今回は、Simplicityのカスタマイズを行いましょう。と言っても、カスタマイズ項目は非常にたくさんあるので、現時点で私が設定している内容に限定して説明します。
まず、カスタマイズを行うには、管理画面のサイドバーで、「外観」→「カスタマイズ」を選択肢ます。
上の方には見た目に関するメニューが並んでいます。ヘッダーとか背景画像とか色々と設定できますが、それらはとりあえず置いておき、「スキン」の設定を行いましょう。
色々なスキンが並んでいるので、好みのものを選択します。
選択すると、右のプレビュー画面にすぐに反映されるので、どういうものかわかります。
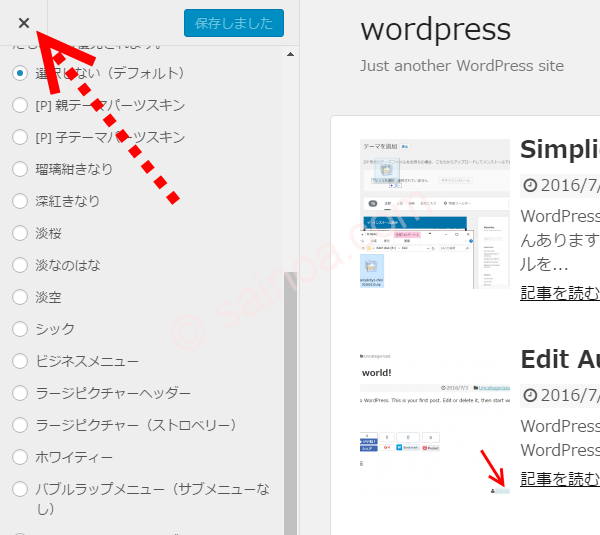
ここで一つ注意。
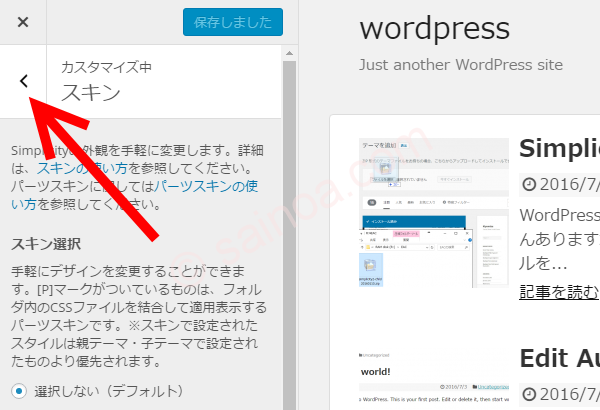
サイドバーをスクロールしていくと、タイトル、ここでは「スキン」の部分が隠れます。このメニューを抜けるのに、つい、上の「×」を押してしまいそうになります。
しかし、これをやると、メニューを抜けるのではなく、カスタマイズ自体を抜け、管理画面に戻ってしまいます。
ついやりがちなので、気をつけて下さい。
メニューから抜けるときには、サイドバーをスクロールアップして、タイトルを出して、その左の「<」で抜けて下さい。
では、設定を続けましょう。
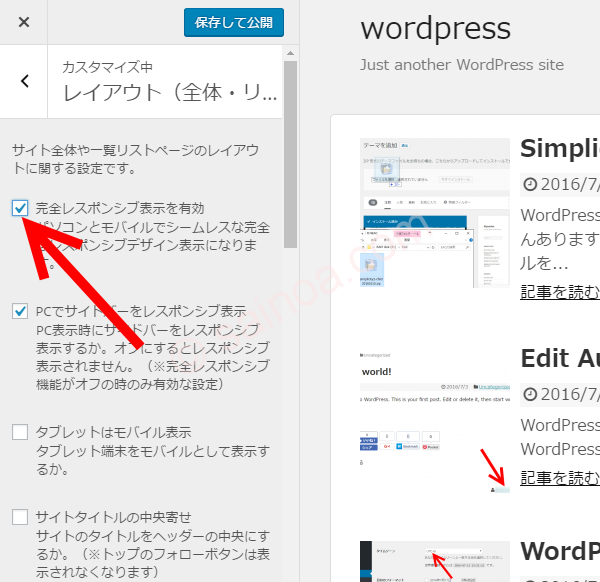
「レイアウト(全体・リスト)」で「完全レスポンシブ表示を有効」をチェックします。
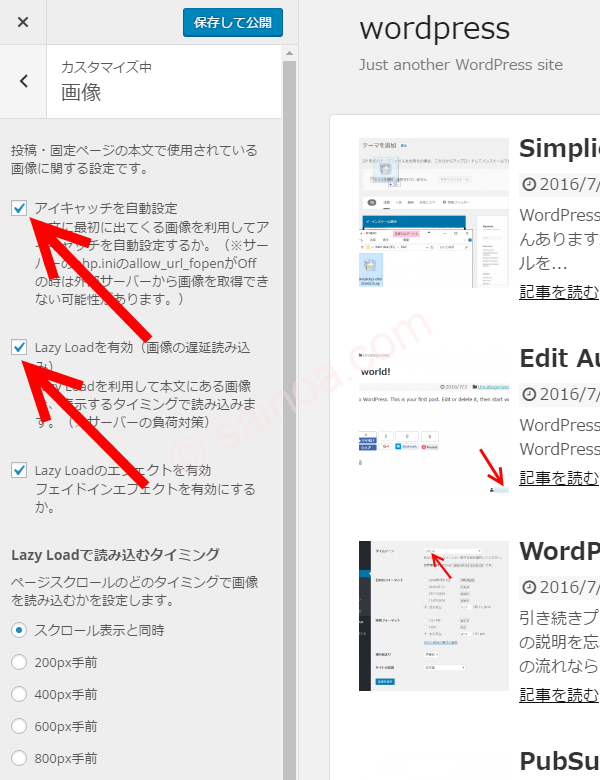
「画像」では、「アイキャッチを自動設定」と「Lazy Load有効」にチェック。
