文字の後ろに画像があると文字が読みにくいと感じるのは私だけでしょうか?
雑誌などでも結構多用されていて、ぱっと見はオシャレ感がないでもないのですが、肝心の文字が読みづらくて嫌いです。
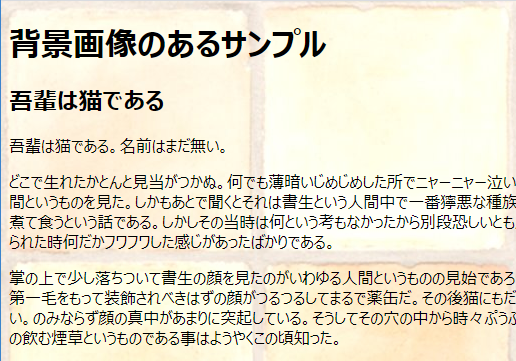
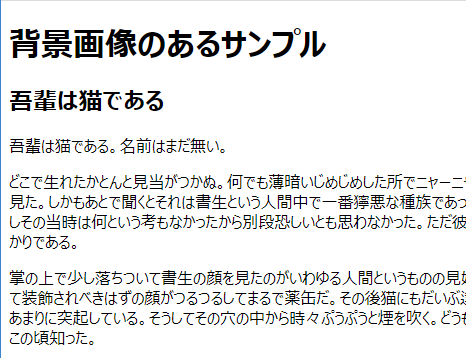
背景画像が薄くてシンプルならいいのですが、ゴチャゴチャしていると読むのに疲れます。例えば、こんな感じ。
これは、私が作ったサンプルページです。割と薄めの色使いにしたので、これくらいならそれほど読みづらくないかもしれません。サイトのURLはこちら:
他にも、派手な色使いのページもあったりして、そう言うのは見るだけで目が痛くなります。偏見かもしれませんが、古くからあるいわゆる「ホームページ」のスタイルのサイトで見かけることが多いように思います。コンテンツはいいので読みたいのだけど、読むのが大変…。
雑誌ではどうしようもないのですが、Webページの場合は背景画像を消してしまうこともできます。上に示したサンプルページを使って、それをやってみます。
「デベロッパーツール」を使う方法
F12キーを押すと、Chromeであれば「デベロッパーツール」が起動します。Firefoxでも「開発ツール」という名称ですが、ほぼ同じです。F12ではなく、メニューからも開けますが、ここでは本題ではないので省略します。

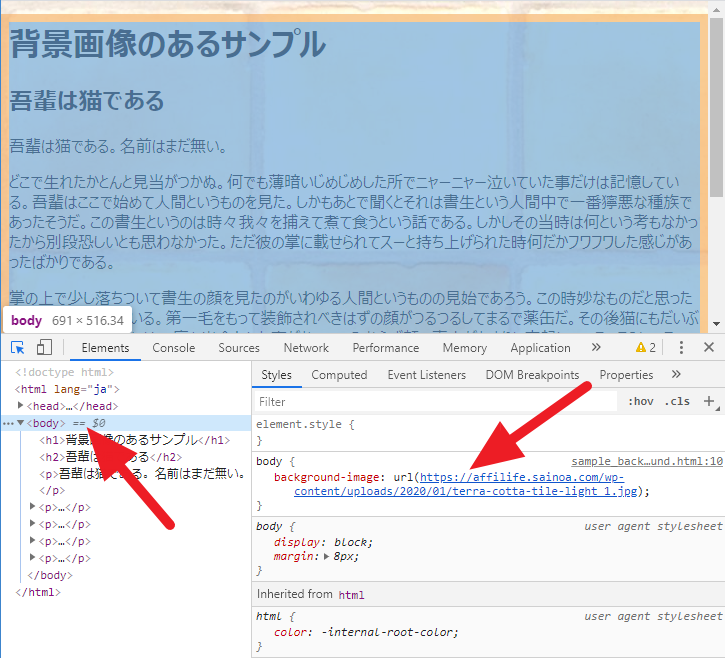
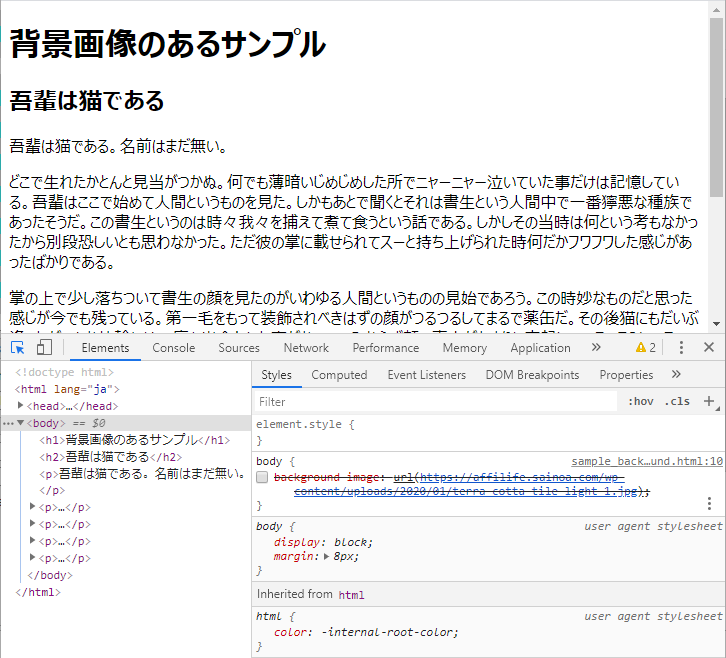
開発ツールの左側のペイン(表示領域)で「<body>」をクリックします。そうすると、右ベインにbodyに関するスタイルが表示されます。ここでは「background-image」として画像が設定されていることがわかります。

