';
display: inline-block;
width: 75px;
height: 75px;
background-image: url(/wp-content/uploads/2021/04/log_affilife_150.png);
background-size: cover;
vertical-align: middle;
margin-right: 0px;
}
@media (max-width: 991.98px) {
.site-header-logo::before {
width: 40px;
height: 40px;
}
.site-header-logo {
font-size:1.4rem;
}
}このサイト用に書き換えたところは、画像サイズ(width、height)、ロゴ画像を指定するbackground-imageのurl、margin-right、それと、スマホ用の画像サイズ(width、height)です。もう一つ、スマホ用ではサイトタイトルのフォントサイズも調整しました(一行に収まらなかったので)。
これは、子テーマのstyle.cssに書きました。
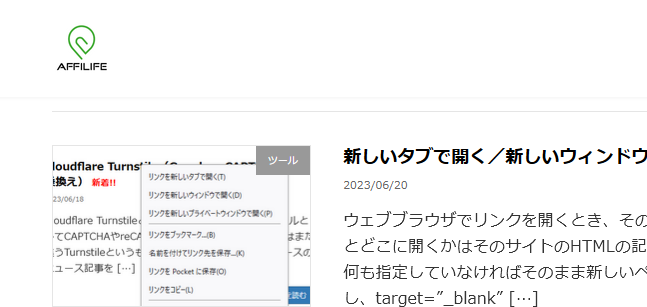
結果、こうなっています。

少し締まりが出たというか、サイトらしさが増したように思います。
これの欠点は、ワンポイントロゴ画像はクリックできないこと。タイトルの文字の方はクリックできる(トップページへのリンク)のに、画像がクリッカブルでないのはちょっと残念です。何か解決方法はあるんでしょうか?