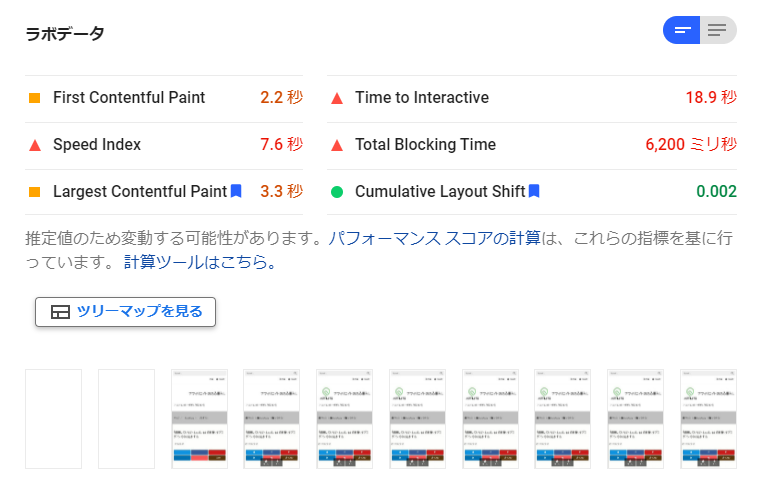
GoogleのPageSpeed Insightsをときどき見ているのですが、測定結果の分析がわかりやすくなっていました。

「計算ツールはこちら」のリンクを開いてみたらこちらの表示が出ました。

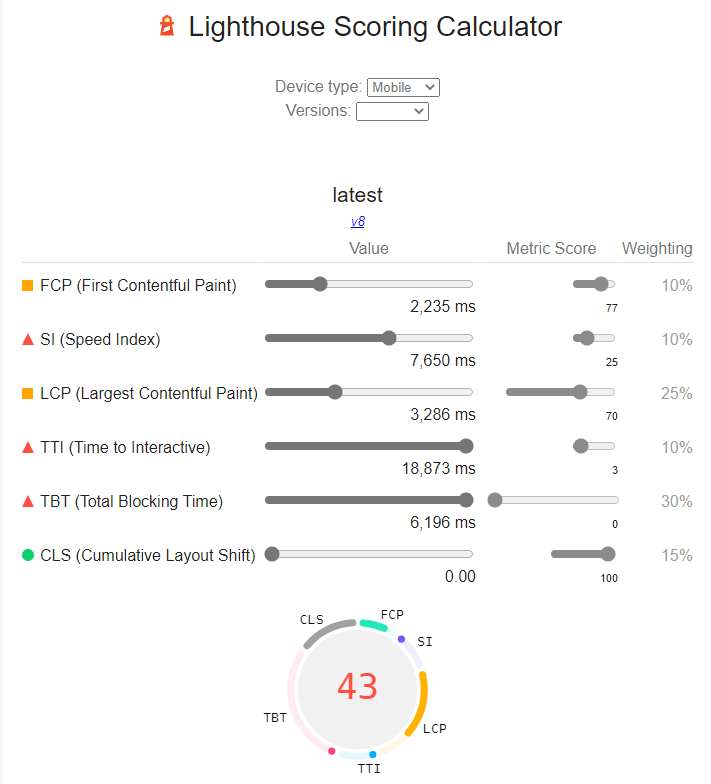
どの項目がどれだけの重み(Weighting)を持っており、それぞれのスコアがこれだけなので、「43」という結果だということがとてもわかり易いです。
例えば、上のものだと、FCPは全体の10%の重みを持っており、分析したページでは77点ということですね。重みが30%と最も高いTBTが0点なのがこのページの最大の問題だといことがわかります。
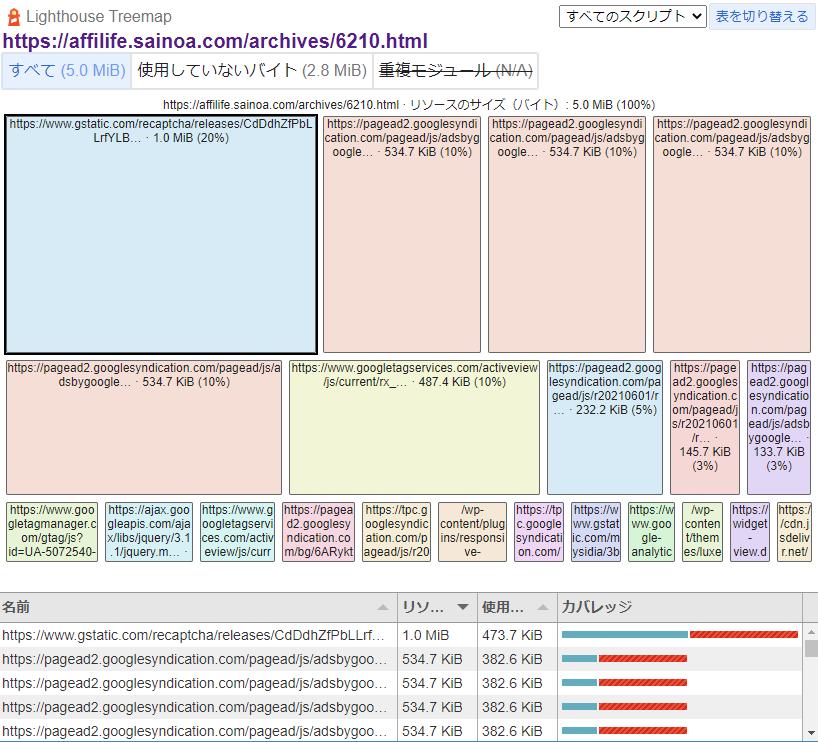
次に、「ツリーマップを見る」を開いてみました。

