WordPressのカスタマイズというと、管理画面からできるものもたくさんありますが、それ以上の細かいことをやろうとすると、テーマファイルを直接編集することになります。「header.phpに〇〇を書き加えます」とか「style.cssを××と書き換えます」なんていうのをどこかで見たことがあるんじゃないでしょうか?確かに、その方法で意図したようにできます。ですが、テーマのバージョンアップを行うと、当然ですが、自分で行った書き換えはなくなります。新しいもので上書きされますからね。それで、せっかく新機能が追加されても、テーマをバージョンアップできないといった事態が起きてしまいます。
これを解決する方法、もちろん、あります。それが、「子テーマ」と言われる仕組みです。元になるテーマを「親テーマ」といい、子テーマからは親テーマを呼び出すようになっています。カスタマイズなどの編集は子テーマに対して行います。親テーマには手を加えません。ですので、親テーマをバージョンアップしても、編集した子テーマはそのまま保たれます。かつ、親テーマが新しくなるので、子テーマからは新バージョンの親テーマが利用できます。
この仕組み、文章だけではわかりにくいと思いますが、Simplicityの作者さんが図解でわかりやすく、かつ、子テーマの作り方まで解説してくれています。
WordPressテーマのカスタマイズで子テーマを使うべき理由、使い方など
Wordpress既存テーマをカスタマイズするなら子テーマを使うべきと思います。これは、Wordpress codexにある子テーマの項目でも推奨されています。ただ、Wordpressを使い始…
Simplicityの場合は、子テーマも用意されていすので、自分で作る必要はなく、そちらを利用させてもらえばOKです。別のテーマを使う場合には、上記を参考に子テーマを作りましょう。
では、Simplicityの子テーマをインストールしましょう。子テーマと言っても、やり方は通常のテーマのインストールと同じです。まずは、ダウンロードサイトから子テーマをダウンロードします。
Simplicity2の子テーマ
テーマをカスタマイズするなら親テーマの直接編集はお勧めできません。というのも、ダウンロードページで配布しているテーマファイルを直接編集すると、アップデート時に…
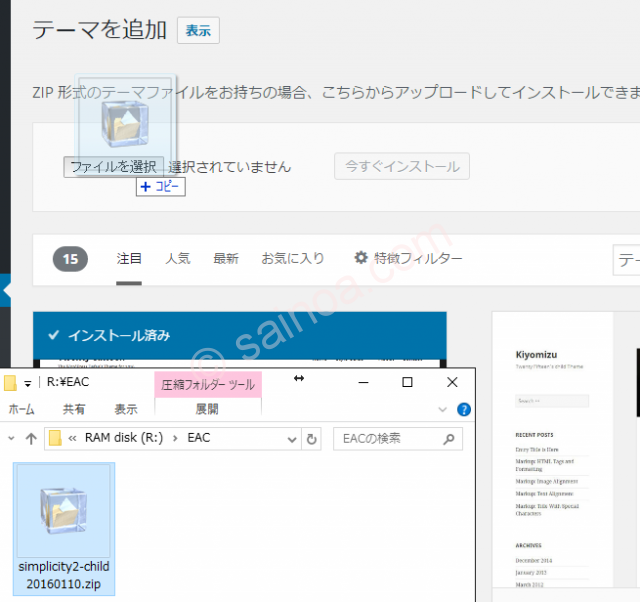
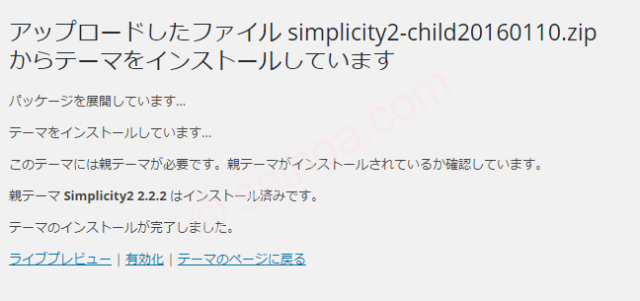
ダウンロードしたZIPファイルを、テーマのインストール画面で、インストールするだけです。ファイルの選択は、ChromeやFirefoxなら、ドラッグ&ドロップでOK。
インストールしたら「有効化」を忘れずに。
これで、子テーマが使われるようになりました。
ちなみに、この子テーマは親テーマを引き継ぐ内容が書かれているだけで、実施的に空っぽです。
テーマファイルを編集するようなカスタマイズは、これに書き足す格好で行います。
以上で、カスタマイズ前の下準備ができました。