WordPressがバージョン5.8でWebPに対応したので、画像はWebPを積極的に使うようにしてきました。しかし、どうも画質が悪い気が。ということで、ファイル保存時の品質を変えて画質の違いを見てみました。
GoogleはWebPがおすすめ
WebPの画質を見ていく前に、まず、おさらい。
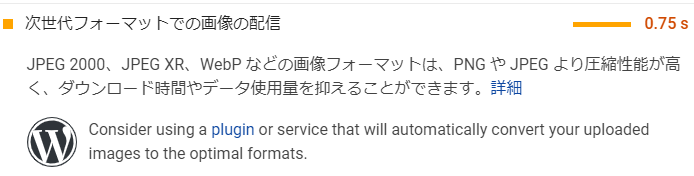
PageSpeed InsightsでJPEGやPNGなどを使っていると次世代フォーマットを使えとの指摘がされます。

JPEG 2000、JPEG XR、WebPがその次世代フォーマットってことなんでしょうが、この中でポピュラーなのはWebPではないかと。ところが、WordPress 5.7.xまでは、WebP形式の画像を埋め込もうとするとセキュリティエラーになっていました。

プラグインを使うとか、5.7.xでもやりようはあったのですが、面倒なのでやっていませんでした。しかし、時代の変化なんでしょう、5.8ではWebPの画像も普通にアップロードできるようになりました。そういうわけで、WebPを積極的に使うようになった次第です。
でも、どうも画質がワヤワヤしてしているようで…。ということで、今回の調査を思い立ったわけです。
画質チェック
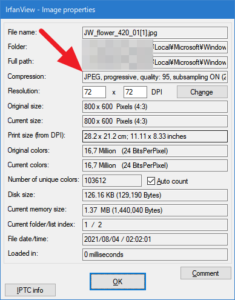
では、画質を見ていきます。画像形式の変換・保存にはpaint.net(バージョン4.2.16)を使用。

写真(物)
まずは、一般的な写真。
JPEG

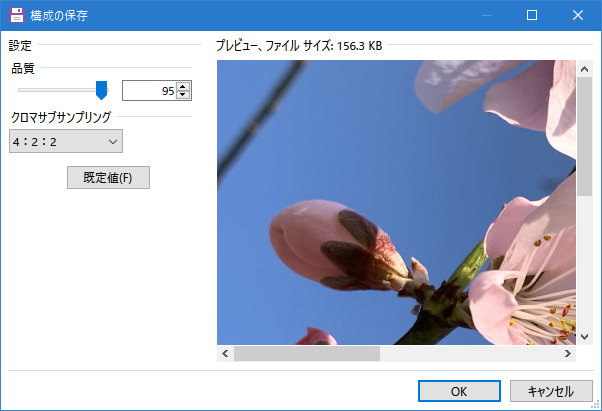
品質は95、クロマサブサンプリングは4:2:2で保存したものが下の画像(サイズは800×600ピクセル)。

ファイルサイズは156KB。これを基準とします。
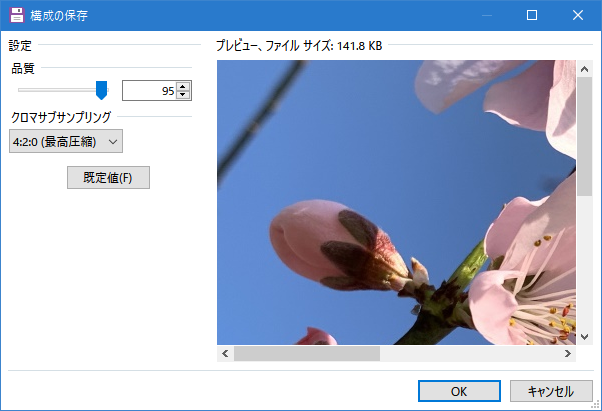
続いて、クロマサブサンプリングを4:2:0にしたもの。