こちらは処理時間の長さに応じてモジュールごとのブロックが大きく表されているのでしょうか?いずれにせよ、時間を食っているのはGoogleのrecptchaとAdSense関連のモジュールがほとんどなので、いかんともしがたいところ(Googleさん、頑張って)。

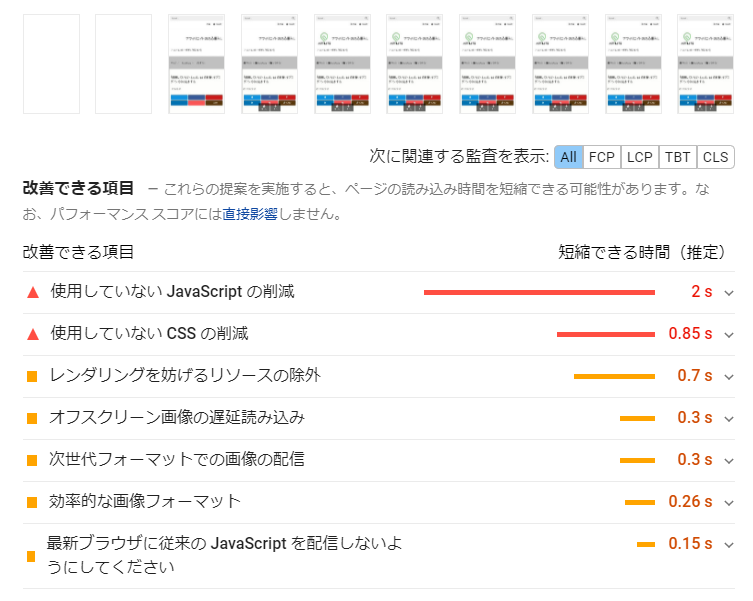
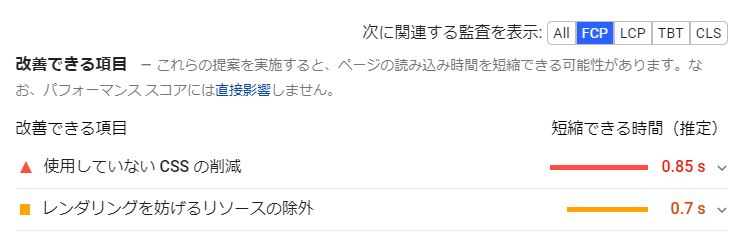
「次に関連する監査を表示」というボタンも新たにできています。デフォルトでは「All」が選択されています。「FCP」を押してみたらこんなふうに関連するものだけに絞られました。

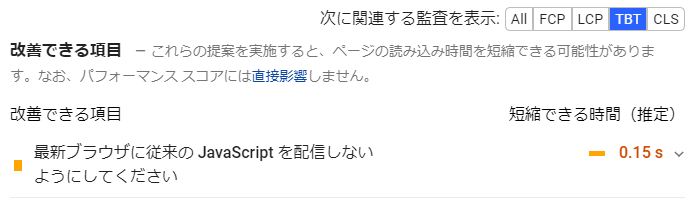
「TBT」だとこう。

先程の分析結果からTBTが6秒以上(6,196ms)かかっていることがわかったのでこれを改善しなきゃいけないびっですが、ここで出てくるものは少ないですね(0.15秒)。この「改善できる項目」として挙げられているもの以外に改善しなきゃいけないものがあるってことのようです。
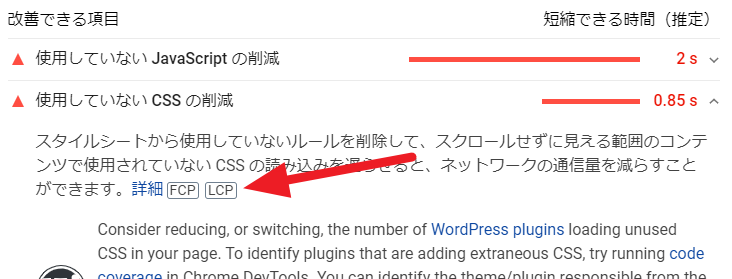
ちなみに、ここのそれぞれの項目を開くと、どれに関連しているものかのタグも表示されるようになっていました。

「使用していないCSSの削減」はFCPとLCPに関連しているようです。
こんな感じでわかりやすくなったのは大歓迎です。が、TBTを改善しなきゃいけないことがわかったものの、どこをいじればいいかがわからず、困った状態です。まぁ、TBTはコアウェブバイタルの指標ではないのですけど。