画像を二つ横に並べたい
単純に、画像を二つ貼り付けると、下のように縦に並びます。


横に並べたい場合はどうするか?WordPressのギャラリー機能を使えば簡単です。
WordPessのギャラリー機能を使う
投稿画面で「メディアを追加」ボタンを押します。

並べたい画像を選びます。クリックすればOKです。

画像の順序や「ギャラリーの設定」を希望のスタイルに設定し「ギャラリーを挿入」ボタンを押します。

そうすると、ほら、ご覧のとおり。

あれ?まだ縦に並んだままです。しいて言えば、最初は中央揃えでしたが、今度は左揃えになっています。でも、縦並びであることは変りません。
散々悩んだんですが、結局、WordPressのテーマの問題のようです。一時的に、Simpilicityに変えたら、ちゃんと横並びで表示されました。

これで解決といえば解決なんですが、スマートフォンで見るとこんな感じに。

スマートフォンでも横並びで表示されてしまいます。上の目玉焼きは、ギャラリーではなく、比較のため別に表示したものです。一応、念のため。
いや、これで正しのでしょうけど、画像が小さくなってしまうのがちょっと…。PC表示では横並びで、スマホ表示では縦並び、っていうのはできないものでしょうか?
CSSを活用する
こういうことをやりたいと思う人は他にもいるはず。そうであれば、きっとどこかに答えがあるはず。と思って検索してみたのですが、なかなか見つかりません。結構探してようやく見つけたのがこちら。
正に思ったとおりの表示方法です。
早速試してみます。
プラグインSimple CSSをインストール
この方法では、CSSを追加する必要があります。テーマとは独立したものですから、WordPressのテーマカスタマイザや、子テーマではなく、プラグインを使ってCSSを記述します。これなら、テーマを変更しても追加したCSSは活きていますから。
その手のプラグインはいろいろありますが、ここでは、Simple CSSを試してみます。

インストールして、有効化します。
CSSコードを貼り付け
Simple CSSの設定画面は「外観」の中にあります。

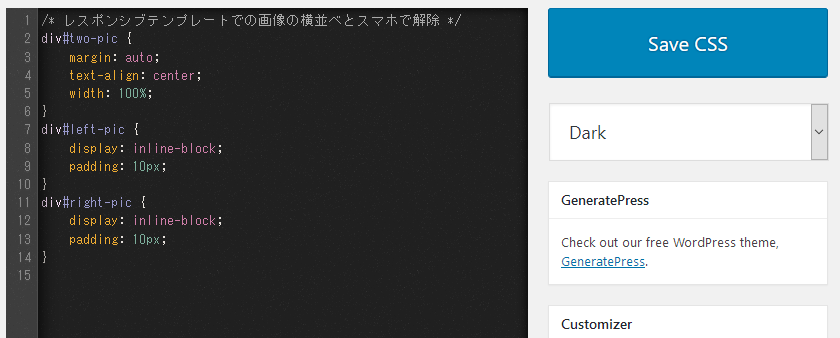
参考サイトからCSSコードをコピーして貼り付けたら、「Save CSS」ボタンを押します。

一応、ここにもコードを貼り付けておきます。
/* レスポンシブテンプレートでの画像の横並べとスマホで解除 */
div#two-pic {
margin: auto;
text-align: center;
width: 100%;
}
div#left-pic {
display: inline-block;
padding: 10px;
}
div#right-pic {
display: inline-block;
padding: 10px;
}画像を貼り付け
再び参考サイトから画像貼り付けのコードをコピーしてきます。今度はHTMLコードですから、記事の投稿画面にそのまま貼り付けます。なお、なお、テキストエディタモードを使います(ビジュアルエディタモードではなく)。念のため。

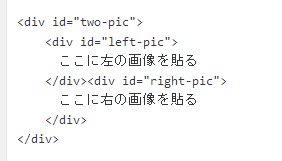
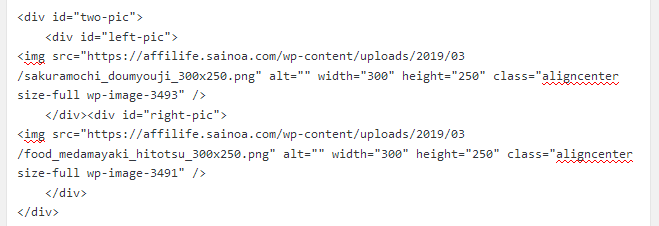
これもコードを貼っておきます。
<div id="two-pic">
<div id="left-pic">
ここに左の画像を貼る
</div><div id="right-pic">
ここに右の画像を貼る
</div>
</div>「ここに左の画像を貼る」を消して、そこに画像を貼り付けます。右の画像も同様です。一応、こんな感じ。

その結果が、これ。


上手く行ったようです。PCでは横並びになりますし、スマホでは縦並びで表示してくれます。レスポンシブですので、PCでもウィンドウ幅を狭めていくと縦並びになります。
改めて、先人の知恵に感謝。