画質の違いは私にはわかりません。ファイルサイズもあまり変らず、141KB。
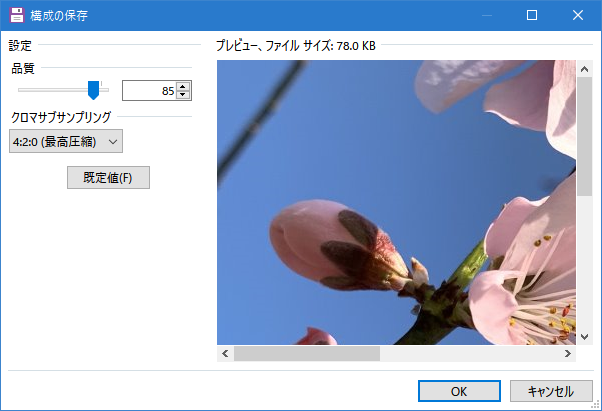
では、品質を落として85に( クロマサブサンプリング は4:2:0のまま)。


ファイルサイズはほぼ半減して77.9KB。画質の劣化もほぼわかりません。Webに掲載する目的であれば十分な画質じゃないでしょうか?
WebP
では、同じ写真をWebPで保存してみます。
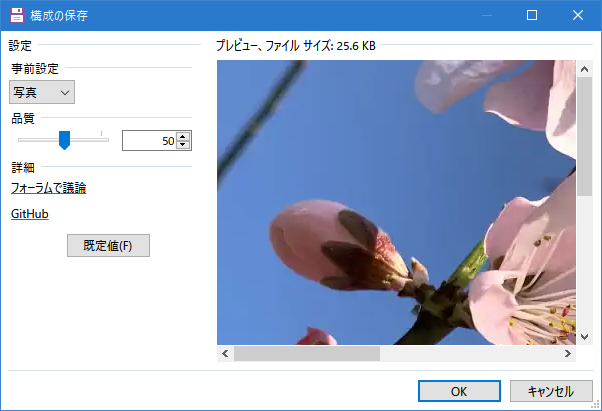
最初は品質50で。特に理由があるわけではなく、開いたらこの設定になっていたので標準的なのかなと。


ファイルサイズは25.5KBとものすごく小さくなりました。しかし、画質はかなりひどいです。全体的にモヤッとしています。雄しべのライン(境界)がグチャグチャになっており、特にわかりやすいと思います。
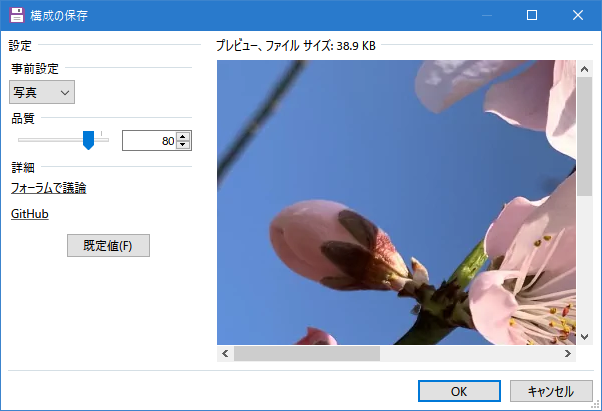
では、品質を80に上げてみます。


ファイルサイズは38.8KB。これでもかなり小さいです。画質はあまり良くなっていません。
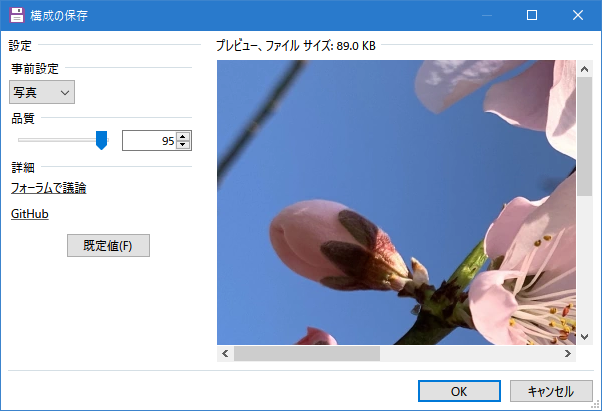
品質をもっと上げてみます。95で。実は、「既定値」のボタンを押したらこの95でした。もしかしたら、WebPは品質95が標準的なのかもしれません。


