WordPressのテーマを変えるなどの大掛かりな変更を行う場合は運用中のサイトでいきなりやるとトラブルが起きかねません。事前に別の環境でテストしたいものです。その場合、本番サイトをコピーして使うと確実なテストができます。
サイトをコピーするならお手軽なのはAll-in-One WP Migrationプラグイン。しかし、無料版では512MBの壁があります。写真などを分割すれば実質的にもっと大きなサイトもコピーできます。
この方法でも各ファイルを512MB以下に分割できなければ無理です。
他に何か手はないかと探してみたところ、ありました。まさにズバリなプラグインが。WP STAGINGといいます。これを使うとステージング環境を簡単に作れます。ステージング環境とは、テスト目的の本番と同じ環境(サイト)と思っておけば良いと思います。詳しい話はこちらなど。
ということで、以下、実際にWP STAGINGプラグインを使ってステージング環境を作ってみた記録です。なお、こうしたプラグインを使わないでも手動でサイトコンテンツやデータベースをコピーしURLの置き換えなどををやっても可能です。ですが、とても面倒です。
WP STAGINGのインストール
公式プラグインですので、名前で検索すればすぐに見つかります。普通にボタンを押してインストールし、有効化すればOK。

プラグインの説明からわかるように、バックアップやマイグレーション(移動)などもできますが、それらは有料オプションです。有料オプションを使えば、ステージング環境を本番環境に移すこともできるようです。それらは必要に応じて。ステージング環境を作るだけなら無料の範囲で大丈夫です。
使い方
インストールするとサイドバーにWP STAGINGのメニューが付きます。

Settingsで設定を行うことができるようですが、おそらく、通常は何もいじらずに標準のままで大丈夫だと思います(私が試した範囲では問題は起きませんでした)。
ステージング環境を作る
メニューのStaging Sitesを選択します。

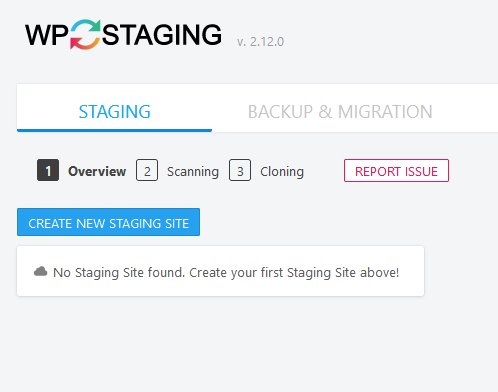
青の「CRATE NEW STAGING SITE」をクリックします。

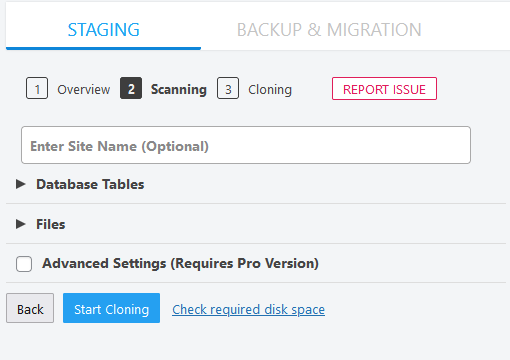
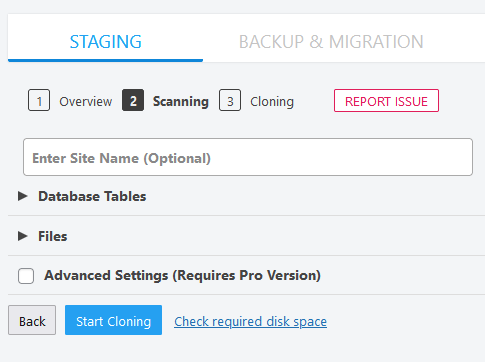
「Enter Site Name」に希望の名前を入れます。Optionalですので、入れなくても大丈夫です。適当な名前を付けてくれます。
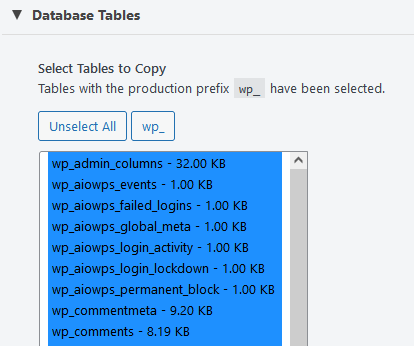
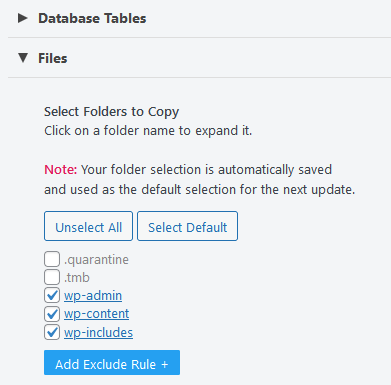
「Database Table」や「Files」ではステージングサイトに反映するものを指定できるようです。特に理由がなければそのままで(不要なものがあれば外すことができる、というもののようです)。



