見出しのデザインをCSSで変える
このサイトでは、今(2019/03/25)現在、TIJAJIというテーマを使っています。このテーマの見出し、つまり、H2やH3タグが付いたものは、とてもシンプルです。

これの一行目がH2、三行目がH3なんですが、何の飾りもありません。フォントサイズが違うだけです(太字にもなっているかな)。これでは、見出しとして目立ちませんので、少しでデザインを加えてみることにします。
デザインはCSSで行います。と言っても、サンプルは世の中にたくさんあるのでそれを参考にすれば簡単です。例えばこちらのサイト。
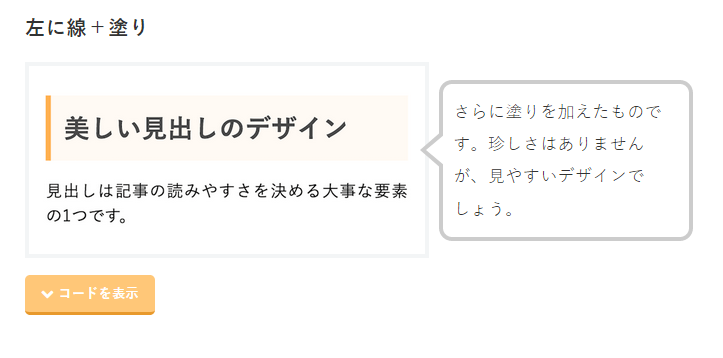
好みのもの、自分のサイトデザインに合うものをを使えばOKです。今回は、この中の「左に線+塗り」を使ってみます。

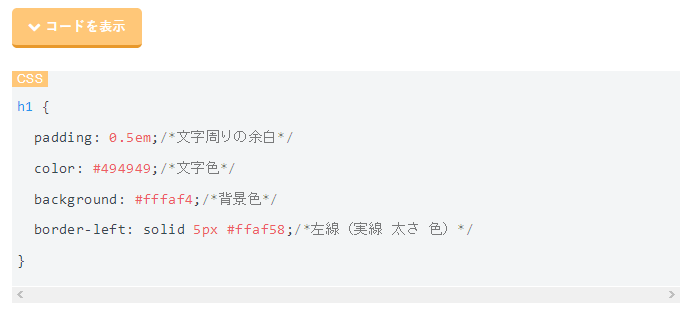
「コードを開く」をクリックすると、CSSコードが出てきます。

サイトに適用する
選んだデザインのCSSを自サイトに適用します。が、あのCSSコードをそのまま使えばよいというものでは、残念ながらありません。使っているテーマによって変えなければなりません。
クラスを見つける
WordPressでは(というか、WordPressに限りませんが)、表示されているものはいくつかのクラスにわけられています。クラスの名称はテーマによって違う(テーマ作者が決めている)ので、まず最初に、記事本文のクラス名を探します。
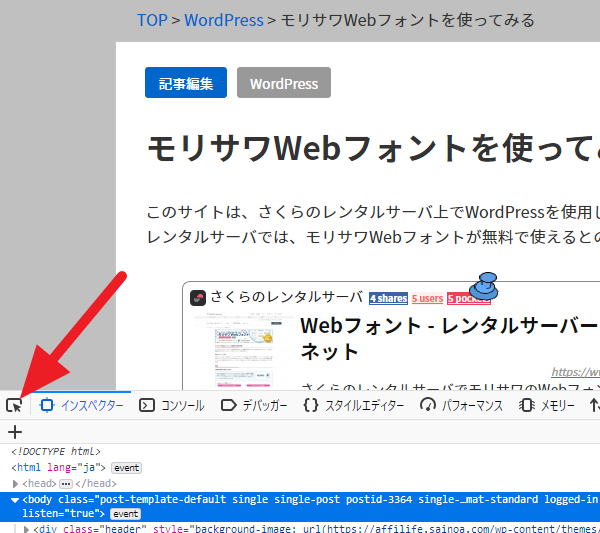
Webブラウザの開発ツールを開きます。F12を押すか、Ctrl+Shift+Iで開きます(もちろん、メニューから開いても構いません)。

