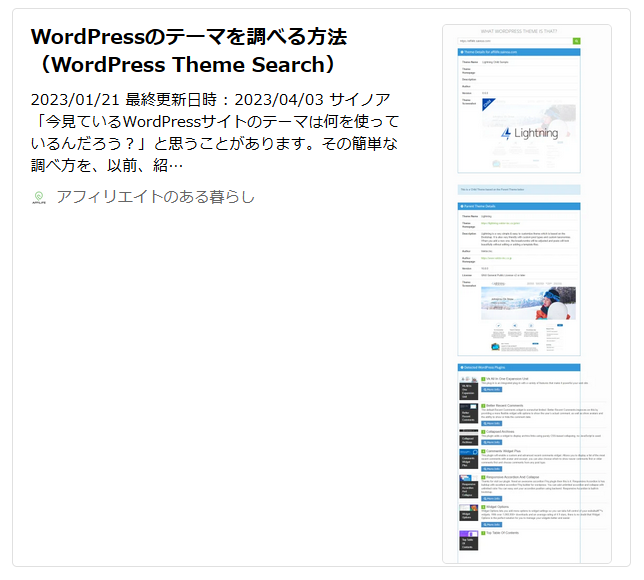
Lightningに変えてからブログカードのサムネイル画像のサイズが気になっていました。例えばこれ。

縦長画像をアイキャッチ画像として指定していると、ブログカードにしたときにこのように縦に長くなってしまうのです。でも、記事一覧表示では他の記事と同じように所定のサイズで表示されます。

「ちょっと気にはなるけど、ブログカードにしたときだけだし、良しとするか」と思っていたのですが、さすがにこれはダメだろうと思いました。

これだとあまりにも間抜けですよね。
ということで、CSSでなんとかならないかと調べてみたら、ちゃんと方法がありました。
img.blog-card-image-src {
height: 150px;
object-fit: cover;
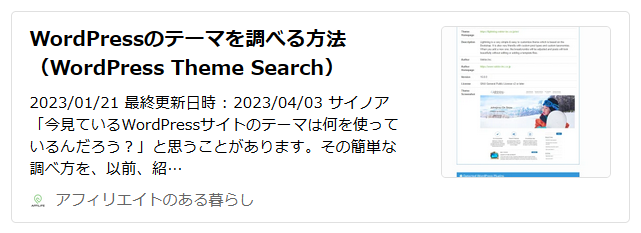
}こう指定するとこうなります。

高さは150pxにして、あとはcoverのサイズに収まるように、ということでしょうね。
切り取る場所は画像の真ん中のようです。上を取り出したいなら、このように「object-position」で指定すれば良いようです。
img.blog-card-image-src {
height: 150px;
object-fit: cover;
object-position: 0 0;
}
指定方法は「object-position: 横の位置 縦の位置」です。上の例だと「object-position: 0 0;」ですから、横も縦も0の位置、すなわち、画像の左上を基準点として指定したことになります。「0 100%」と指定したら横が0で縦が100%ですから画像の左下が基準点になります。
なお、ネタ元はこちらです。
ブログカード内のフォントサイズの調整はこちらの記事です。