先日、とあるブログににSite Kit by Googleを導入したところ、WordPressの管理画面内で、AnalyticsやAdSenseの情報が一括で見ることができとても便利でした。また、Analyticsなどとの連携もとても楽に行えました。
そこで、このブログでもSite Kit by Googleをインストールすることとしました。このブログでは、すでにAnalyticsなどとの連携は済ませてありますので、Site Kit by Googleに移行する格好になります。以下、実際に行った内容と手順です。
Site Kit by Googleのインストール
Site Kit by GoogleはWordPressの公式プラグインですので、インストール自体は他の通常のプラグインと同じです。プラグインの新規インストール画面に行って「Site Kit by Google」を検索すれば出てきますので、通常の長良でインストールし、有効化します。

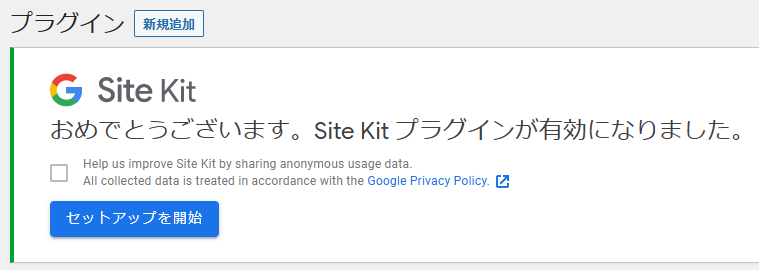
有効化すると、Site Kit by Googleの設定画面に自動で移動します。
Site Kit by Googleの設定

「セットアップを開始」を押します。
Search Consoleとの連携

「Googleでログイン」を押します。

内容を確認し、「Continue」を押します。

「許可」を押します。

これでSearch Consoleとの連携は完了です。「WordPressにSearch Consoleのタグを設定して、DNSで確認」などの手順はありません。裏でやってくれるようで、とても簡単です。
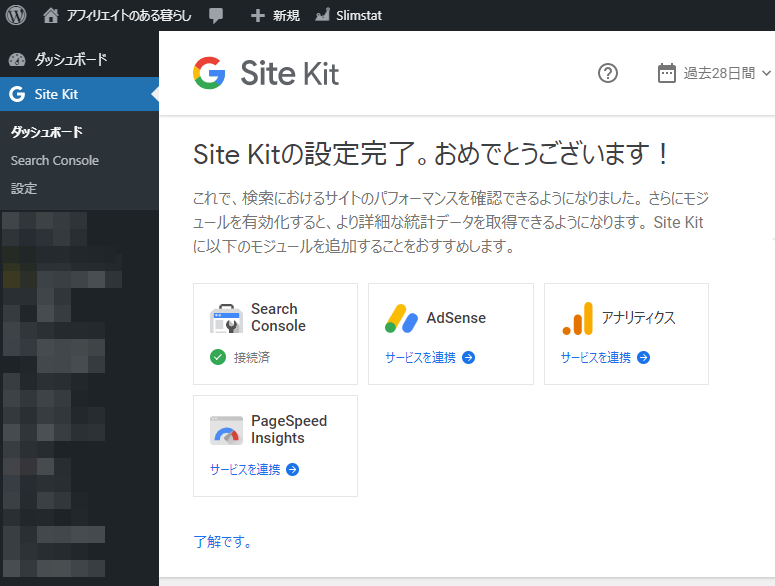
「ダッシュボードに移動」を押します。

Search Consoleとは「接続済み」になっています。
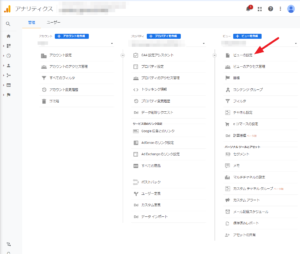
また、Site Kit by Googleへのアクセスは、上の図からわかるように、WordPress管理画面のサイドバーから行えます。
AdSenseとの連携
では、続いてAdSenseと連携させせます。上の画面(Site Kit by Googleのダッシュボード)でAdSenseの「サービスを連携」を押します。