上の図は、Firefoxの例です。Chromeでも見た目は違いますが、使い方は大体同じです。赤矢印で示した右端の矢印のようなアイコンをクリックします。
TIJAJIの場合

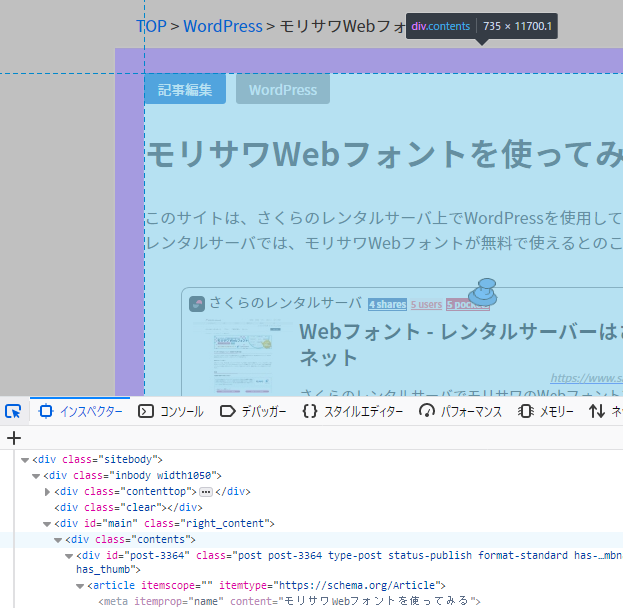
マウスカーソルを動かすと、選択範囲が変化します。記事本文全体を囲む状態が選ばれたところで、クリックします。そのとき、下の窓を見ると該当する行がハイライトされています。ここでは、
<div class-“contents”>
が示されており、クラスは「contents」だということがわかります。
Simplicityの場合
Simplicityの場合はちょっと厄介でした。

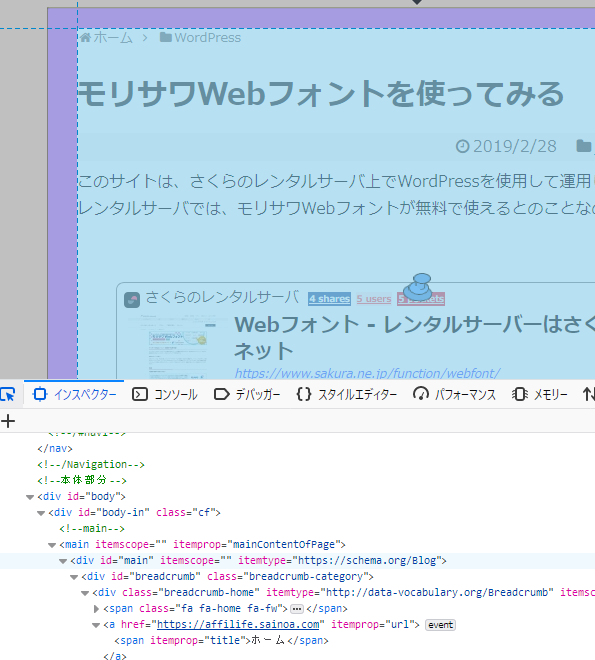
記事本文全体を囲んだ状態で、そこにclassの指定がありません。
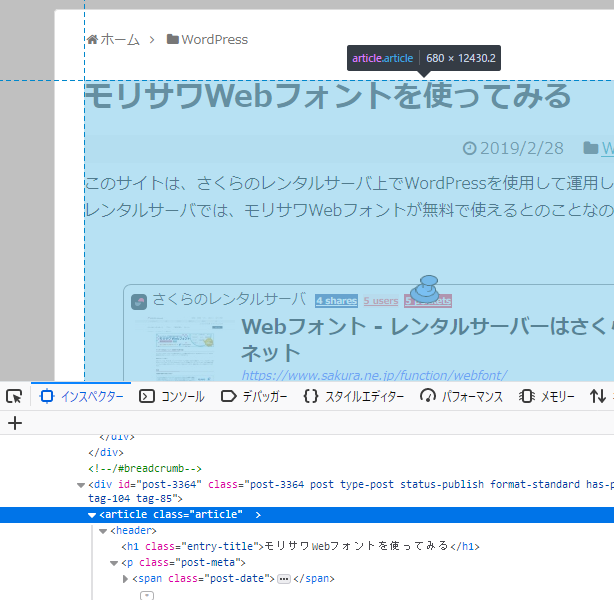
そこで、カーソルを動かして記事タイトル(H1)のところを見てみます。

