SimplicityのLazy Load機能では画像が表示されない?
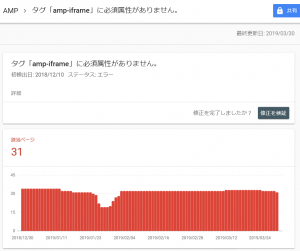
『タグ「amp-iframe」に必須属性がありません。』の問題は、a3 Lazy Loadプラグインの使用を止めることで回避しました。その経緯は別記事で。
a3 Lazy Loadプラグインを止めた代りに、テーマ(Simplicity)に備わっているLazy Load機能を使うことにしました。
テーマにその機能があるのなら、わざわざプラグインを使う必要はないはずですが、そうしなかっことにはなにか理由があるはず。でも、思い出せないので、とりあえずは、SimplicityのLazy Laod機能を使うことにしておきました。これで、一応は解決。
でも、やはり、問題発生。画像が表示されないのです。いや、さすがにまったく表示されないということではないです。それならすぐに気づきますし。画像が表示されないページがあるというか。あちこち見ていると、画像のところが空白で表示されてしまうページに遭遇したのです。一つのページ内でも、表示される画像とされない画像があったり。
SimplicityのLazy Loadを止めると画像がちゃんと表示されます。a3 Lazy Loadを試しに有効化してみましたが、それでもOKです。なので、画像に問題があるとか、そういうことではありません。問題は、SimplicityのLazy Load機能にありそうです。
もしかすると、他のプラグインとの兼ね合いかもしれません。そこまでは追求していませんが。
解決の選択肢は?
ここで考えられる選択しは、三つ。
- Lazy Load機能は諦める(プラグインも、テーマ自身が持っているものも)
- AMPを諦める
- 頑張ってなんとかする
Lazy Loadを諦めるのは簡単です。でも、表示速度のことを考えれば、やはり、Lazy Loadは使いたい。
そうすると、AMPを諦めるのが最も現実的。でも、AMPはGoogleが推しているので、できることなら対応しておきたい。
じゃ、頑張ってなんとかしますか^^;
AMP + a3 Lazy Load
Lazy Loadを使うにしても、Simplicityのものは上手くいかないので除外して考えます。そうすると、どのプラグインを使うか考えなきゃいけません。で、見つけたのがこちらの記事。
このページに「AMPページの時だけ「BJ Lazy Loadプラグイン」を無効化」という項があります。ここでは、BJ Lazy Loadというプラグインを使って、AMPページではLazy Load機能を抑制するようにカスタマイズする方法が説明されています。
早速、BJ Lazy Loadを調べてみたのですが、最終更新が2年前とだいぶ古い点が気になるところ。
もうちょっと探ってみると、なんと、a3 Lazy LoadはAMPに対応しているとのこと。
a3 Lazy Loadのサイト
ここに、以下のような記述があります。
WORDPRESS AMP
- Built in auto support for WordPress AMP plugin
- Built in support for Better AMP plugin
- There are no setting options for exclude /amp – Lazy Load is just never applied to the /amp endpoint
- When the url is loaded in browser without /amp Lazy Load is applied
つまり、WordPressの「AMP」プラグインに対応しているようです。これです。
「対応している」の意味は、AMPページではa3 Lazy Loadが適用されないということのようです。
そこで、SimplicityのAMP機能を止め、代りに、このAMPを入れてみました。そうすると、確かに、AMPページでも問題なく表示されます(a3 Lazy Loadが効かなくなる)。でも、このAMPプラグインによるAMPページは、なんとも殺風景です。
AMPプラグインだけではなく、もう一つ「Better AMP」というプラグインにも対応しているようですが、試していません。AMPプラグインの表示を見ると、第三者のものを使うよりも、やはり、Simplicityが持つAMP機能の方が、通常ページとの違和感がないような気がします。
