大きなカテゴリ表示は邪魔
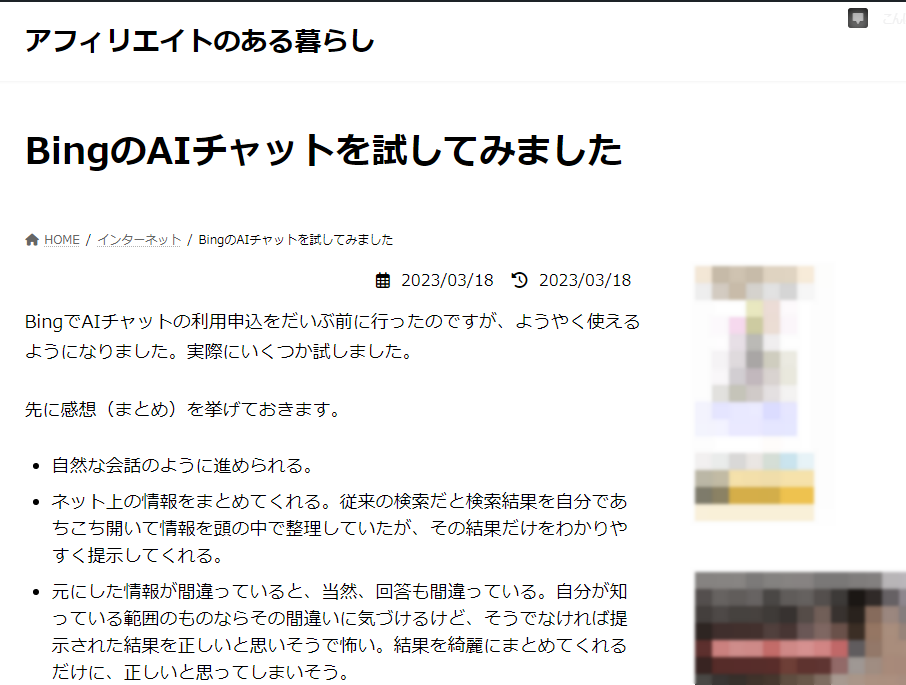
Lightningを使っていてなんだか違和感がある原因がわかりました。記事の上にデカデカとカテゴリが表示されるんですね。例えば、下の例だと上部に大きく表示されている「インターネット」というのがカテゴリ名です。

こんなところにカテゴリを大きく表示する意図はなんでしょうね?少なくとも私には邪魔にしか思えません。ということで、この表示をなんとかしましょう。
カスタマイズ
やり方としては二つの方法が考えられます。
- カテゴリ表示をやめる。
- カテゴリの代りに記事タイトルを表示する。
単純にやめてしまうのもいいのですが、せっかくなので記事タイトルをここに表示する後者の方法でやってみます。
先人の知恵を拝借
と言っても、こういうのはすでにやっている方がいらっしゃいますので、真似させてもらいます。ネタ元はこちら。
ズバリですね。丸ごとそっくり頂いてきました。結果これ。

悪くはないのですが、記事タイトルの下に投稿日などが表示されるのはなんだか座りが悪い気が。
こちらの方法をやってみます。
結果はこれ。投稿日などがパンくずリストの下に移動しました。

独自に調整
実際に見てみると、もう少しいじりたくなりました。
投稿日などは右詰め、投稿者表示は不要
表示を左詰めにするか右詰めにするかは好み次第ですが、投稿者名の表示は明らかに不要です。何しろ、投稿者は私だけですから。
これも、こちらに答えがあります。CSSの設定だけで行けるんだそうです。
調整結果はこれ。

記事タイトルを左詰め
いい感じになってきましたが、記事タイトルがセンタリングされていることが気になってきました。サイドバーを含めての中央だと記事本文に注目した場合はなんだかタイトルが右によってしまっている感じを受けます。まぁ、これも個人の感覚なので、人によって違うでしょうけど。
まぁ、ともかく、ここは私の感覚を優先して、記事タイトルを左詰めにします。

いい感じです。何の変哲もないごく普通の表示になってしまいましたが、これでいいです。
コード
最後に実際のコードです。
なお、この方法はジェネレーション3(G3)でなければ動きません。
functions.php
子テーマのfunctions.phpへの記述したコードです。
// ページヘッダーに投稿のタイトルとメタ情報を表示
function my_lightning_page_header_title_html( $page_header_title_html ) {
if( is_singular( 'post' ) ){
$page_header_title_html = '<h1 class="page-header-title">' . get_the_title() . '</h1>';
// $page_header_title_html .= lightning_get_entry_meta();
}
return $page_header_title_html;
}
add_filter( 'lightning_page_header_title_html', 'my_lightning_page_header_title_html' );
// 記事本文のヘッダーを非表示
if (get_option('lightning_theme_generation') === 'g3') {
function my_lightning_is_entry_header( $is_entry_header_display ) {
if( is_singular( 'post' ) ){
$is_entry_header_display = false;
}
return $is_entry_header_display;
}
add_filter( 'lightning_is_entry_header', 'my_lightning_is_entry_header' );
function add_lightning_the_entry_meta_the_content($the_content) {
if ( is_single() ) {
$the_content = lightning_get_entry_meta() . $the_content;
}
return $the_content;
}
add_filter('the_content', 'add_lightning_the_entry_meta_the_content');
}
当初はタイトルをdivタグで表示していましたが、h1タグがないという問題が見つかったのでh1タグに変更しました。詳細はこちらの記事。
CSS
子テーマのCSSでも良いでしょうが、私は「追加CSS」に記載しました。
.page-header-title {
text-align: left;
}
.entry-meta-item-author {
display: none;
}
.entry-meta {
text-align: right;
padding-bottom: 0.8rem;
}
.site-body {
padding-top: 0.8rem;
}