「Start Cloning」をクリックします。

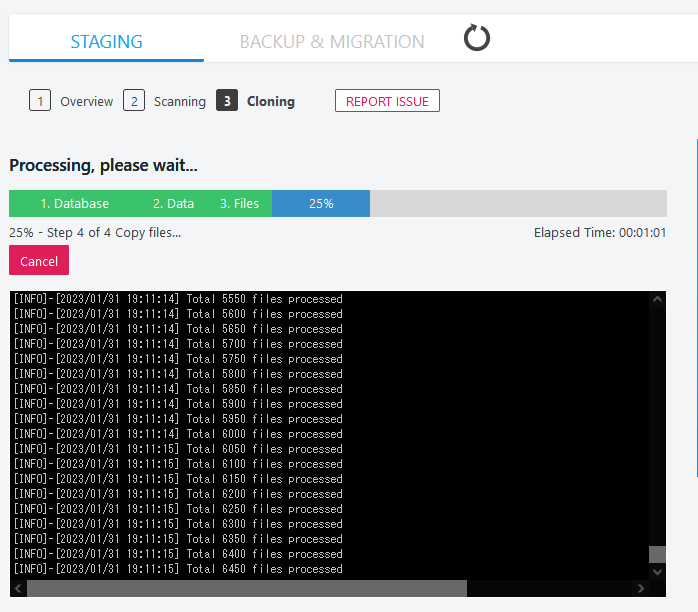
処理が開始されます。このまましばらく待ちます。

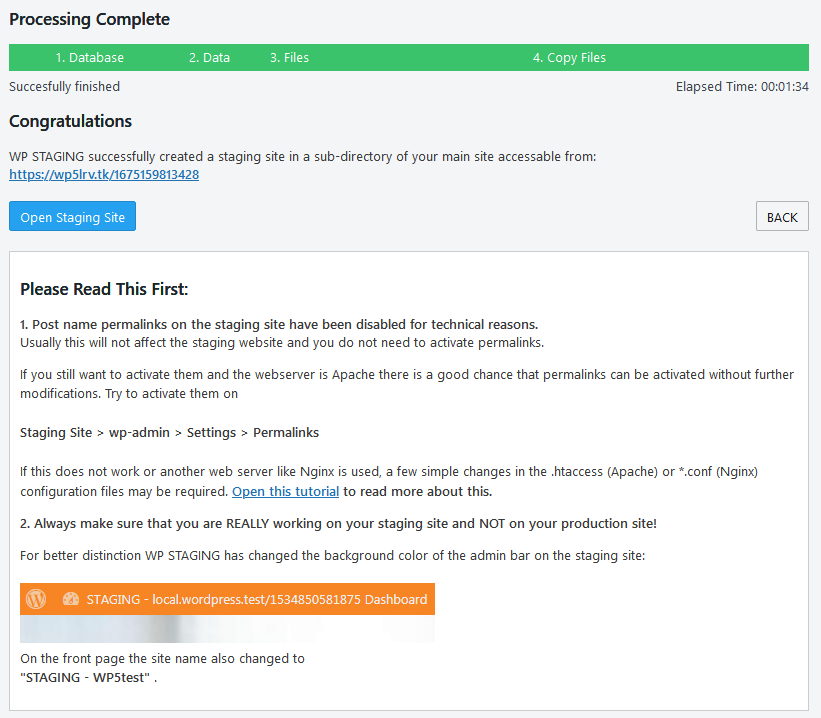
このテストサイトでは、1分34秒で終了しました。参考までに、当ブログの場合は約3分半で終りました。
枠内に注意事項が二点記載されています。一つはパーマリンクに関して。これはこの後の実際の使い方で説明します。二つ目はステージング環境であることがわかるように一番上にオレンジ色の帯が出るよ、ということ。これも後で実際の画像を載せます。
ステージング環境を使う
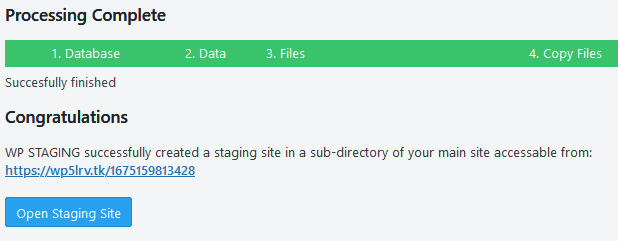
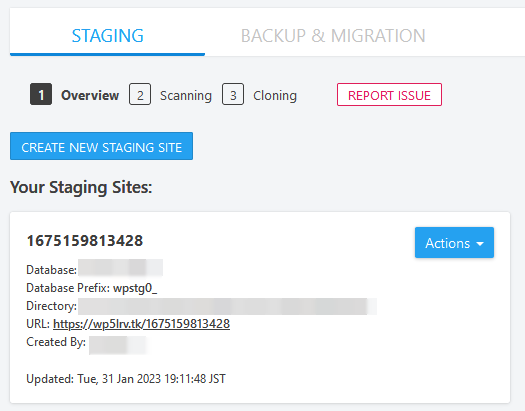
上の図の一部を再掲します。