画質はかなり良くなりました。しかし、ファイルサイズも一気に大きくなって89.0KB。これなら、JEPGの85、4:2:0のファイルサイズ77.9KBの方が小さくていいです。
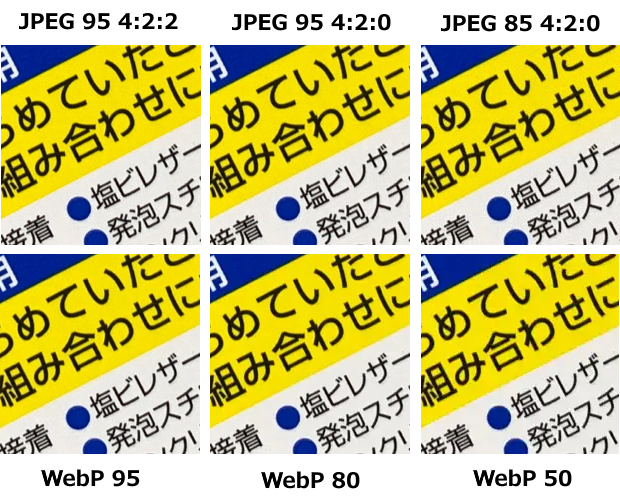
写真(文字)
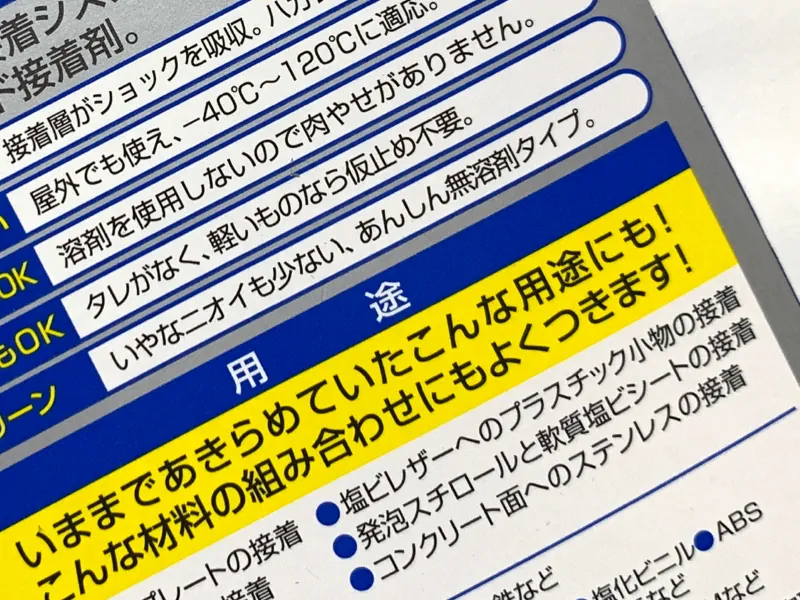
続いては、文字が入った写真。文字は物や風景よりも粗さが目立ちやすいと思います。
JPEG
95、4:2:2。ファイルサイズは286KB。

