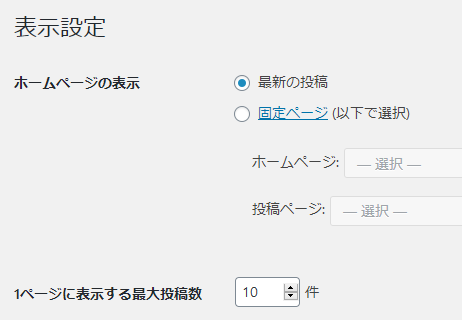
WordPressのホームページ(いわゆるトップページ)を「最新の投稿」、つまり、投稿記事一覧にしているのはブログ形式のサイトだと割と普通だと思います。

この一覧って記事の投稿日時順に表示されますよね。なので、古い記事に手を入れて更新してもトップの一覧には表示されません。ここに掲載されるのは、あくまで、新しく投稿した記事。新しい情報を仕入れて、最新情報に書き直しても埋もれたままです。
プラグインを探すが見つからず…、代替案
というわけで、きっと更新日時順に表示してくれるプラグインがあるだろと思って探してみたんですが、意外にもないんですね。ちょっと驚き。
でも、そう言う要望はあるようで、いくつかのサイトでfunction.phpにちょっとしたコードを書いて実現する方法の紹介がありました。だいたいとどこも同じやり方ですけど、ここのが良さそうです。
Code Snippetsを使って設定
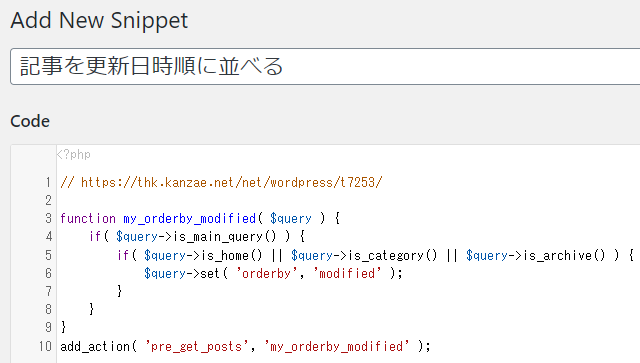
ここにあるコードを拝借して設定すればOKです。ただし、テーマのfunction.phpに直接書くのは乱暴なので、私はCode Snippetsプラグインを使いました。Code Snippetsについてはこちらの記事で。
こんな感じで入れます。

タイトルは自分がわかればOK。1行目は元ネタのサイトURLをメモとして入れてあります。3行目以降が本当に必要な部分。一応、そのコードも貼り付けておきます。
function my_orderby_modified( $query ) {
if( $query->is_main_query() ) {
if( $query->is_home() || $query->is_category() || $query->is_archive() ) {
$query->set( 'orderby', 'modified' );
}
}
}
add_action( 'pre_get_posts', 'my_orderby_modified' );たったこれだけです。これで更新した記事がリストの上に出てきます。
ちょっとだけ解説しておくと、「$query->set( ‘orderby’, ‘modified’ );」が並び順(orderby)を更新日時(modified)にするという指定。その対象はis_home()でホームページ(トップページ)と、is_category()でカテゴリページ、is_archive()でアーカイブページと指定しています。紹介したサイトのものはこの三つを対象にしているのがポイント。その他ではis_home()だけだったのでホームページの場合だけ更新日時順になるはずです。
話が前後しますが、Code Snippetsを使って設定しているので、もし、テーマを変えたとしてもこの設定は有効です。子テーマで設定した場合はテーマを変えると設定は引き継がれません(当たり前ですね)。また、親テーマのfunction.phpをいじるのは乱暴すぎるのは上にも書いたとおりです。
ちょっと考察
更新日時順に一覧表示させるのはこれでできますが、WordPressの元々の機能にもないし、プラグインも存在しないということは、おそらく需要は少ないのでしょう。それはなぜか?いくつか理由を思いつきました。
- 多くの訪問者は検索結果から直接個別ページにやってくる。つまり、記事一覧を見る人は少ない。
- ブログ形式の場合、新しい情報は新たな記事を作ればよい(変更点だけを書いた記事でもよいかと)。古いページには、新しいページへのリンクを貼れば済む。
- または、古い記事を更新し、更新案内の記事を新たに書くという方法もある(案内記事から更新した記事へのリンク)。
こう考えると、サイトの構成にもよるでしょうが、記事一覧で更新日時順に表示させる必要性は少なそうです。今さらですけど。