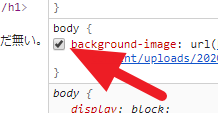
そこにマウスカーソルを持っていくと、チェックボックスが表示されます。

そのチェックボックスをクリックしてチェックを外すと、背景画像が表示されなくなります。
これで、殺風景にはなりましたが、文字は読みやすくなりました。
これは、ブラウザでの見え方を一時的に変えただけです。サイトの変更はされません(当然ですけど)。したがって、再読込したり、別のWebブラウザで開くと、元の背景がある状態で表示されます。
「拡張機能」を使う方法
デベロッパーツールは手軽なのですが、そのページを開く度に対処が必要です。一度しか見ないページならそれでもいいのですけど。それと、開発ツールの分だけ、表示面積が減ってしまうのも少々問題です。
そこで、ChromeやFirefoxの「拡張機能」。Stylusを使えば、表示スタイルを自由に変更できるものがあります。
- Chrom版
- Firefox版
インストール
特に変ったことはありません。ここでは、Chrome版を例に、流れを簡単に示しておきます。



インストールが終ると、ブラウザのメニューバーにStylusのアイコンが表れます。

設定と使い方
対象のサイトを開きます。ここでは、上で示したサンプルページを使います。URLを再掲しておきます。
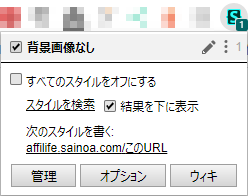
Stylusのアイコンをクリックします。

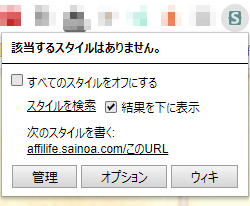
対象とするURLを指定します。その方法は、ドメイン、サブドメイン、個別ページURLの三種類です。マウスカーソルを持っていくと変化するのでわかると思います。



ここでは個別ベージ、すなわち、「このURL」を対象にしてみます。
「このURL」をクリックすると、「スタイルを追加」の画面(新規タブ)が開きます。

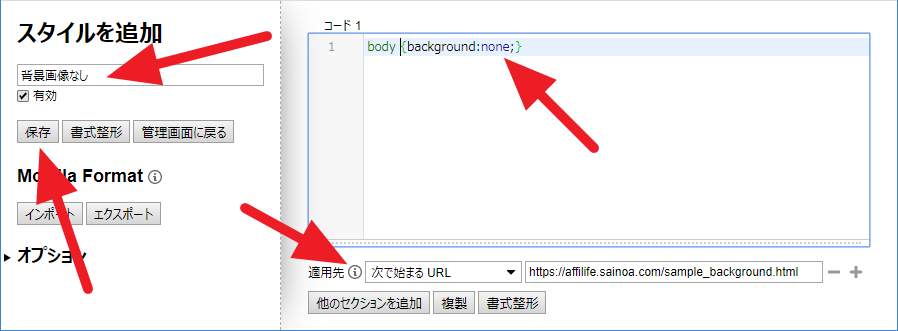
まず、タイトルを決めます。デフォルトではサイトのドメイン名が入っていましたが、ここでは「背景画像なし」としました。
次に、右下の「適用先」を確認します。個別ページのURLを対象にしたので、それが入力されているはずです。必要に応じて変更可能ですが、まずは、このまま進めます(後で修正可能)。
そして、「コード1」に次のスタイルシートのコードを入力します。
body {background: none;}
つまり、背景なしってことです。
入力し終えたら、「保存」ボタンを押します。
これで、完了です。先程のサンプルページのタブに戻ると、背景がなくなっています。