ここに記載されているURLがステージングサイトのURLです。本番サイトの下、つまり、サブディレクトリとしてステージングサイトができます。ランダムな数字になっていますが、ステージングサイト作成時にNameを指定した場合はそれになります。
このURL(リンク)か「Open Staging Site」をクリックするとステージングサイトが(別タブで)開きます。

いつものユーザ名とパスワードでログインします。

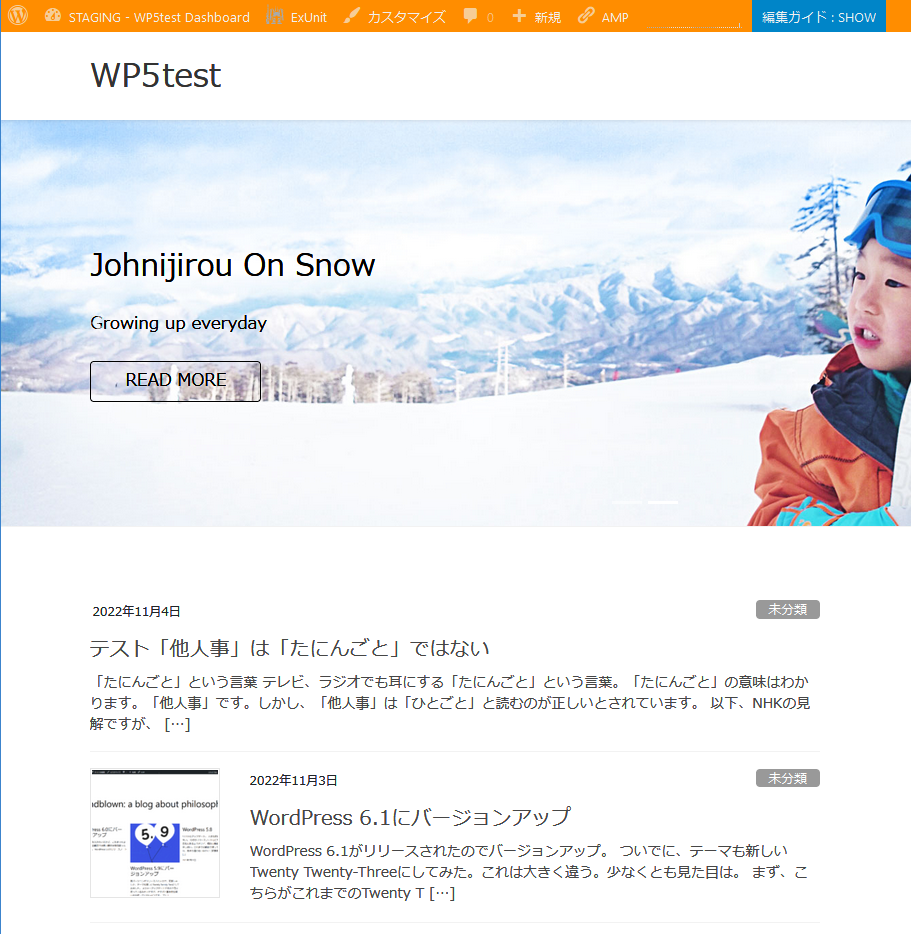
いつものサイトが開きました。しかし、これはステージング環境の別サイト。上のオレンジ色の帯がそれを表しています。
本運用のサイトとは別のサイトですから、好きなようにいじって大丈夫です。試しに、テーマを変えてみました。