流れ(手順)はSearch Consoleの場合と(ほぼ)同じです。「Continue」を押します。

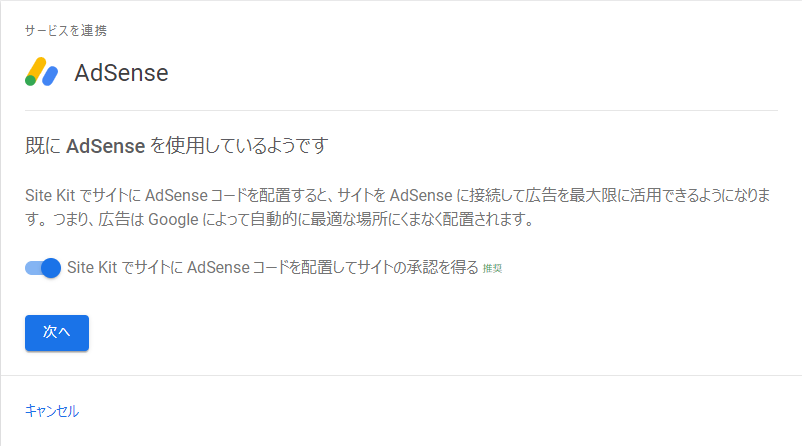
当サイトではすでにAdSenseを導入しておりますので、上のように表示されます。「次へ」を押します。

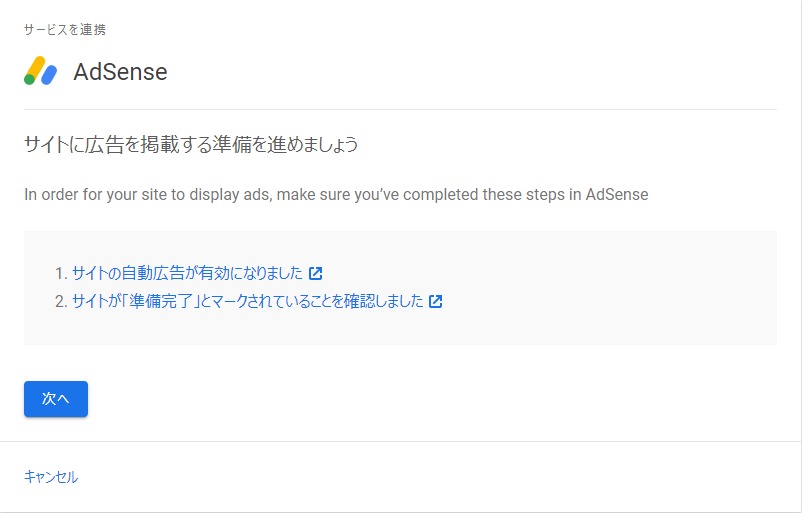
「次へ」を押します。

AdSenseとの接続も完了しました。
Analyticsとの連携
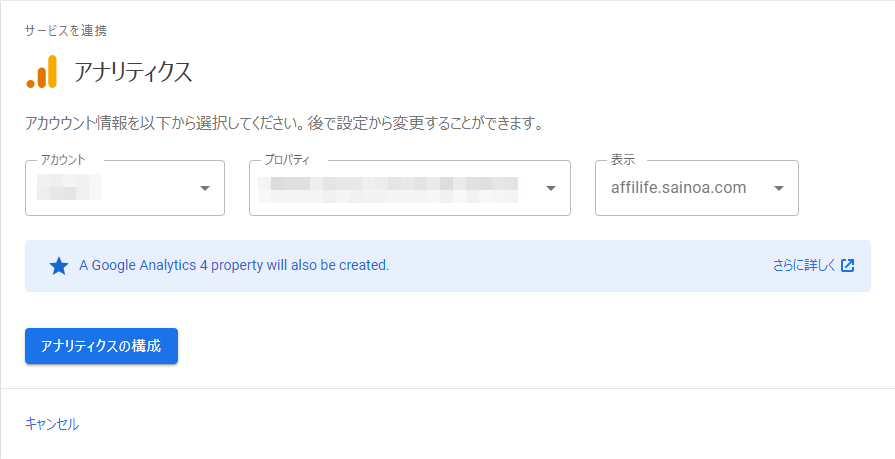
どんどん続けます。今度は、Analyticsとの連携です。上の画面でアナリティクスの「サービスを連携」を押します。

