Web文章の良いところの一つがハイパーリンクを張れること。書籍などでは参考文献を記載していても、それを実際に参照するのは大変です。でも、Web文章ならクリックだけでそちらの記事を開くことができます。その際、記事内の(先頭ではなく)特定の場所にリンクさせたいこともよくあります。
特定の場所にリンクするためには、その場所にアンカーを打っておけば大丈夫です。以前は手動でHTMLコードを書いていたのですが、ブロックエディタなら簡単にそれができることに気づきました。
では、早速、実際のやり方です。
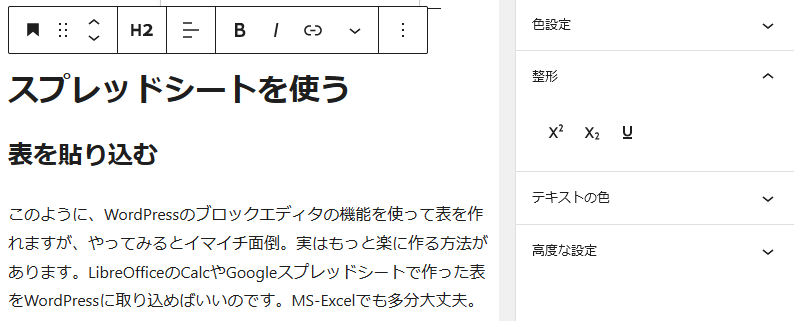
アンカーを打ちたい見出しのブロックをクリックします。

上の図では「スプレッドシートを使う」という見出しをクリックした状態です。ここで右のサイドバーを見ます。もし、サイドバーが表示されていなければ、右上の歯車アイコンをクリックすれば出てきます。

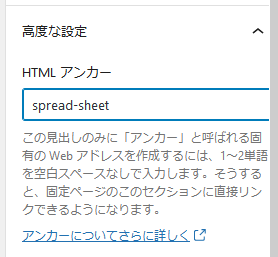
サイドバーの中の「高度な設定」を開きます。

ここに「HTMLアンカー」の入力欄がありますので、適当な言葉を入れます。使う文字は英数字とハイフン程度にしておくのが無難です。
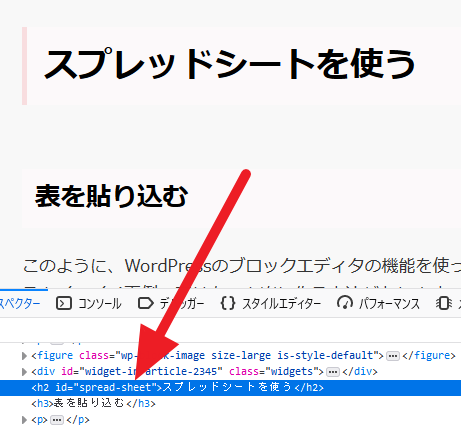
これで記事を保存(公開)するだけです。そのページを表示してソースコードを見ると、HTMLアンカーがこのようにH2タグの中にidとして設定されていることがわかります。

上の例ではH2の見出しでしたが、H3でもH4でももちろん大丈夫です。
実際に使用する(リンクを張る)には、URLに続けて「#」とそのアンカーを付けます。例えば、元のURLが、
https://affilife.sainoa.com/archives/6056.html
だとしたら、アンカーを打ったところにリンクするにはこうです。
https://affilife.sainoa.com/archives/6056.html#spread-sheet
簡単です。上のURLは実際にクリックできるので試してみてください。
もちろん、文字(文章)にもリンクを設定できます。← これ自体がサンプルです。
上の例は別のページへのリンクですが、もし、同じページ(つまり、今見ているページ)の中へのハイパーリンクなら、アンカーだけ書けばOKです。
#how-to-set-anchor
のように。もちろん、これもクリックできます。
ここで気づいたでしょうか?このページ内のリンクの例は「見出し」ではありません。見出しブロックではないところにどうやってアンカー打つのか?それは、カスタムHTMLブロックを使って HTMLをベタに書いただけです^^;

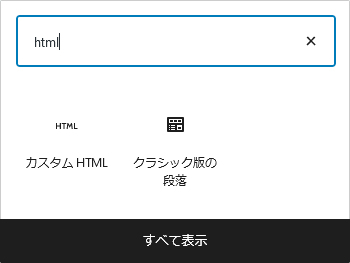
カスタムHTMLブロックは「html」と入力すれば簡単に見つかります。

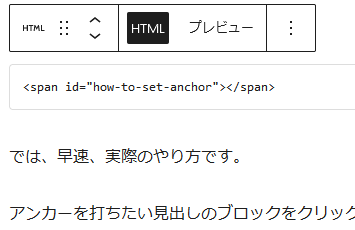
こんな具合です。
ブロックエディタの段落ブロックなどにはHTMLは書けないので、spanタグを使って文字が何もないところにアンカーを打っています。正確には段落ブロックでも「HTMLとして編集」のモードで行えばHTMLが書けますので任意の場所にアンカーを打てます。しかし、それをやってしまうと「ビジュアル編集」にした際にHTMLタグ(アンカー)が見えないため分かりづらいです(トラブルの元)。上のようにアンカー専用に文字(文章)のないブロックを置いた方が良いと思います。
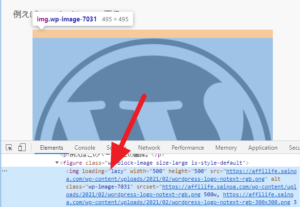
それから、実際にクリックしたら表示場所がずれることがあります。多分、そのページの中に画像などがあり、それにheight(とwidth)が設定されていないためです。その場合は画像をまだ表示していない状態では、その部分の高さが決まらないため、実際に画像が表示される時点でずれます。コアウェブバイタルにCLS指標があるのもこうしたことが理由の一つだろうと思います。