本番サイトと同じコンテンツですから詳細なテストが可能です。
注意点
パーマリンクの修正
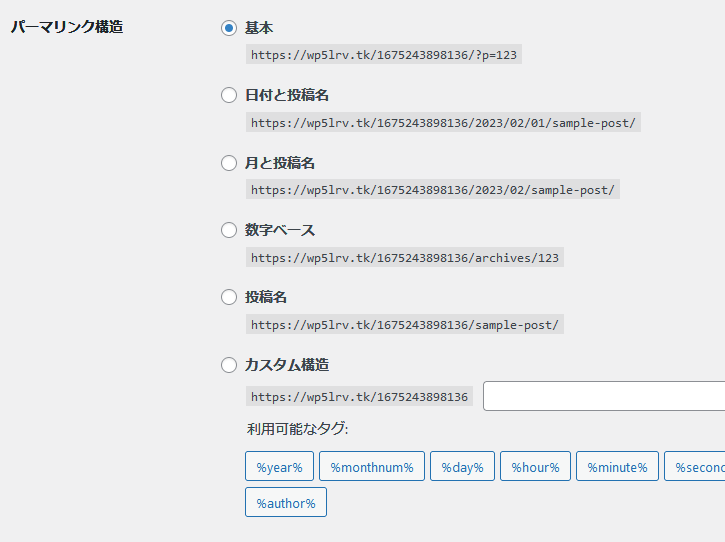
ステージングサイトを作ったときの注意事項にあったパーマリンクに関してです。ステージングサイトを作った時点では、パーマリンクはWordPressの基本のものになります。

これを本来のものに変更します。このテストサイトでは「数字ベース」のものを使っていますので、それを指定します。

これを行わないと、自サイト内のリンク(内部リンク)が間違った状態になります(機能しません)。
Jetpack
Jetpackから見ると二つのサイトがぶら下がった形になってしまいます。

本物のサイトではないのでセーフモードのままにしておけば良いと思います。下の方にある、このリンクをクリックします。

AdSense
このステージングサイトを開くには管理者のユーザ名とパスワードが必要です。したがって、AdSenseから見るとアクセスできないところに広告コードが置かれたことになります。これは規約に反してしまいます。
そのため、ステージングサイトからはAdSenseのコードを外すのが無難です。
ステージング環境を消す・更新する
作成したステージングサイトを削除したり更新するには、まず、本番サイト(親サイト)のWP Statgingの管理画面を開きます。ステージングサイトにもWP Stagingはインストールされていますので間違えないように(ステージングサイトのWP Stagingをアンインストールしておくと良いかも知れません)。