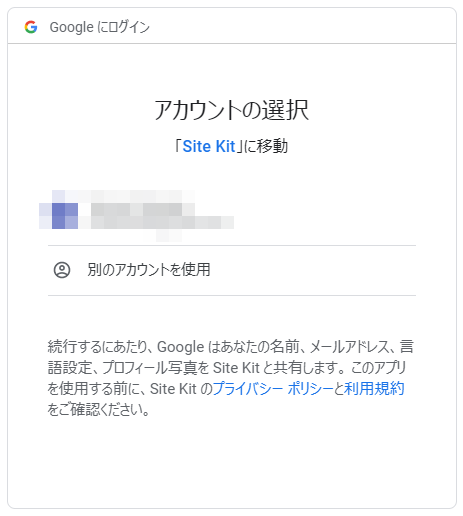
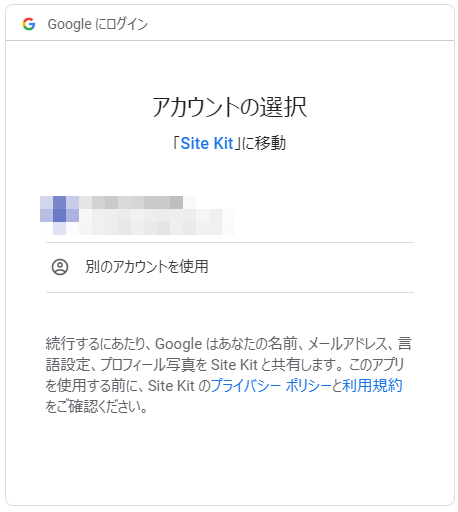
Analyticsで使用しているGoogleアカウントを選択します。

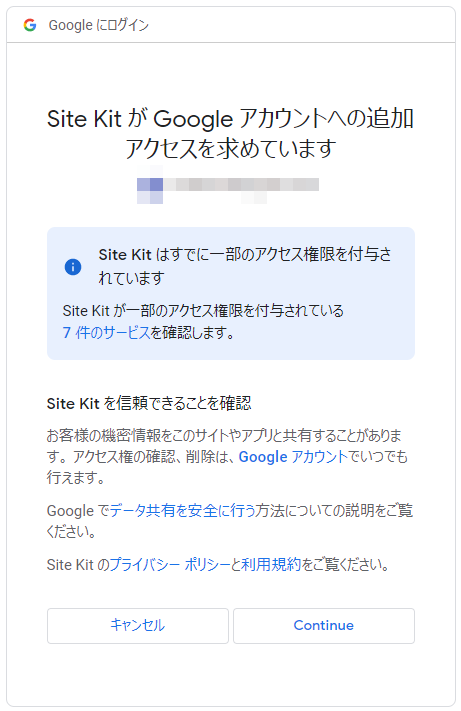
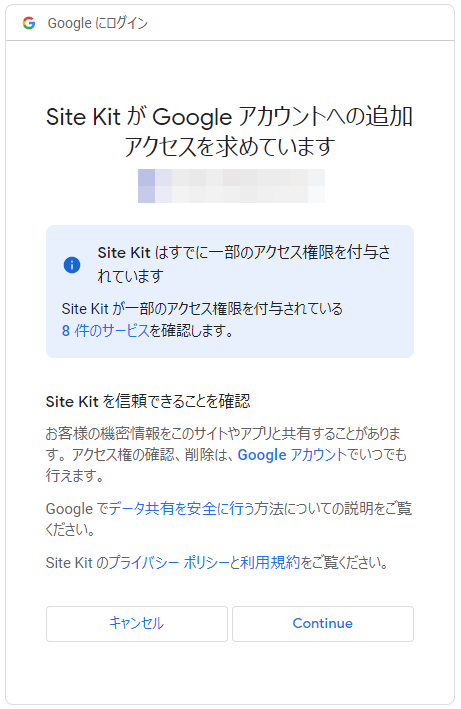
「Continue」を押します。以下、基本的に誘導されるに従って進めます。