95、4:2:0。ファイルサイズは265KB。

85、4:2:0。ファイルサイズは153KB。

JEPGで品質を落としてみたけれど、案外画質は落ちないようです。
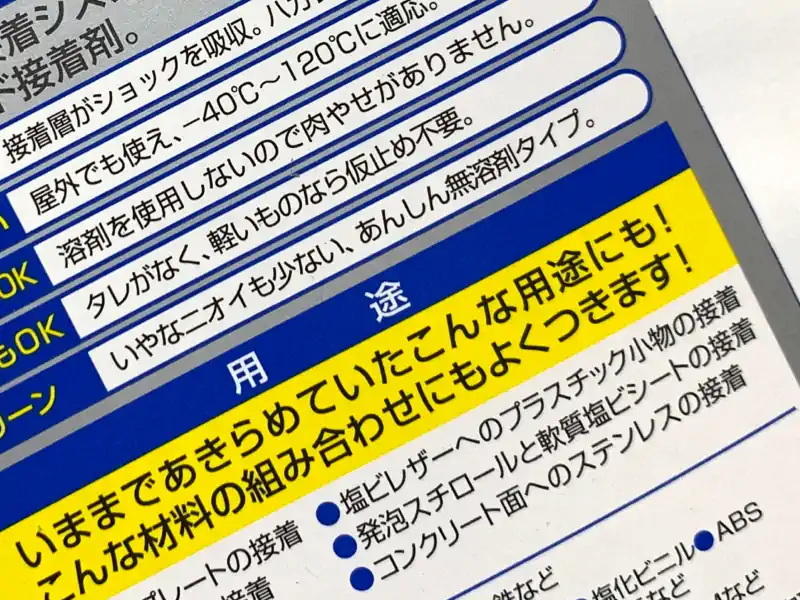
WebP
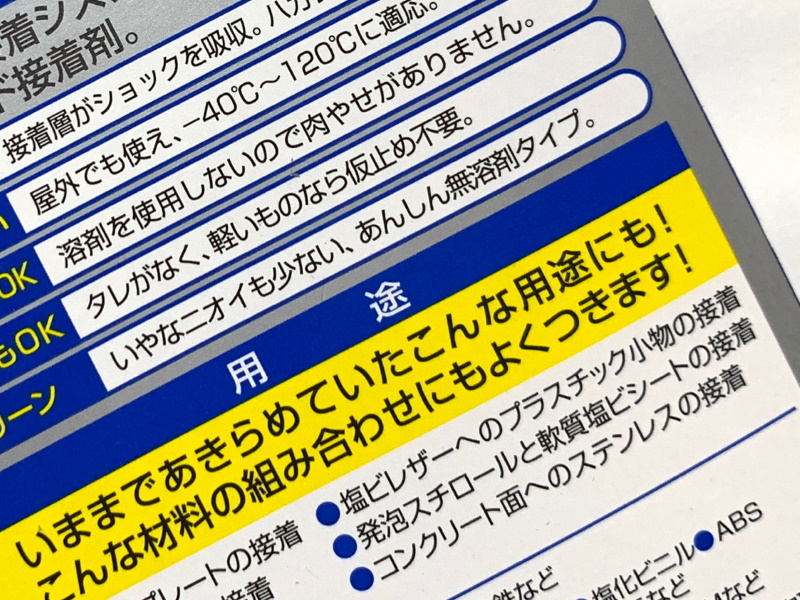
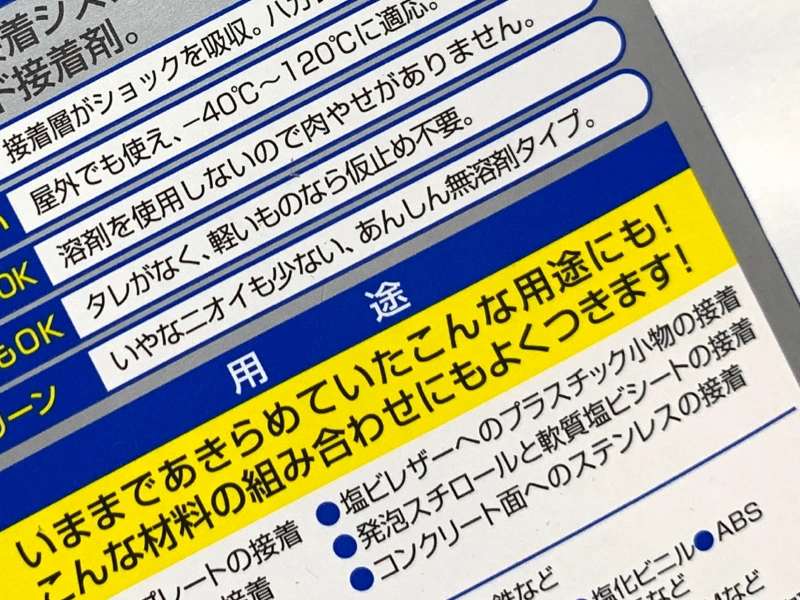
品質95。ファイルサイズは183KB。

