WordPressのブロックエディタでは、比較的簡単に表を作ることができます(シンプルなものであれば)。
ブロックメニューから作る
基本
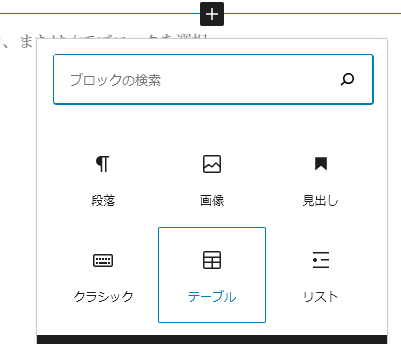
ブロックのメニューから「テーブル」を選びます。

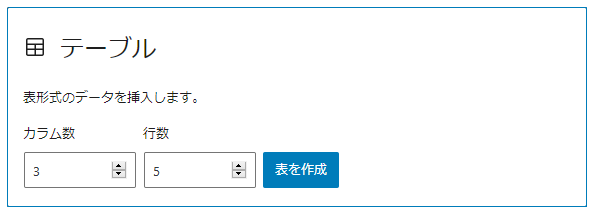
テーブルのサイズ(行数と列数)を指定します。

「カラム数」が列の数、「行数」はそのまま行の数です。日本語だと「行列」が一般的だと思いますが、ここでは「列行」の並びであることに注意が必要です。

指定したサイズの空の表が作られます。あとは、この中に文字を入れればOKです。非常に簡単です。
行数の変更など
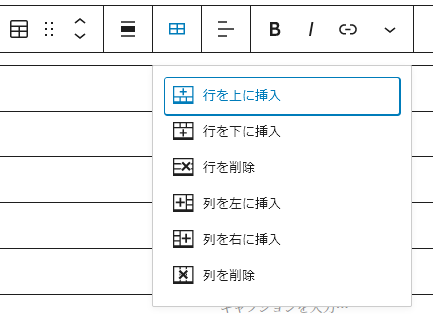
上で説明したとおり、表を作る段階で行数等を決めます。しかし、表を作っているうちに増やしたり減らしたりしたくなることもあります。そうした調整は、メニューから行えます。

スプレッドシートを使う
表を貼り込む
このように、WordPressのブロックエディタの機能を使って表を作れますが、やってみるとイマイチ面倒。実はもっと楽に作る方法があります。LibreOfficeのCalcやGoogleスプレッドシートで作った表をWordPressに取り込めばいいのです。MS-Excelでも多分大丈夫。
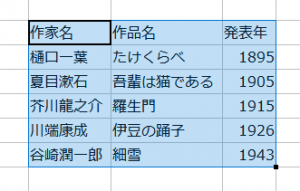
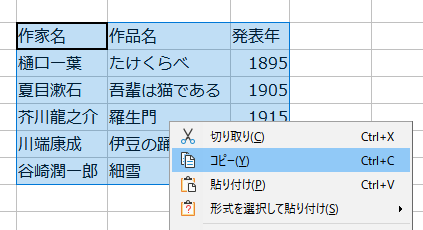
まずは、スプレッドシートで表を作ります。対象の範囲を選択してコピー(メニューからでもキーボードショートカットでもお好みで)。

これをそのままWordPressの「段落」ブロックに貼り付けます。

「テーブル」ブロックではありません。上のように普通の「段落」ブロックです。

これだけです。自動でテーブルブロックに変換してくれます。行数などを考えて設定する必要もなく、驚くほど簡単です。
見出しなど
これだけだとさすがにシンプルすぎますね。ちょっとだけですが、見栄えを良くしましょう。
「表の設定」を開きます。

「ヘッダーセクション」のスイッチをオンにします(クリックすればOK)。

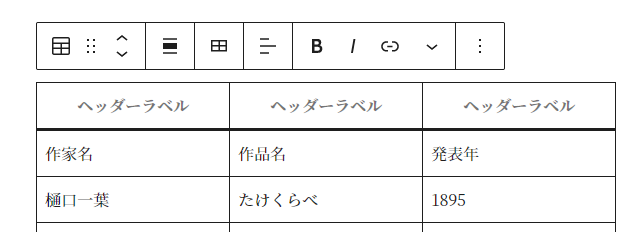
見出しの行が挿入されます。

「ヘッダーラベル」のところにそれぞれの見出しを入れます。ここでは「作家名」などが見出しですので、切取り&貼付けします。

説明するまでもないでしょうが、文字列を選んで切り取り、目的の場所に移動して貼り付けます。

一行分まとめてできればいいのですが、残念ながらそう言う事はできないようですので、一つ一つ地道に移動します。

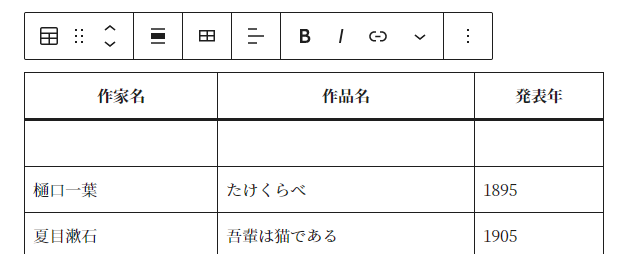
見出しを移動し終りました。ここでは「切取り」で行いましたが、もちろん「コピー」でも大丈夫です。その場合は、元のものは消えずに残るだけです。いずれにしても、この行は不要ですので削除します。