少々手順が多かったですが、Aanalyticsとの連携も完了しました。
PageSpees Insightsとの連携
上の画面で、PageSpeed Insightsの「サービスを連携」を押します。
これはこれだけです。

以上で、一通りのサービス連携が完了です。
不要になったタグの削除
Site Kit by Googleを使ってAdSenseなどとの連携を行いました。そのため、従来の<head>セクションに設置していたタグは不要ですから、削除します。
Analyticsのコード設置のチェック
削除する前に、AnalyticsはSite Kit by Googleによってコードを設置するようになっているかチェックします。
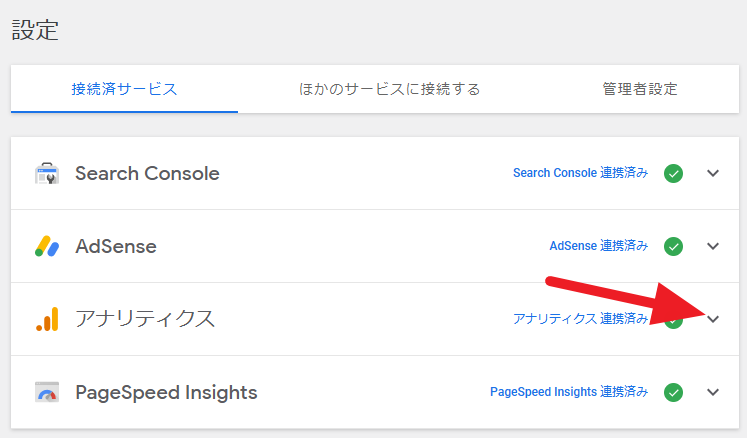
まず、Site Kite by Googleの設定ページを開きます。