品質80。ファイルサイズは94.2KB。

少しワヤワヤ感があります。色にじみが生じているように見えます。
品質50。ファイルサイズは63.4KB。

全然ダメですね。文字の周りのにじみや色の境界での色転びが結構ひどい。
画面キャプチャ
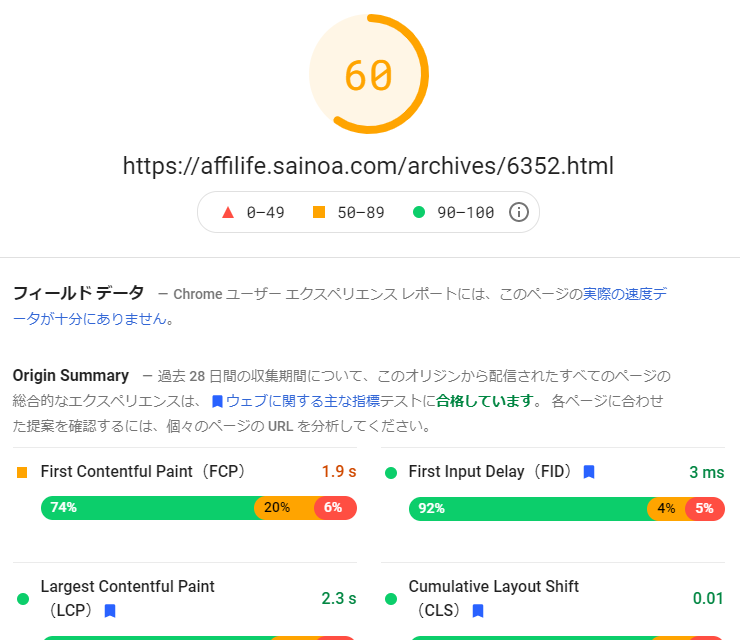
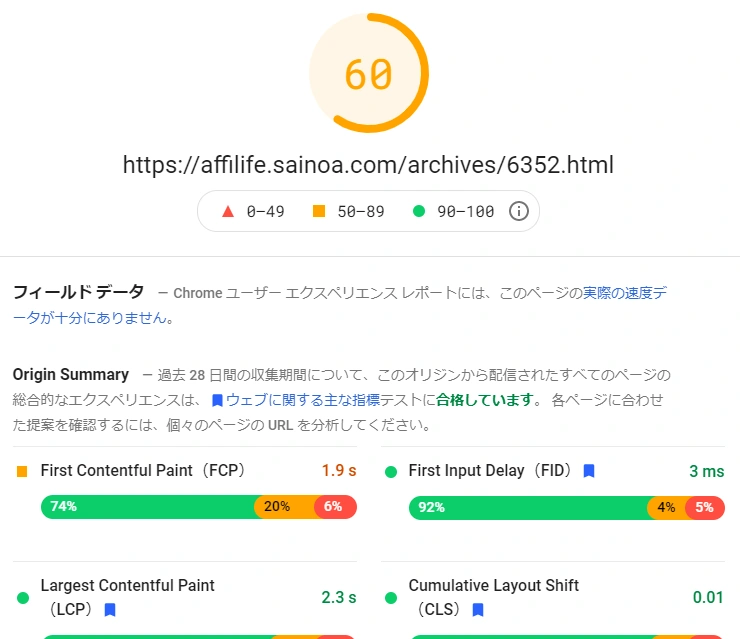
今度はPCの画面(PageSpeed Insightsの結果)をキャプチャしたもの。PNGとの比較が目的です。
PNG