アイキャッチは、記事を一覧表示したときなどに付ける画像です。ちょうど、上の画像でも、右が一覧になっており、そこにサムネイル画像が付いていますね。あれです。WordPressの標準では、手動でアイキャッチ画像を設定するのですが、これが結構面倒。そこで、記事内の画像をアイキャッチとして自動設定してくれるものです。まぁ、手抜きです^^;
Lazy Loadは記事内の画像の読み込みタイミングを遅らせるものです。Webブラウザでページを開くと、そこにある画像が読み込まれるのですが、ページが長いと、スクロールするまでは目に入りません。見方を変えれば、スクロールしてその画像が画面内に来たときに画像の読み込みを行っても問題ありません。これで、サーバの負荷を減らせますし、また、通信回線が遅くてもそれをカバーできます。
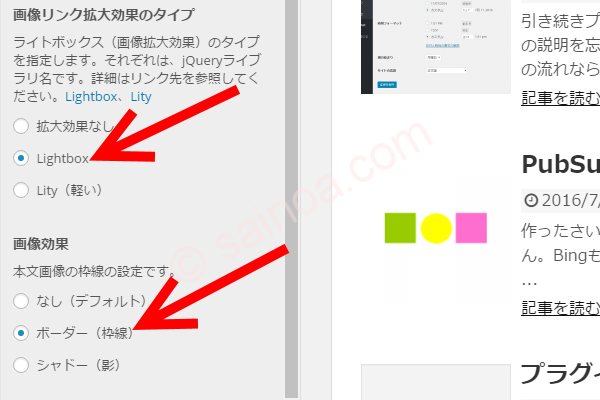
サイドバーをスクロールダウンして、画像の設定を続けます。「画像リンク拡大の効果タイプ」を「Lightbox」に、「画像効果」を「ボーダー」にします。
「画像リンク拡大の効果タイプ」は、画像をクリックした際の動作です。Lightboxにしておくと、別ウィンドウで開いたりせずに、その画面上に画像がポップアップしてきます。Lityでも同じ効果が得られますが、見た目がシンプルです。また、Lightboxなら、同じページ内にある画像はスライドショウのように見せられますが、Lityにはその機能はなく、単に、クリックした画像が出てくるだけです。
画像をこのように見せるには、通常は、例えばEasy FancyBoxといったプラグインを使うのですが、Simplicityでは自身でその機能を持っているのでプラグインの導入は不要です。ただし、見せ方は、プラグインごとに多少違うので、好みによってはそうした物を導入するのもいいでしょう。
「画像効果」では、画像を枠線で囲んだり影をつけたりできます。
この辺りはお好みで。
画像に関する設定が終ったら、スクロールアップして「<」で抜けるのをお忘れなく。