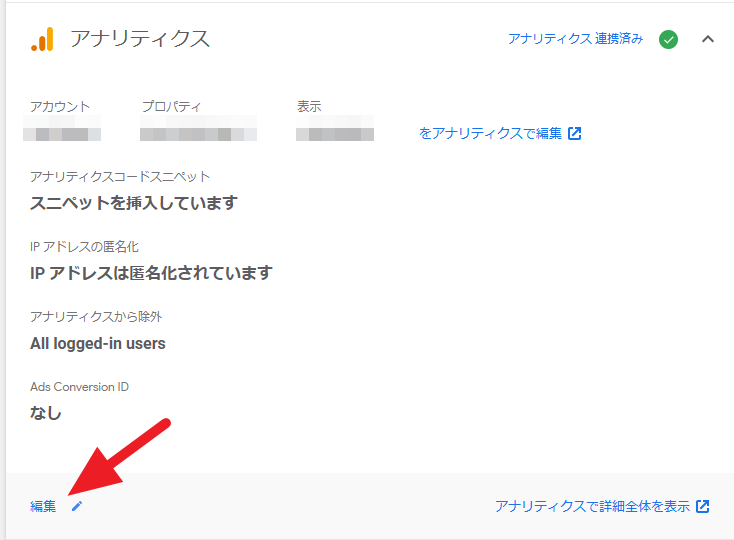
アナリティクスのメニューを開きます。

「編集」を開きます。

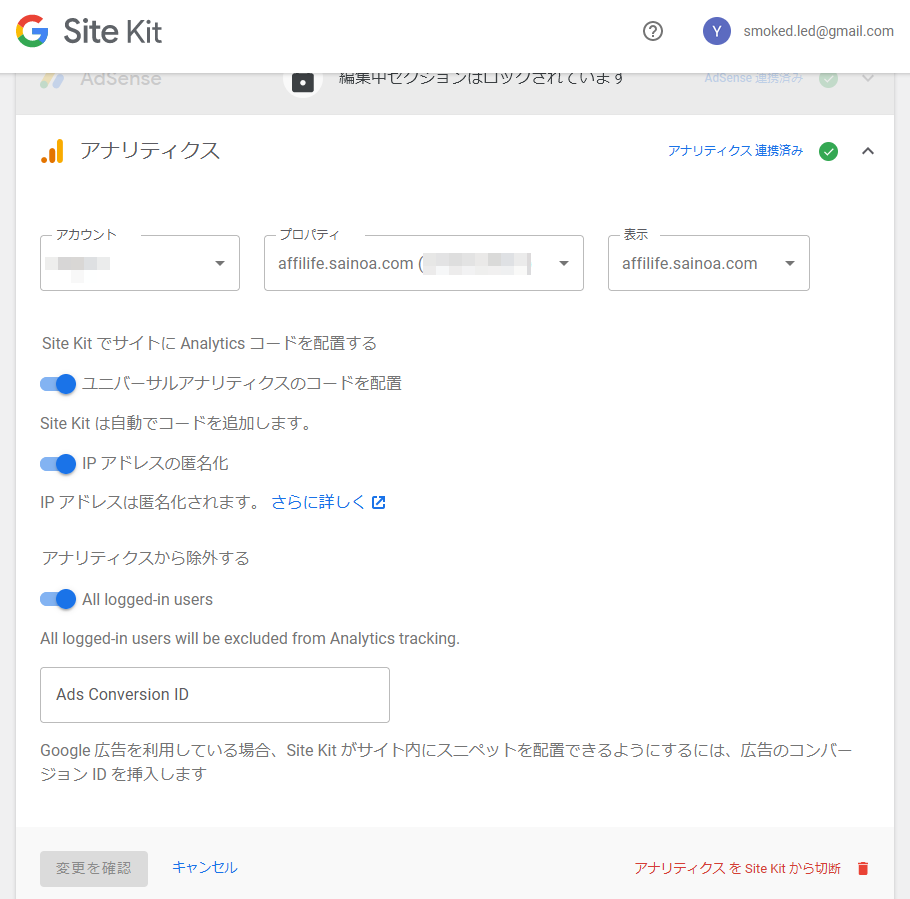
これで、下のように「ユニバーサルアナリティクスのコードを配置」が有効になっていればOKです。この画面は閉じて構いません。

有効になっていなければスイッチを操作してオンにし、「変更を確認」を押します。

あとは指示に従えばOK。
この確認を行わずに以前から設置しているAnalyticsのタグを削除するとAnalyticsで分析できなくなるので注意してください。
不要タグの削除
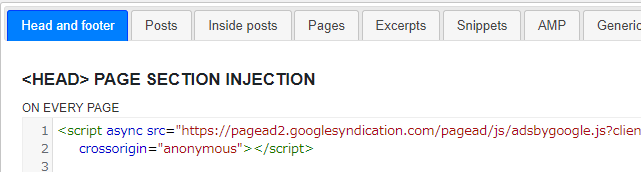
当ブログではプラグイン(Head, Footer and Post Injections)を使ってAdSenseとAanalyticsのタグを設置していましたので、その設定画面を開いて当該コードを削除します。


