先日、「コア ウェブ バイタル」を検索ランキングの指標に取り入れることをGoogleが発表しました。その中の「CLS」について気づいたことがあるので、紹介します。
コア ウェブ バイタル関連情報
本題の前に、「コア ウェブ バイタル」の関連記事をいくつか挙げておきます。
Search Consoleで状況確認
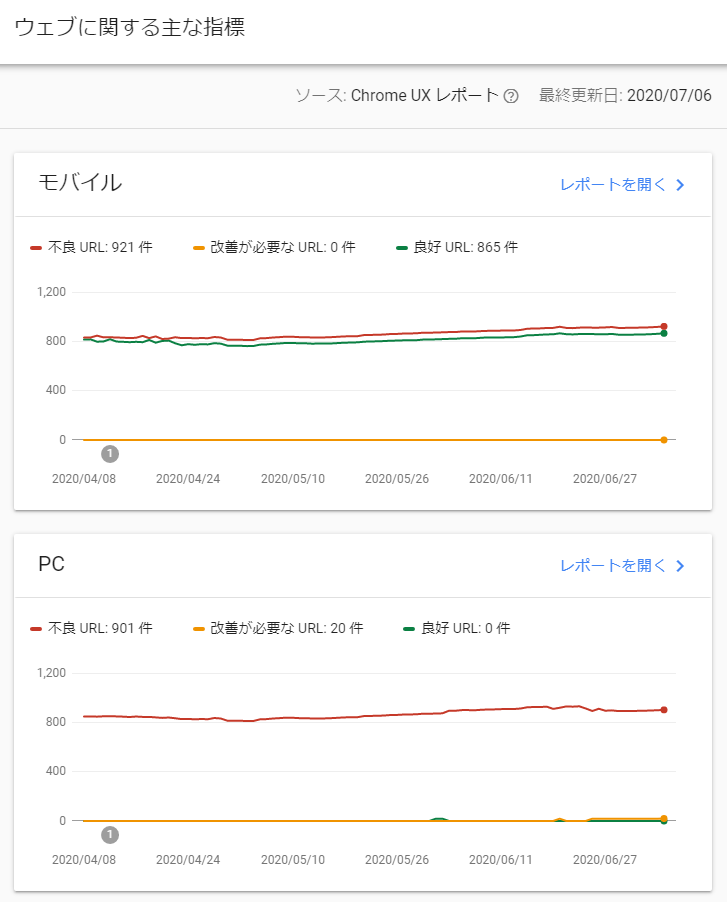
いつの頃からか、Search Consoleにコア ウェブ バイタルに関する状況が確認できるようになっていました。手持ちのサイトの一つを見ると悲惨な状況です。