これなら、開発ツールと違って設定が保存されるので、このページを開くと、常にこの設定が使われて背景無しで表示されます。
逆に、この設定を無効化して、本来の状態で表示したい場合は、Stylusのアイコンをクリックしてこのスタイル(「背景画像なし」)のチェックを外します。

他のページへの適用
他のページにも同じように設定するには、上と同じことを繰り返してもいいのですが、それではあまりにも能がありません。先程作った「背景画像なし」というスタイルに、適用したいURLを追加すればOKです。
サンプルとして、こちらを使わせてもらいます。
シンプルスタイルのサイトとして非常に有名な著名人の公式Webサイトです。こちらを使わせていただくのは、非常に有名だからと言うだけの理由です。それほど読みづらくはないと思います。本当に読みづらいサイトをサンプルとして提示すると問題がありそうですから。
まず、このページのURLを取得します。オムニバー(アドレスバー)をクリックして、Ctrl+A、Ctrl+CでOKです。
続いて、Stylusのアイコンをクリックします。

「管理」ボタンを押します。

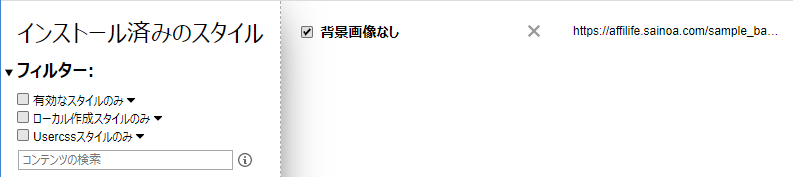
登録済みのスタイルの一覧が表示されます。と言っても、この時点では一つ「背景画像なし」しかありません。
その「背景画像なし」のところにマウスカーソルを持っていってクリックすると、編集画面が開きます。

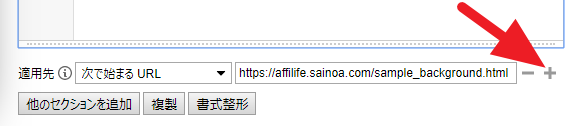
「+」ボタンを押してURLを追加します。先ほどコピーしたものをペーストすればOKです。

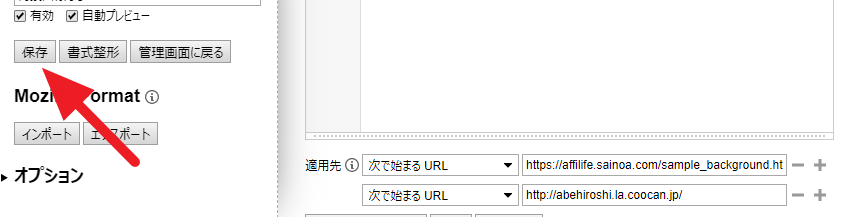
「保存」ボタンを押します。
これで完了です。背景を消したいサイトはこのようにしてどんどん追加します。この例では個別ページのURLで指定しましたが、サイト丸ごとならドメイン名などで指定するといいと思います。
その他
Stylusは背景画像を消すためのツールではありません。自由にスタイルを設定できる柔軟なツールです。調べればたくさんの情報が出てくると思います。
また、bodyのbackground以外で背景を設定しているものもあるかもしれません。例えば、このブログでは記事の背景は「.contents」のbackgroundで背景色を指定しています。そのあたりは、サイトによりけりですので、自分が対象としたいサイトのソースを調べてください。色々なケースが考えられるので一概には言えません。その際には「開発ツール」が役に立つでしょう。