これらを削除して保存すればOKです。
なお、AdSenseの手動広告の設定はそのまま残しておきます(広告を表示したい場所にコードを設定するのですから、当然ですね)。
Site Kit by Googleによる表示例
Site Kit by Googleを導入するとSearch ConsoleやAdSenseとの連携がとても簡単ですが、それだけでなく、冒頭に書いたようにWordPressの管理画面内でそれらの情報を見られるようになります。
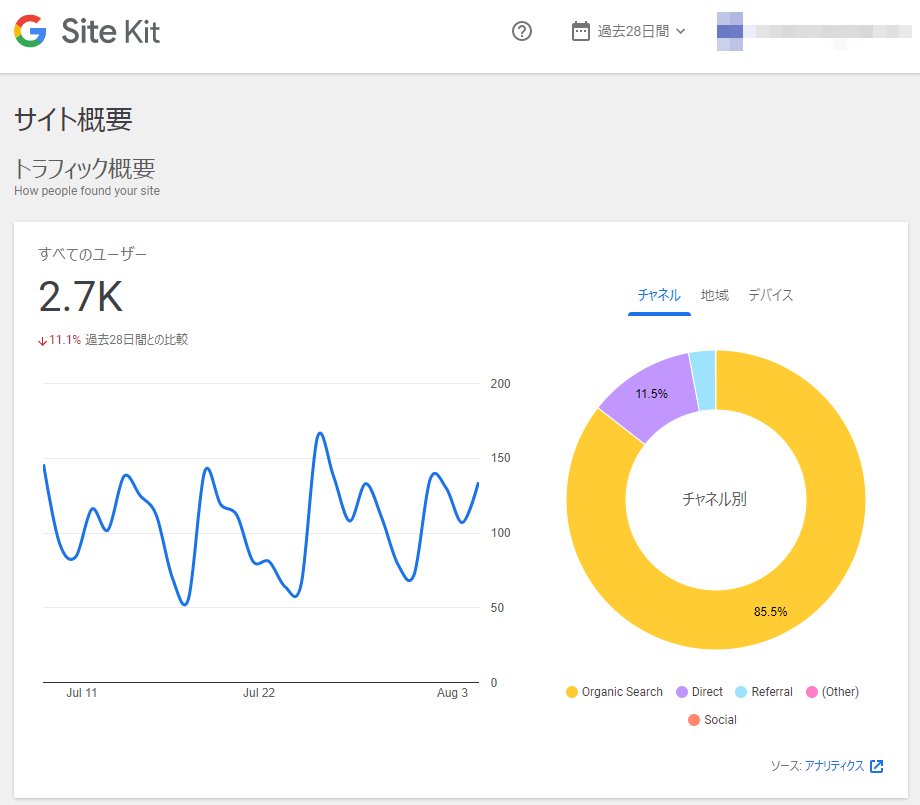
Site Kitのダッシュボードを開きます。

