2020年10月にリリースされたGoogle Analytics 4(GA4)はどういうものかとか、そのメリットなどは多くのサイトで説明されています。また、その導入方法についても触れられていますが、新しい専用タグをサイトに設置したりとなかなか面倒そうです。
しかし、WordPressならGoogle製のプラグイン「Site Kite by Google」を設置すればGA4の設置はとても簡単。というか、WordPress側では(Site Kit by Googleで)Google Analyticsと連携させるだけでOKです。あとは、 Google AnalyticsでGA4のプロパティを作成すれば完了。
ここでは、その手順を図解します。
Site Kite by Googleの導入・設置
最初に書いたように、ここではSite Kite by Googleの利用が前提です。これを使うと、WordPressの管理画面内で、Analytics、Search Console、AdSenseなどの情報もまとめて見られて便利です。
Site Kite by GoogleをWordPressに設置し、各種のGoogleツールと連携させる方法は無料レポートでリリースしています。こちらをご覧ください。
GA4プロパティの追加
では、続いて、Analyticsの画面で、GA4のプロパティを追加します。
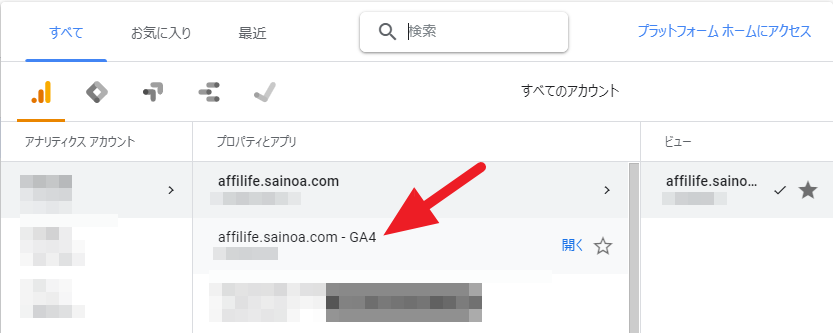
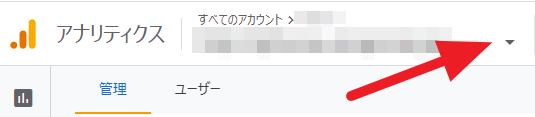
まずは、アカウント/プロパティを選択します。「すべてのアカウント」のメニューを開きます。

「プロパティとアプリ」の一覧に「GA4」とついたものがあれば、すでにGA4の設定は終っています。何も行う必要はありません。

上の例では、「affilife.sainoa.com」が従来のAnalytics(ユニバーサルプロパティ)、 「affilife.sainoa.com – GA4」がGA4のプロパティです。この二つは共存(併用)できます。切替はここでどちらを選ぶかです。
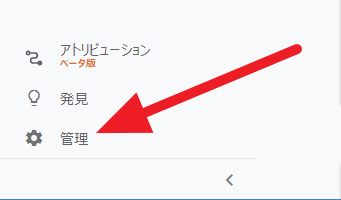
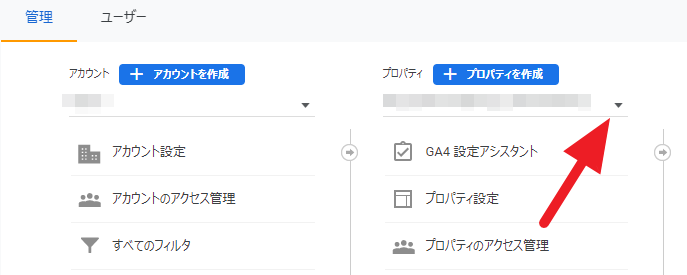
GA4が付いていなければ、以下の手順でGA4のプロパティを追加します。Analyticsの左下、歯車アイコンの「管理」を開きます。

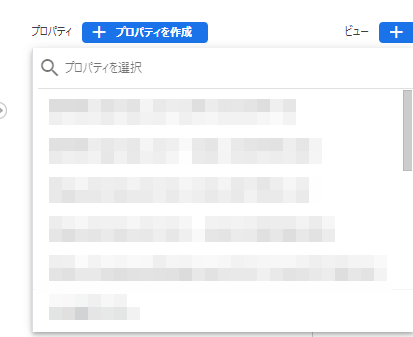
プロパティの一覧を開きます。

開いた一覧の中から対象のプロパティを選択します(従来のユニバーサルプロパティのもの)。

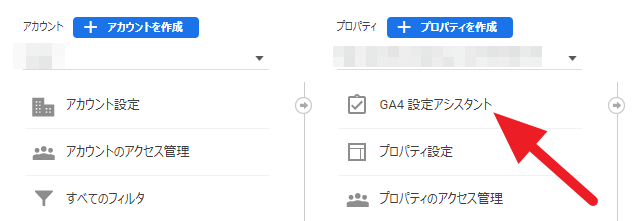
「GA4設定アシスタント」を開きます。

「新しいGoogle アナリティクス 4 プロパティを作成する」の「ようこそ」を押します。

「プロパティを作成」を押します。

以上です。たったこれだけ。上に書いたように、WordPressにタグを設置するなどの作業はありません。
ユニバーサルプロパティとGA4プロパティの切替え
上にも書きましたが、従来のユニバーサルプロパティと新しいGA4は共存でき、切換えて使えます。
「すべてのアカウント」の一覧を開きます。

「GA4」が付いているものがGA4プロパティ、付いていないものがユニバーサルプロパティ(従来のAnalytics)です。

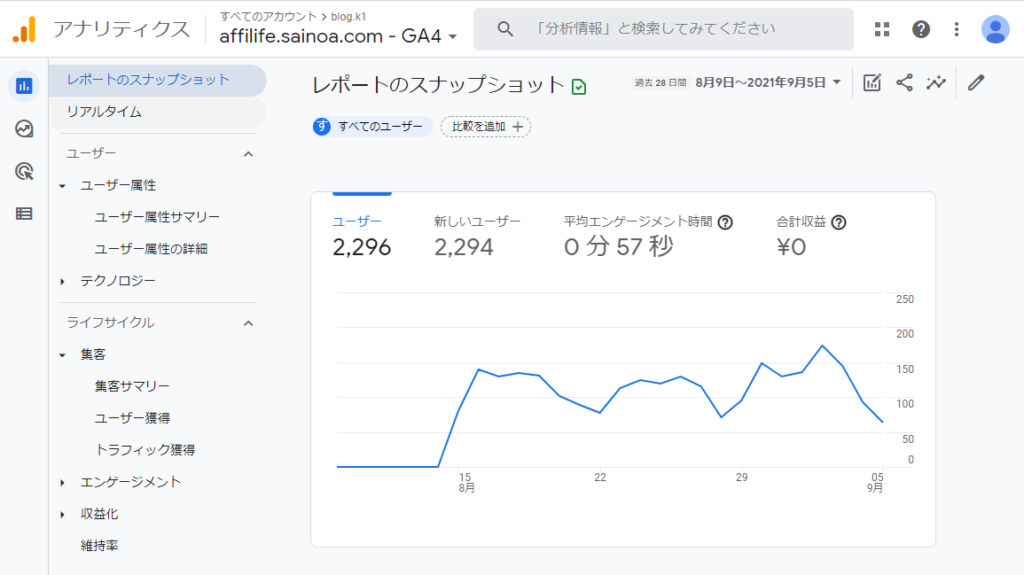
GA4の表示例
GA4での表示の例です。

GA4の使い方などは、検索すれば詳しいサイトとがたくさんありますからそちらをどうぞ。