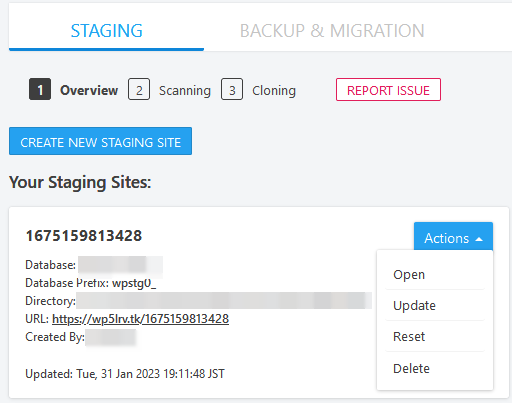
「Actions」をクリックするとドロップダウンメニューが開きます。

このメニューから希望のものを選びます。
消去
「Delete」を選択します。


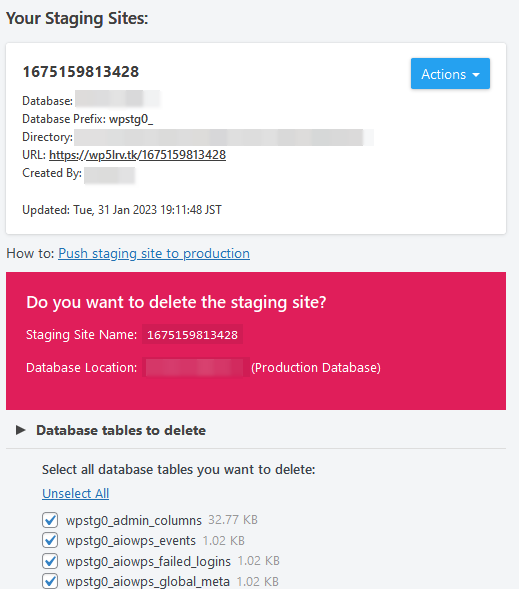
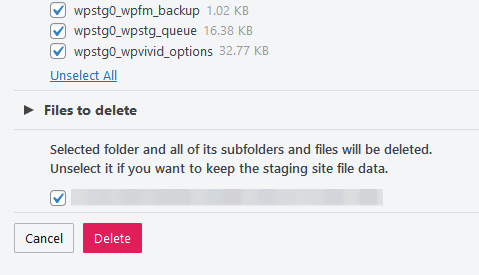
確認のメッセージが表示されます。ここで「Delete」ボタンをクリックすれば削除されます。

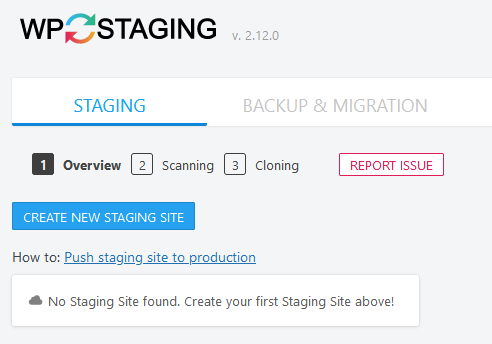
これでステージングサイトはなくなりました。
更新
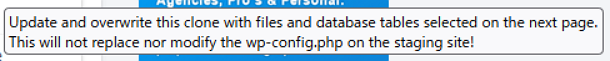
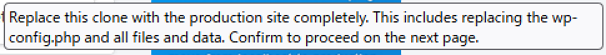
更新には、UpdateとResetの二種類があります。マウスオーバで説明が表示されます。
Updateの場合。

Resetの場合。

この二つのうち、Resetはわかりやすいです。ステージングサイトの中身を現在の本番サイトの内容に完全に置き換えます。
Updateの方は、本番サイトに新たに加えた変更(投稿やプラグインの更新など)をステージングサイトに反映してくれるのかと思ったのですが、実際にはそうではありませんでした。本番サイトの内容ですべて上書きされます。テーマを変更したり、カスタマイズしたものはすべて失われます。パーリンクの設定やJetpackのステージングサイト対応の設定も初期化されます。Resetとの違いがわかりません。説明によればwp-config.phpは変更しないようですが、wp-config.phpを明示的に変更することはないので、実質的な違いがまったくわかりません。Update対象のデータベースやファイルを指定することもできますが、それはResetも同じです。
UpdateもResetも、結局、本番サイトの内容で実質的に完全に置き換わるようです。実行時間も新たにステージングサイトを作成するのと変りません。
補足
本番サイトに変更を加える前に同じコンテンツで試せるステージングサイトはとても便利です。ステージングサイトは複数作ることもできます。その場合はそれぞれわかり易い名前を付けて作成すると良いと思います。
サイトを丸ごとコピーすると聞くと「コピーコンテンツとなってSEO的にまずいのでは?」と思うかも知れません。しかし、WP STAGINGではサイトをアクセスするためには管理者のユーザ名とパスワードが必要です。つまり、検索ロボットにはアクセスできません。同じコンテンツのものが複数あるとは判断されませんから、その心配はありません。この件については、WP STAGINGのサイト内にも解説があります。
有料版ではサイトのマイグレーション(引越し)ができたり、ステージングサイトを本番サイトに反映(入れ替え?)することもできるようです。サブスクリプションで一か月単位で契約できるようなので、必要なときにスポット的に使ってみるのもいいかも知れません。