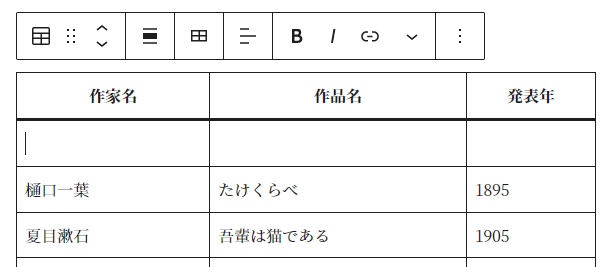
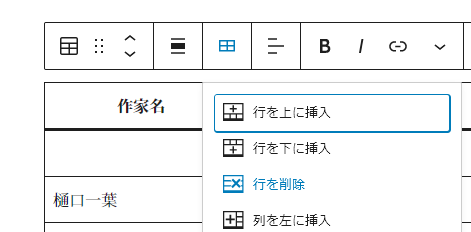
消したい対象の行をクリックします。上の図では「|」が入っているのがわかるかと思います。
後は、メニューから「行を削除」を選択すればOKです。

このように不要な行がなくなります。

本当は、「ヘッダーセクション」をオンにしたら一行目をヘッダセクションとして扱ってくれれば楽なのですが、残念ながらそうはなっていないようです。今後に期待したいところ。
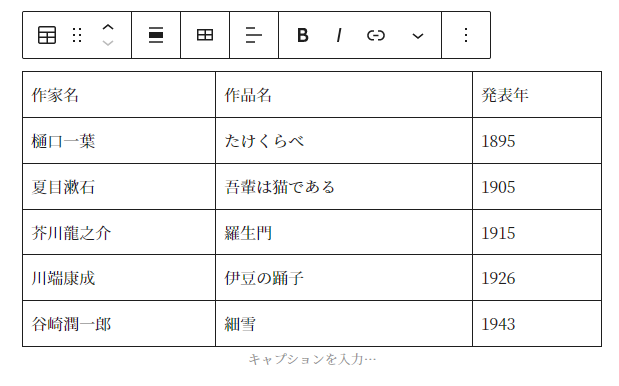
この下が実際に入力した表です。
| 作家名 | 作品名 | 発表年 |
|---|---|---|
| 樋口一葉 | たけくらべ | 1895 |
| 夏目漱石 | 吾輩は猫である | 1905 |
| 芥川龍之介 | 羅生門 | 1915 |
| 川端康成 | 伊豆の踊子 | 1926 |
| 谷崎潤一郎 | 細雪 | 1943 |
行と列を入れ替えたい
表を作っていくうちに、行と列を逆にしたくなることがあります。Webページですと横幅が限られることもあり、縦長の表にした方が収まりが良いという都合もあったりします。しかし、残念ながら、ブロックエディタのテーブルブロックにはそんな機能はあリません。
そこで活用できるのがスプレッドシートです。こちらの記事で手順を説明しました。
しかし、やりたいのはWordPressのブロックエディタの表。
大丈夫です。先程の張り込みの逆が使えます。ブロクエディタの表をコピーしてスプレッドシートに貼り付ければいいのです。
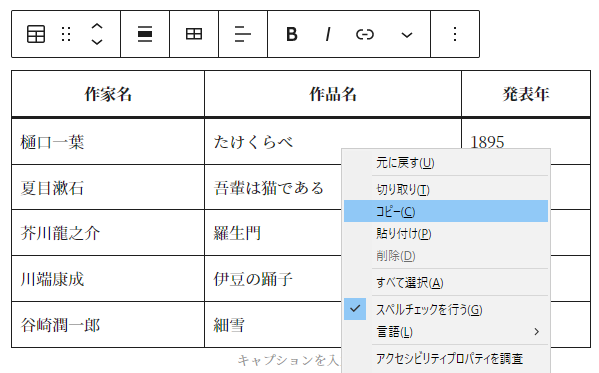
まず、ブロックエディタのテーブルブロックを選択します(ブロック内の適当なところをクリックすればOK)。そしてコピー(メニューからでも、Ctrl+Cでも、お好みで)。

これでコピーされます。下の方にはこんな表示も出るはず。

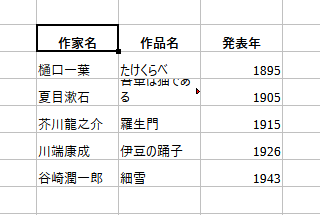
これをスプレッドシートに貼り付けます。

あとは、上で紹介したスプレッドシートでの操作方法の記事を参考に行と列を入れ替え、それを再びWordPressに貼り付けれできあがりです。
| 作家名 | 樋口一葉 | 夏目漱石 | 芥川龍之介 | 川端康成 | 谷崎潤一郎 |
| 作品名 | たけくらべ | 吾輩は猫である | 羅生門 | 伊豆の踊子 | 細雪 |
| 発表年 | 1895 | 1905 | 1915 | 1926 | 1943 |
サンプルがいまいちですが、手順はこんな風にとても簡単です。