リンクテキストの色を変え忘れていた
文中のリンク、つまり、テキストリンクの色が薄いのが気になりました。

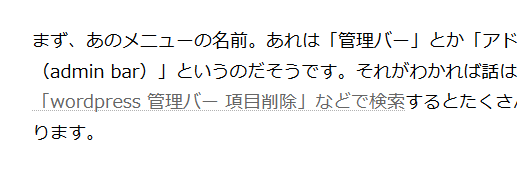
上の例だと、
「wordpress 管理バー 項目削除」などで検索の部分がそれです。これは、本文のフォントカラーを黒にしたことが影響しているのであろうと思います。元々はグレーだったのですが、私の好みで真っ黒に変えました。しかし、それはリンクの文字には反映されないようで、リンクの部分はグレーのままになってしまっているようです。すべてグレーで、リンクテキストの部分はアンダーライン(正確にはドット)を付けて区別しているのでしょう。
このあたりは私の好みとはまったく異なります。まず、フォントは真っ黒に。これは対処済み。ですので、見落としていたリンクテキストの色を変えます。
リンクテキストの色をカスタマイズ
色を決める
では、その色はどうするか?伝統的なHTMLの色に基づけば青(#0000FF)です。しかし、今どき、そんな真っ青な色を使っているサイトはほとんどどありません。とは言え、リンクはそれだとはっきりわかる方が好きです。
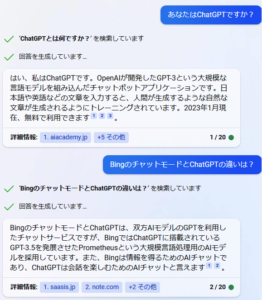
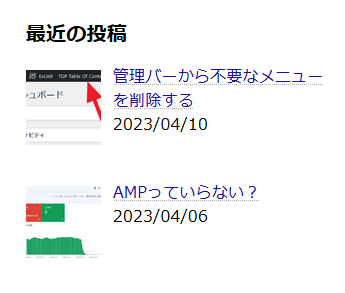
そこで、Googleの検索結果の色を調べてみました。

この赤で示したテキストの色は#1a0dabでした。これを使いましょう。青系ですから、リンクだとすぐにわかります。かつ、真っ青ではないので、あまり前時代的な感じでもないですし。
CSSカスタマイズ
では、設定です。以前、テキストカラーを変更しましたので、そこに追加します。
:root {
--vk-size-text: 18px;
--vk-color-text-body: black;
--vk-color-text-link: #1a0dab;
}
.entry-body a {
text-decoration-style: solid;
text-decoration-color: var(--vk-color-text-link);
}「–vk-color-text-link: #1a0dab;」の行が今回追加した色指定です。その下の「.entory-body~」の部分はアダーラインの指定です。元々はドッドでしたが、線に変えました。また、線の色もリンクテキストの色と同じにしました。
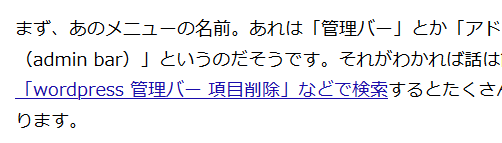
これで以下のようになりました。

正にGoogleの検索結果一覧で見る色ですね。
マウスオーバではとこうなります。

こちらはいじっていません。Lightningそのままです。
サイドバーにも影響 ~ 対処
本文はこれで良いのですが、サイドバーのリンクにも同じ効果が反映されました。

これでもいいのですが、ちょっと鬱陶しい気もするので変えます。
.sub-section {
font-size: calc(var(--vk-size-text) * 0.9);
--vk-color-text-link: black;
}フォントサイズ変更する指定を入れていましたので、そこに「–vk-color-text-link: black;」を追加しました。
これでサイドバーのリンクテキストは黒色で表示されます。
以上、とりあえずはこの設定を使ってみます。気に入らなくなったらまた変えればいいだけのことですので。