前々から気になっていたのですが、水平線(<hr>)が寝ぼけたような色がどうにも…。

薄すぎて、線があるんだか、ないんだか、よくわかりません。区切りたいので水平線を入れているわけで、これではあまり意味がない。このブログの場合、文字の色を真っ黒にしたのでこの薄さが余計に際立つのかもしれません。ともかく、薄すぎるのが気になっていたのでなんとかしようという話です。
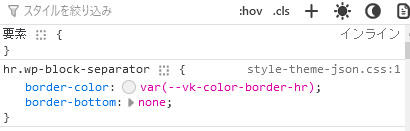
例によって、分析してみます。

なるほど。ということは、「Lightningカスタマイズ: フォントのサイズと色」でやったように、「–vk-color-border-hr」の設定を変更すれば良さそうです。
実際にそのようにやってみたら期待通りに水平線が濃くなりました。

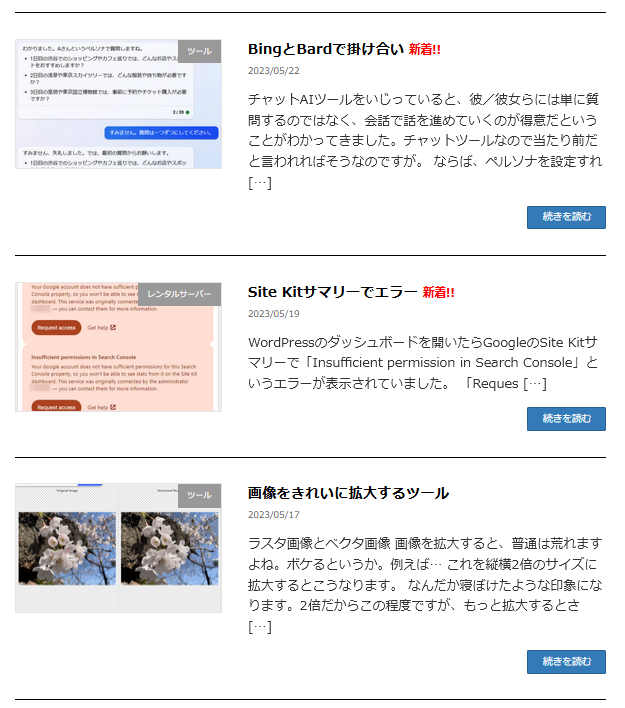
これでOKと思ったのですが、そうは簡単には行きませんでした。この色設定は他でも参照しているようで、トップページの記事一覧の区切り線まで濃くなってしまいました。

まぁ、これでもだめじゃないんですけど、ちょっとしつこい気がします。
ということで、hr.wp-block-separatorに関してだけborder-colorの設定を変更することにしました。
hr.wp-block-separator {
border-color: black;
}これで<hr>の水平線は濃く、かつ、トップページの一覧の区切りは薄いままにできました。
追加情報です。
一応、上の方法で目的のことはできたのですが、やっぱり違う気がしてきました。というのは、<hr>の色を変えたいのですから、変更するのは–vk-color-border-hrの方が適切だと思うのです。トップページの記事境界線の色が変ってしまうのことについては、そっちを別途色指定すべきだろうと。
ということで、以下のように変更しました。
:root {
--vk-size-text: 18px;
--vk-color-text-body: black;
--vk-color-text-link: #1a0dab;
--vk-color-border-hr: black;
}
.main-section > .vk_posts > .media.vk_post-col-sm-12:first-child {
border-top-color: #e5e5e5;
}
.vk_post.media {
border-bottom-color: #e5e5e5;
}root設定の中には四つありますが、今回追加したのは四つめの「–vk-color-border-hr: black;」です。その他は別の記事で扱ったもの。その下の二つがトップページの記事一覧境界線の色指定です。
元々の設計思想がわからないのでやっつけ仕事ではありますが。
さらに追加情報です。
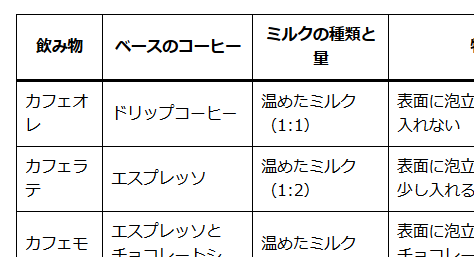
やはり、水平線の色を「–vk-color-border-hr: black;」と指定したのが正解だったみたいで、表のヘッダと広告の区切り線もいい感じになりました。
まず、これが元の状態。

ヘッダとの区切り線だけが寝ぼけたような薄い色になってしまっています。以前から気になっていたので直さなきゃいけないと思っていたのですけど、今回の変更でこれも下のようにハッキリとした線になってくれました。

やはり、論理的に良さそうな方が正解ってことでした。