不良URLがモバイルの方で 21件、PCの方では910件と、惨憺たる結果です。「レポートを開く」をクリックすると詳細が出てきます。

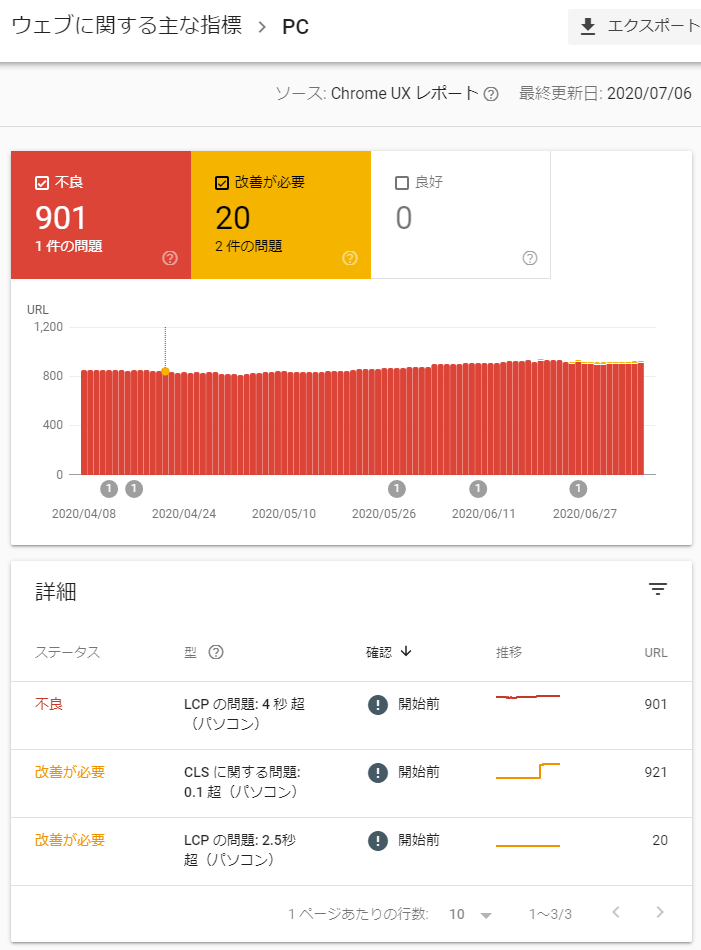
PCの方を開いてみたところ、「不良」はLCP、「改善が必要」はCLSとLCP。
今回、記事タイトルの通り、CLSに関して情報があったので、こちらを見ていきます。本当はLCPの方が影響が「不良」なのでこっちを対策すべきでしょうけど、まだなんだかよくわからないので。
CLSとはなんぞや?
「なんぞや?」の前になってしまいますが、CLSの改善方法の記事がありました。
CLSを改善するには、画像(img)には幅(width)と高さ(height)を指定しろってことのようです。
上の記事の中に、その指定がない場合にレイアウトが動いてしまうという簡単な動画があります。あの例くらいだったら別にいいじゃないかと思うのですが、実害がある例がこちらにありました。
Google翻訳経由の和訳リンクはこちら。
この記事でCLS(累積レイアウトシフト)が何かが詳しく説明されています。
また、アニメーションで問題が生じる例を説明しています。簡単に言うと、注文画面で「いいえ」をクリックしたにもかかわらず、レイアウトがズレて「はい」の方をクリックしたことになってしまい、注文してしまったというような話です。
なるほど、こりゃ問題ですね。Googleがランキング指標にしたくなるわけです。これからすると、CLSの数値が良いものを上位にするというよりも、良くないものは順位を上げない方向に作用しそうです。
自サイトの画像をチェック、問題はアフィリエイトバナーか?
CLSのスコアが悪いのは画像にwidthとheightの指定がないからだろうと言うことがわかったので、問題が指摘されているサイトのimgタグをチェックしてみると良さそうです。ですが、画像はWordPressで普通に貼り付けているだけ、HTMLタグを直接書いたりはしていません。
そこで思いついたのがアフィリエイトバナー。ASPからコードを持ってきて貼り付けているだけです。バナーですから当然imgタグがあります。
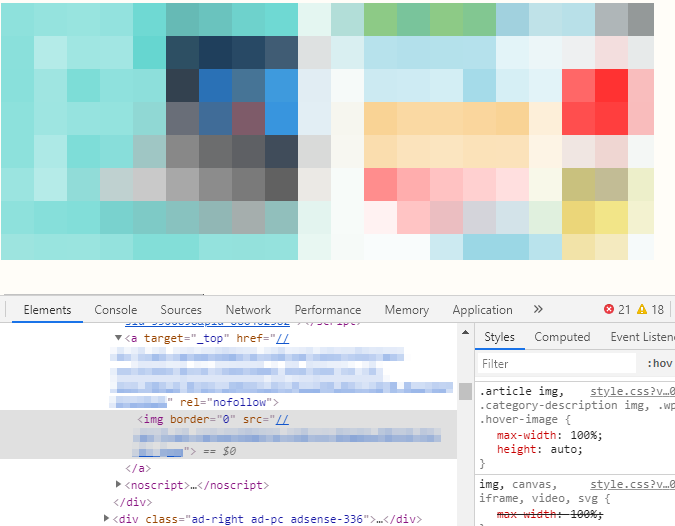
Webブラウザの開発者ツールを使ってバナー広告を見てみます。

ボカしているのでわかりにくいですが、300×250ピクセルのバナーを二つ掲載しています。
一方のコードには緑で囲んで示した通り、widthとheight属性が付与されています。
しかし、もう一方にはありません(下図)。

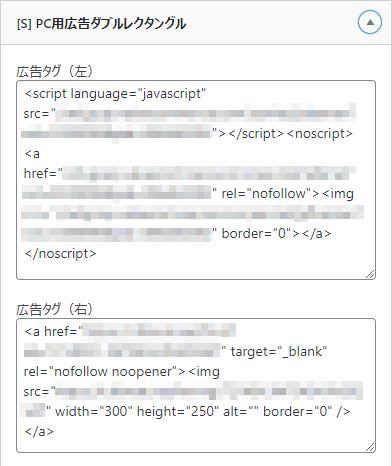
念のため、貼り付けているコードも見てみます。

やはり、一方(上の方)にはwidthなどの指定がありません。
なければ入れれば良いのですが、それだとアフィリエイトコードの改変になってしまい、ASPの規約に触れてしまいます。とりあえず、別のASPの広告(widthなどの指定がちゃんと入っているもの)に差し替えました。
この状態でSearch Consoleで検証のリクエストを行いました。

「28日以内に完了」ということですから、しばらく掛かりそうです。様子を見ることにします。