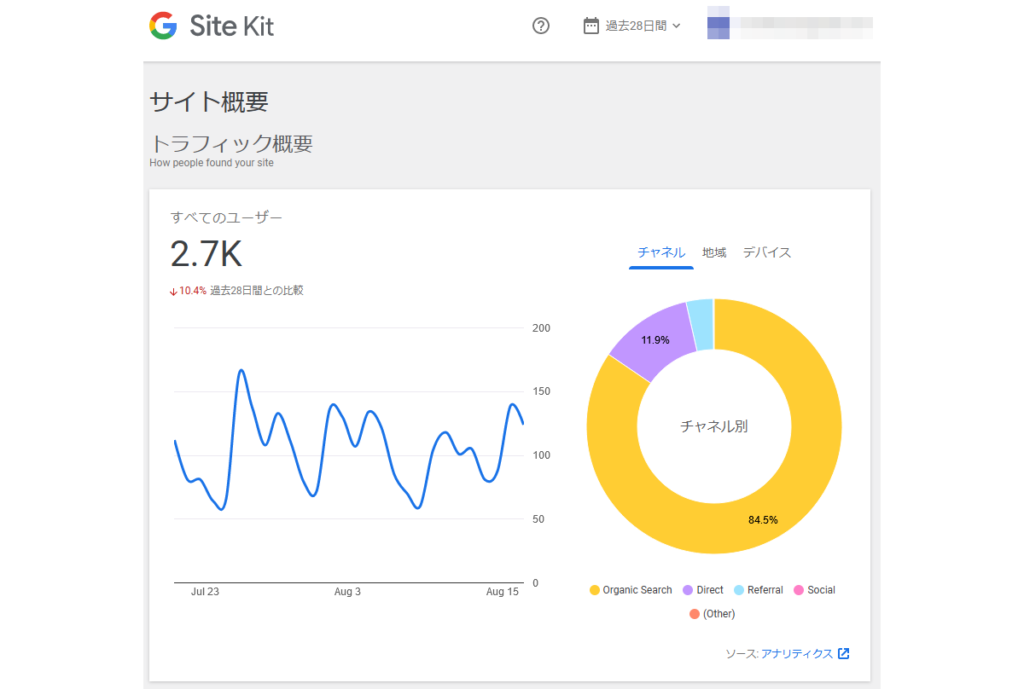
そうするとこんな感じで表示されます。

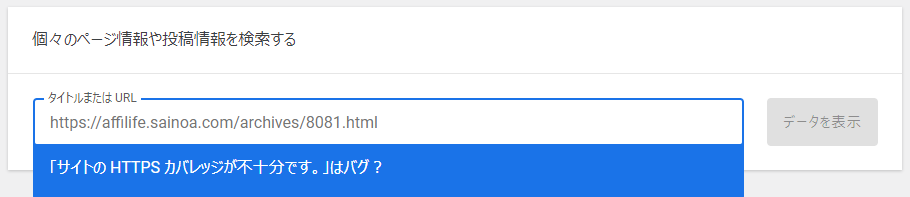
ここで表示されるのはサイト全体の情報ですが、個別ページの情報を表示することもできます。

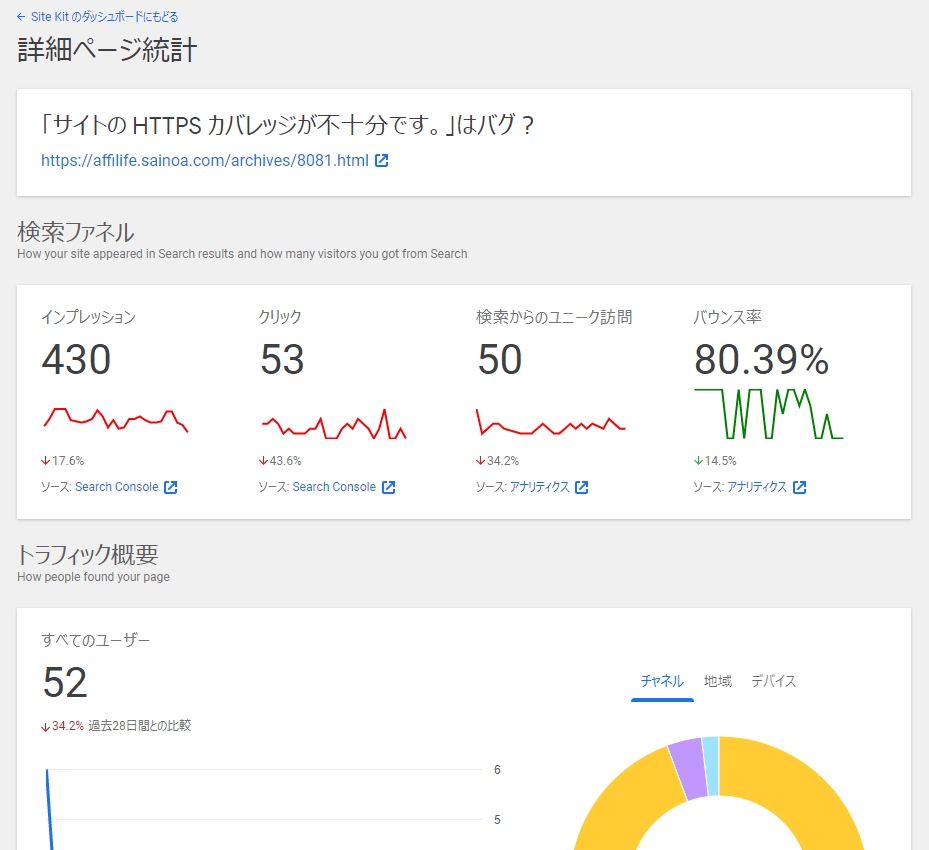
URLを入力すると対応するページのタイトルが選択肢に出てくるので、それを選んで「データを教示する」を押します。しばらくすると、こんな具合に表示されます。

この他にもAdSenseの情報も表示されますが、それは省略します。このブログはほとんど収益がありませんので見ても面白くないですから^^;
プラグインをアップデートしたら英語表示になった
Site Kit by Googleのアップデートを行ったら表示が英語になってしまいました。再度、日本語で表示する方法をこちらの記事書きました。どうぞご覧ください。