a3 Lazy LoadのAMP対応の仕組み
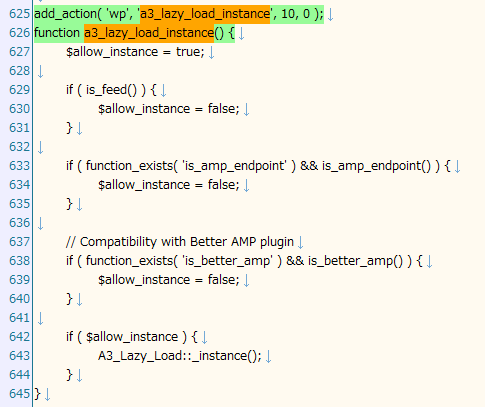
a3 Lazy Loadでは、AMPプラグインやBetter AMPプラグインが入っていると、AMPページではLazy Load機能が働かないようになっているのは、上で調べたとおりです。
ならば、SimplicityのAMP機能が有効な場合にも、同じようにLazy Loadが働かないようにすればOKなはず。そのあたりがどうなっているか調べてみました。
ここに、Simplicityの場合の処理を追加すれば良さそうです。が、それはa3 Lazy Loadを直接改造することになり、好ましくありません。a3 Lazy Loadのバージョンアップの度に同じように改造しなきゃいけませんから。
外から制御する
プラグインを直接改造する代りに、外部でコントロールすることを考えます。つまり、a3 Lazy Loadの呼出の手前でAMPページであるかを判定し、AMPページだったらa3 Lazy Loadを呼び出さないようにするわけです。
Code Snippetsプラグインのインストール
プラグインの動作を制御するにはプログラムを書かなきゃいけませんから、それをやるためのプラグインを、まずインストールします。Code Snippetsプラグインです。
これをインストールし、有効化します。
制御プログラムを書く
Code Snippetsの設定を行います。これから、新しいスニペットを登録しますから、「Add New」を開きます。なお、「スニペット」とは「切れ端」という意味だそうです。「Code Snippets」という名称は、ちょとしたコード(プログラム)を書くためのプラグインっていう意味でしょうね。
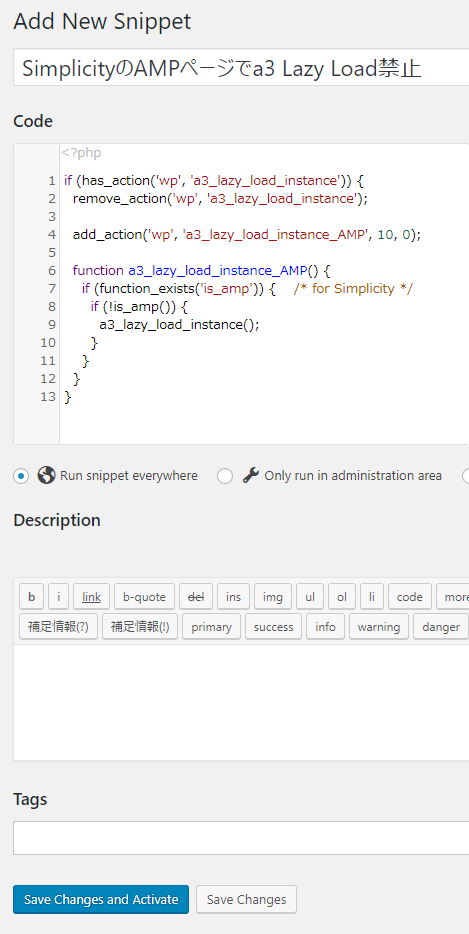
実際にプログラムを書き込みます。
一番上はタイトル。自分でわかりやすい名前を付ければ良いと思います。
Codeのところが、実際のプログラム。こちらをコピペすればOKです。
if (has_action('wp', 'a3_lazy_load_instance')) {
remove_action('wp', 'a3_lazy_load_instance');
add_action('wp', 'a3_lazy_load_instance_AMP', 10, 0);
function a3_lazy_load_instance_AMP() {
if (function_exists('is_amp')) { /* for Simplicity */
if (!is_amp()) {
a3_lazy_load_instance();
}
}
}
}やっている内容は上に書いたとおりです。つまり、a3 Lazy Laodを直接呼び出すのではなく、まずは、SimplicityでかつAMPページであるかを確認し、そうであれば何もしなく、AMPページでなければa3 Lazy Loadを呼び出すというだけのシンプルなものです。
DescriptionやTagsは空欄のままで大丈夫みたいです。何か書いた方がいいのかもしれませんが、調べていません。
最後に、「Save Changes and Avtivate」ボタンを押します。
上手く登録されると、こうなります。
もし、失敗すると、こうなります。
メッセージのとおり、「Don’t Panic」、つまり、パニックにならずに、Webブラウザの戻るボタンで戻ればOKです。その前に、エラーメッセージを確認しておいた方がいいですが(上のメッセージは一例。問題のないようによってメッセージが変ります)。
今回の手順通りにやったのなら、プログラムのコピペミスの可能性が大きいです。一文字欠けているとか、そんなところでしょうから、再度、コピペし直してみてください。
これで、無事、SimplicityのAMP機能と、a3 Lazy Loadが共存できるようになりました。
補足
プログラムの追加なら、子テーマのfunciotns.phpに書くという手もあります。今回の場合は、テーマ依存のものですから、その方が望ましいように思います。しかし、実際に試したところ、テーマ自体はプラグイン(a3 Lazy Load)の存在を知らないため、a3 Lazy Loadに依存したコードを書いたらエラーになりました。何か良い方法があるのかもしれませんが、ここでは、Code Snippetsを使うことで回避しました。良い方法があれば教えてください。