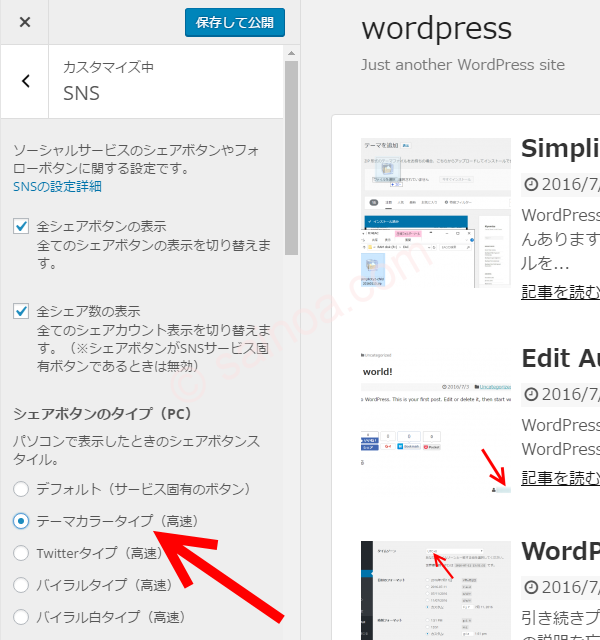
続いては「SNS」に関してです。
「シェアボタンのタイプ(PC)」を「テーマカラータイプ(高速)」にしました。デフォルトの方が見た目はいいのですが、表示が遅いです。特に、Facebookのボタンが遅いです。この辺りも好みで。
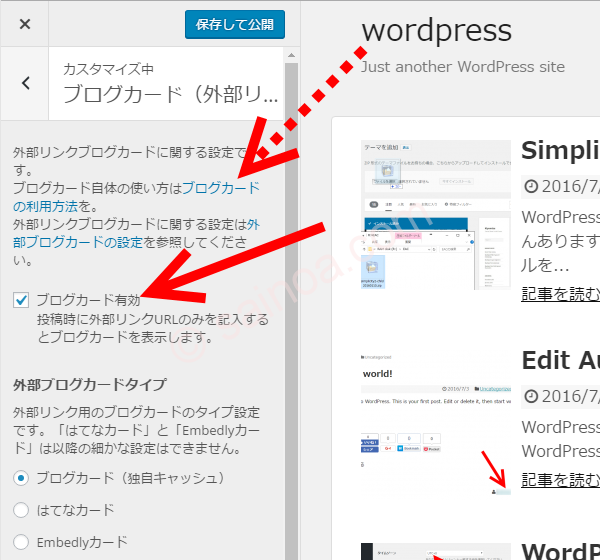
続いて、「ブログカード(外部リンク)」で「ブログカード有効」にチェックを入れました。
ブログカードとは、上の画像にある「ブログカードの利用方法」のリンクをクリックすれば詳しい説明が出てきますが、簡単にいえば、こんな感じのものです。
一般に、別ページなどにリンクする際には、テキストリンクなどを使いますが、この例のように、囲み記事として(冒頭の一部を)見せるものです。使い方は非常に簡単で、
http://wordpress.sainoa.com/
のように、URLを書くだけです。これで、自動的に「カード」を表示してくれます。
内部リンクは標準でブログカードとして表示してくれます。ここでの設定は、外部リンクもブログカード表示するか、です。ただし、ここを有効にしても、リンク先がWordPressでなければ、ブログカードにはなりません。はてなブログも大丈夫みたいです。それ以外はブログカードにはならないことには注意してください。
以上で、一通りの設定は終了です。
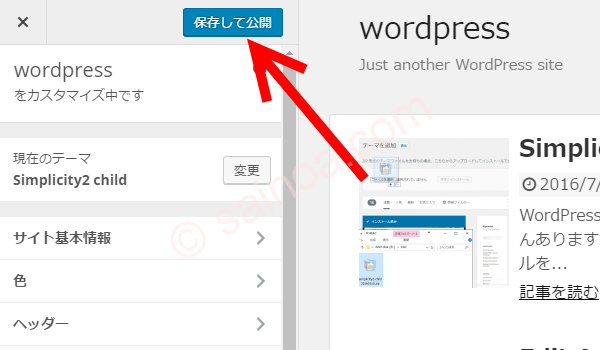
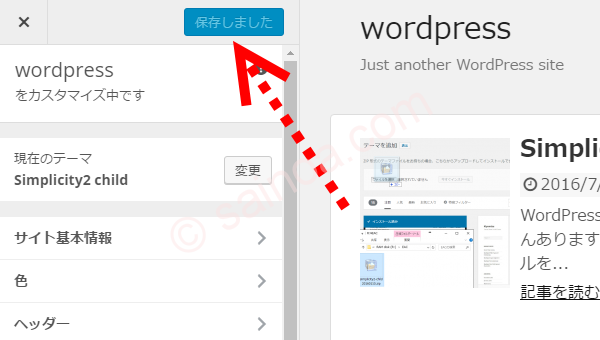
最後に、一番上の「保存して公開」を押せば完了です。
保存するとボタンが無効になります。
最初に書いたように、ここのサイトで設定しているものについてだけ見てきました。他にも色々な設定項目があるので、気になるものがあれば、試してみてください。