何度も使うフレーズなど、ショートコードにしておくと便利ですよね。Post Snippetsを使えば簡単に実現できます。「囲み型」も作れます。
これまで、あまり深く考えずに使ってきたPost Snippetsですが、先程上手く動作しないケースに遭遇してしまいました。実例を示します。
上手くいかない例(ショーコードがそのまま表示される)
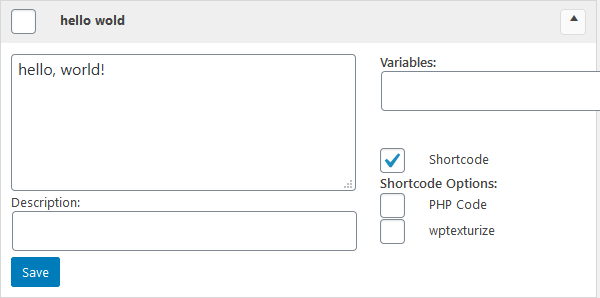
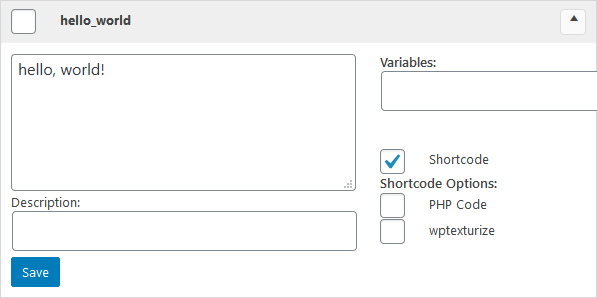
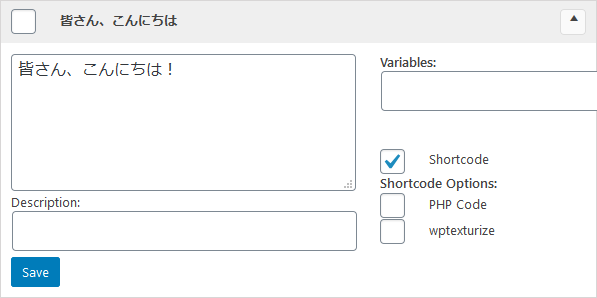
まず、普通にスニペットを登録します。

ごく普通にショートコードを登録したつもり。WordPressの記事内で、
[hello world]
とショートコードを書けば、
hello, world!
と表示されるはず。
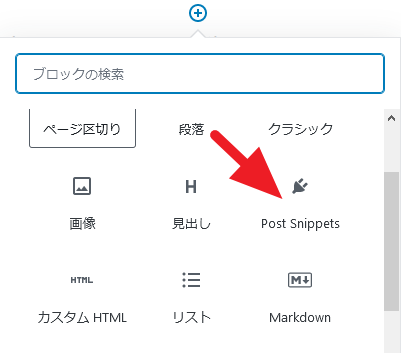
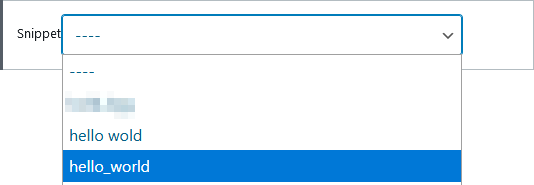
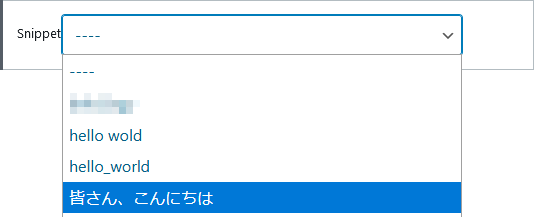
では、早速、これを記事内に貼り付けます。ブロックエディタではメニューに出てきます。

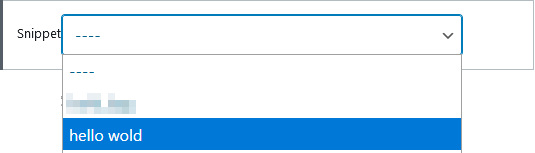
プルダウンリストから選ぶだけ。

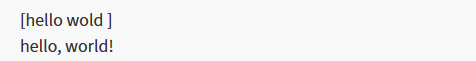
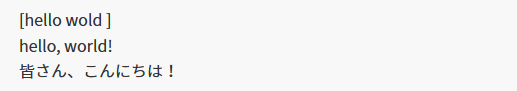
これで使えるはず。と思ったら上手くいきません。プレビューを見るとこうなってしまいます。

ショートコードがそのまま表示されているのです。今思えば、今回の例は表示内容とショートコード名をほどんど同じにしてしまったのでわかりにくいですね。すみません。
上手くいく例
しばらく悩んで解決したのがこれ。

表示内容は同じです。先程は名前(ショートコード名)に空白を使っていましたが、こんどはそれをアンダスコア(アンダーバー)に換えて、空白をやめただけです。
貼り付けます。

ちゃんと表示されました。

上の行が先程の上手く表示できていないもの(ショートコードがそのまま表示されてしまっているもの)、下が今回の正しく展開されて表示されてるものです。
ショートコード名に空白って使えないんですね。知りませんでした^^;
ショートコードは日本語でも大丈夫
ショートコードには、空白が入らなければ日本語でもOKです。



こんな具合。
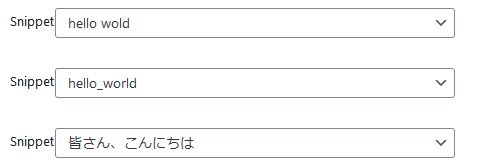
ちなみに、今回の三つ、ブロックエディタ上ではこのように見えます。

この下が、実際にショートコードを使って表示されたものです(一番上は上手く動作しない例)。
hello, world! 皆さん、こんにちは!