ファイルサイズは57.7KB。
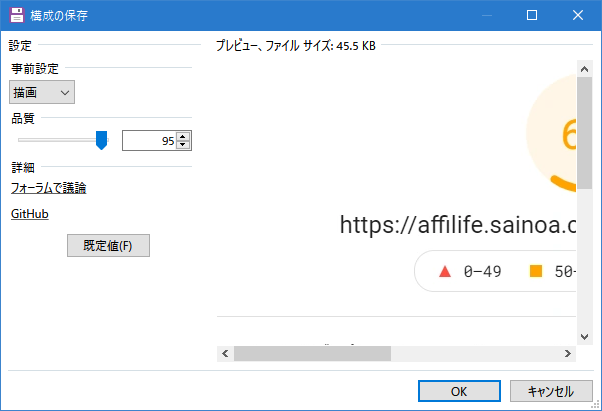
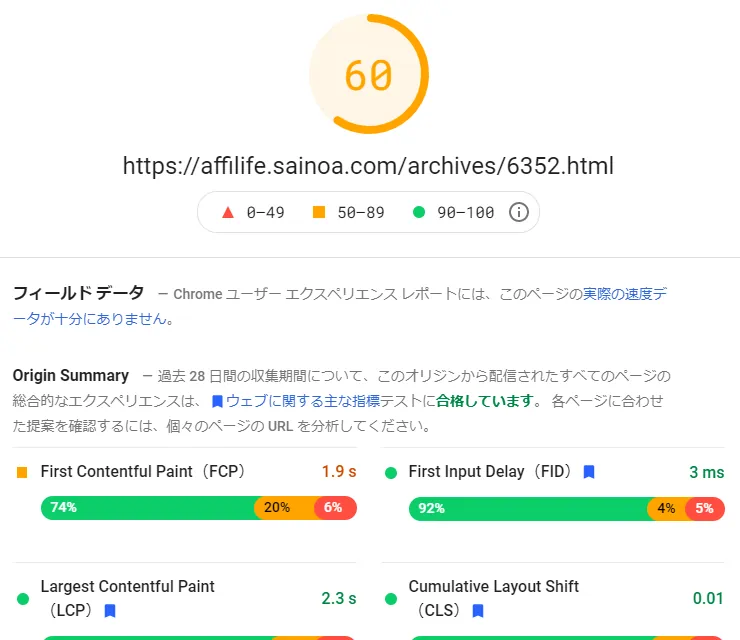
WebP
事前設定の項目は「描画」を選びました。