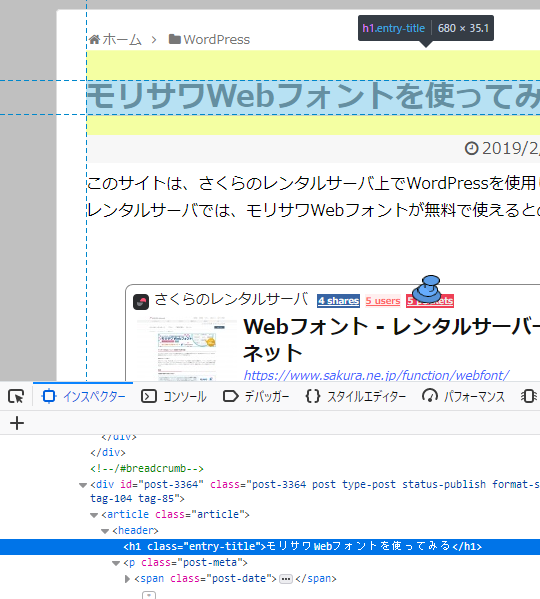
記事全体は、これよりも上の概念ですから、これを囲むようになっているはず。そこで少し上の方を見ると、
<article class-“article”>
とあります。この行にマウスカーソルを持っていくと、本文全体が囲まれました。

ということで、Simplicityの場合は、記事(本文)全体を表すクラスは「article」と判明しました。
CSSを適用する
では、実際に見出しデザインの変更作業を行います。
WordPressでCSSを記述する方法はいくつかあります。
- テーマを編集する。
- プラグインを使う。
- テーマカスタマイザを使う。
一番目のテーマを直接編集るのは最悪です。テーマをバージョンアップしたら、自分で編集したものが無効になってしまいますので(消えてしまう)。ですので、こういう乱暴なことをしなくて済むように、テーマによっては「子テーマ」を用意しているものもあります。カスタマイズはテーマで行っておけば、テーマ(親テーマ)がバージョンアップされても大丈夫です。ということで、子テーマを使えばOKですが、子テーマが用意されていないテーマもありますので、ここではもっと汎用的な方法を使います。
その方法の一つがプラグインを使うこと。CSSを書くとのできるプラグインがいくつかあります。この方法をとっても目的は実現できますが、問題もあります。見出しのデザインはテーマに依存しています。テーマを変えたら見出しのデザインもそれに合せて見直すべきです。しかし、プラグインはテーマとは独立していますので、テーマを変えても見出しのデザインはそのままになってしまいます。
そこで、第三の方法、テーマカスタマイザを使います。これは、その名の通り、そのテーマをカスタマイズする機構です。テーマごとに独立しているので、プラグインを使った場合の問題は回避できます。
前置きが長くなりました。
テーマカスタマイザを開きます。

管理者権限でログインしていれば、一番上にメニューが出ています。その中の「カスタマイズ」をクリックします。
左にサイドバーが出てきます。その中に「追加CSS」という項目があります。この項目はテーマに対して追加するCSSです。これを開いて、その中にサンプルサイトから持ってきたCSSを貼り付けます。

このとき、先程見つけたクラス名が必要になります。今回はTIJAJIを使っていますので、クラス名は「contents」です。CSSでは、「.contents」と、先頭に「.」を付けて記述します。その後ろに見出しタグを指定します。
デザインは、サンプルサイトなどを参考に、好みに合せて変更します。テーマカスタマイザを使ったっ変更は、その場でプレビューに反映されますので、非常にわかりやすいです。上では、背景色を変えてあります。
希望するデザインになったら、上にある「公開」ボタンを押せば完了です。
繰り返しになりますが、この追加CSSはテーマに付随しています。したがって、テーマを変えたら、それに合せて同じようにデザインを調整します。また、テーマを戻せば、それに応じて追加したCSSも戻ってきます。