品質95。ファイルサイズは45.4KB。

品質95でも文字がぼやけています。
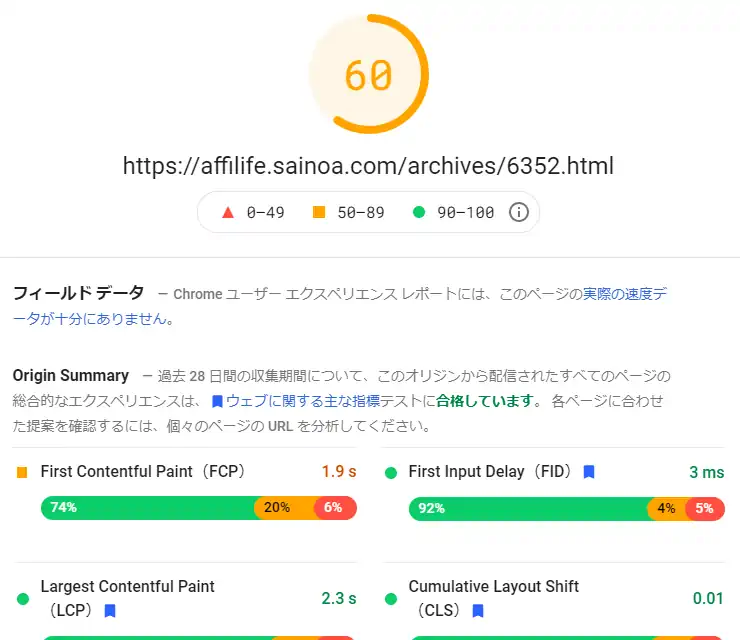
品質80。ファイルサイズは29.6KB。

品質50。ファイルサイズは22.3KB。

文字だけでなく、グラフもかなり品質が落ち、見るに耐えません。
まとめ
ファイルサイズなどを一覧にしておきます。
- 一般的な写真

| ファイルサイズ | 画質 | |
|---|---|---|
| JPEG 95、4:2:2 | 156KB | (基準) |
| JPEG 95、4:2:0 | 141KB | 劣化はほとんど感じない |
| JPEG 85、4:2:0 | 77.9KB | 劣化はほとんど感じない |
| WebP 95 | 89.0KB | 劣化はほとんど感じない |
| WebP 80 | 38.8KB | 劣化が少し気なる |
| WebP 50 | 25.5KB | かなりひどい |
- 文字の写真

| ファイルサイズ | 画質 | |
|---|---|---|
| JPEG 95、4:2:2 | 286KB | (基準) |
| JPEG 95、4:2:0 | 265KB | 劣化はほとんど感じない |
| JPEG 85、4:2:0 | 153KB | 劣化はほとんど感じない |
| WebP 95 | 183KB | 劣化はほとんど感じない |
| WebP 80 | 94.2KB | 劣化が少し気なる |
| WebP 50 | 63.4KB | かなりひどい |
- 画面キャプチャ


| ファイルサイズ | 画質 | |
|---|---|---|
| PNG | 57.7KB | (基準) |
| WebP 95 | 45.4KB | 文字がぼける |
| WebP 80 | 29.6KB | 文字の周りのにじみが目立つ |
| WebP 50 | 22.3KB | 見るに堪えない |
今回の調査の範囲では、写真でJPEGとWebPとで同程度の画質を求めるならJPEGの方がファイルサイズが小さいという結果です。品質85、 クロマサブサンプリング4:2:0ならWebサイトに掲載する目的の写真なら充分だと思います。WebPでこれと同程度の品質を求めるとWebPの方がファイルサイズが大きくなってしまいます。
画面キャプチャ(色数が少ない画像)ならPNG。こちらもWebPの利点は感じられません。
「WebPにしたらファイルサイズが小さくなった!」と喜んだものの、よく見たら画質が悪くなっているという結果。画質を落とせば、そりゃ、ファイルサイズは小さくなるでしょ…。
WebPの画質について調べていたら、サイバーエージェントの公式エンジニアブログにこちらの記事がありました。
この記事のまとめの一部を引用します。
・高画質で配信したいものはJPEGでもWebPでもファイルサイズに大差ないため、互換性を重視しJPEGで配信する
・そんなに高品質でなくても良い場合は、圧縮率の高いWebPを積極的に使う
今回の私の調査の結果と同じですね。人間、高品質のものに慣れると低品質のものでは満足できないですよね。画像に限らず、一般的な話として(それが向上心とも言えるかと)。こうしてみると、なぜGoogleが「次世代画像フォーマット」をプッシュするのか理由がわかりません。
本題とは関係ありませんが、文字の写真に使ったのは「セメダインスーパーX」のパッケージの裏の説明文です。この接着剤、本当によくつきます。接着剤って色々と種類があって悩みますけど、これなら大抵のものが付けられてものすごく便利です。おすすめ。
JEPG画像の圧縮情報等を調べる方法はこちらの記事。