この設定は、取り止めることにした。詳細は後半で。
サイト上の画像を盗まれないように、右クリックを禁止しているところってちょくちょく見かけますよね。まぁ、気持ちはわからないでもないですけど、右クリックが大好きな者ととしては禁止されるのはとても迷惑。いや、画像を持っていこうってわけじゃないです。Webブラウザの操作で、前に戻るのって、右クリックでやるので。普通そうですよね?私だけ?
ま、ともかく、右クリックを全否定されるのは、私としては嬉しくないわけです。なので、当然、自分のサイトではやりたくない。
では、両立させる方法はないか?あるみたいです。
その前に、現状確認。
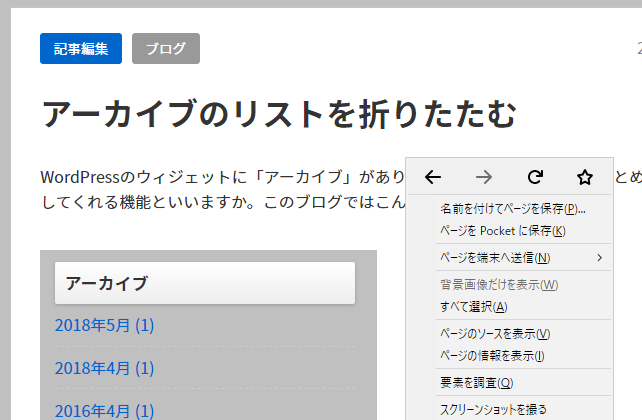
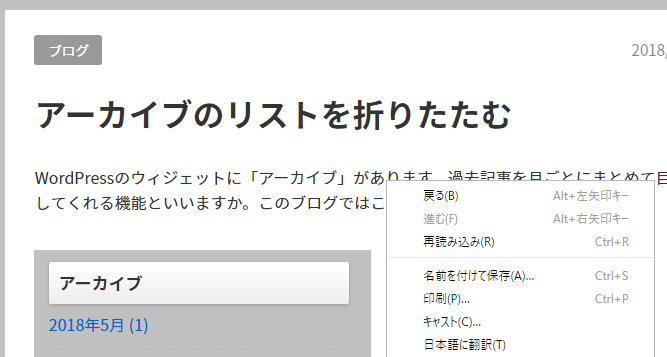
通常の記事のところ(画像ではないところ)で、右クリックするとこんな感じ。

開いたメニューの一番上に、「戻る」の矢印があります。
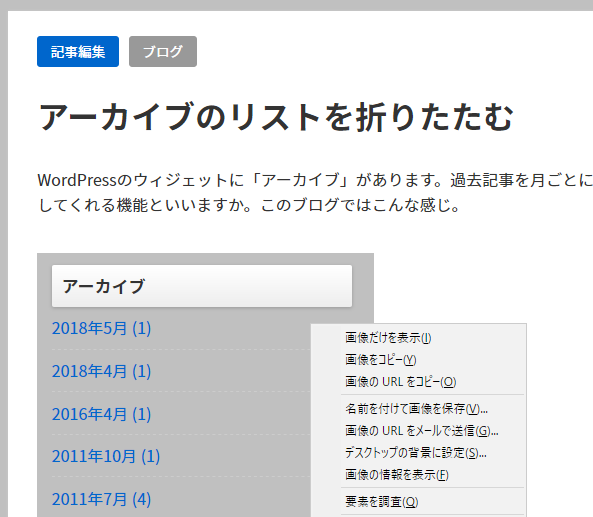
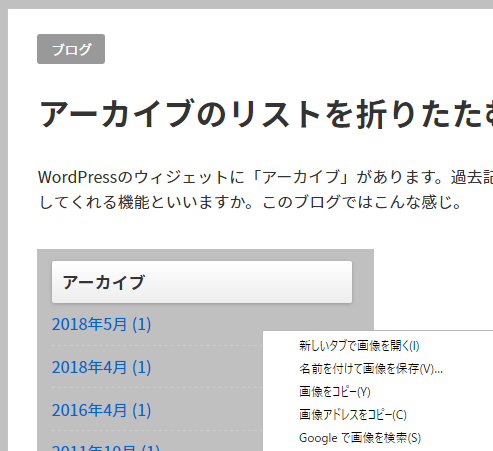
画像上で右クリックするとこう。

記事の上の場合とは違って、画像をどうするかというメニューになります。
上の例はFirefoxのもの。Chromeでも同様です。


【注】Firefoxの方には「記事編集」ボタンがあってChromeの方にはありませんが、Firefoxの方は管理者としてログインしている状態のためです。
では、どうするかですが、こちらの記事にある通り、CSSに一行加えるだけです。
【CSS1行のみ】画像のドラッグ&右クリック保存を禁止する方法
https://tanomuno.com/archives/1138
WordPressの場合の具体的な方法を説明しておきます。
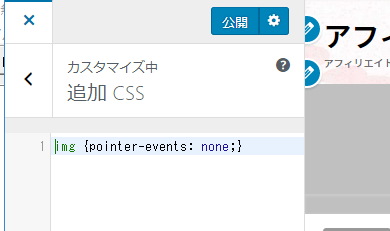
まず、カスタマイズ画面を開きます。

「追加CSS」を開いて、所定の一行、
img {pointer-events: none;}
これを書き加えます。

後は、「公開」すればOK。
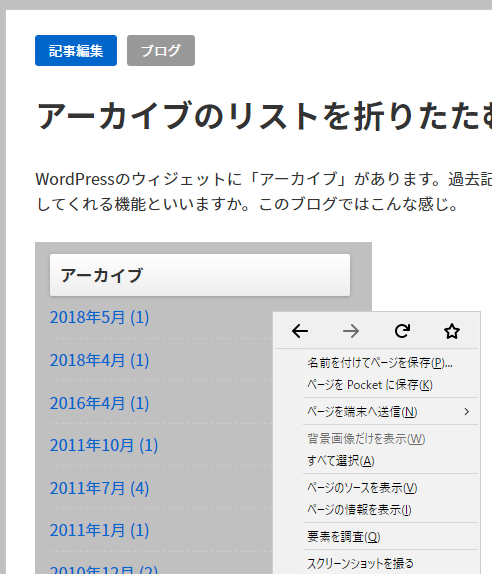
早速、確認してみます。
Firefox

Chrome

こんな具合に、画像上でもそのことが無視されて、それ以外の場所での右クリックの場合と同じメニューが表示されました。「右クリック自体は禁止したくないけど、画像を持っていかれるのは嫌だ」という場合には試してみてください。
この方法には(使い方によっては)大きな問題があることがわかりました。
というのは、この方法は画像に対する「右クリック」を禁止するのではなく、すべての(マウス)イベントを禁止するものでした。つまり、「左クリック」も効きません。もっとわかりやすく言えば、画像にリンクを貼っていても、それが無効になってしまいます。
例えば、サイドバーにある画像バナーのこれ。

通常なら、バナー画像をクリックすればリンク先のサイトに飛びます。しかし、クリックが無効になっているので、飛びません(選択した状態になるだけ)。

同様に、以前紹介したバリューコマースのLinkSwitchで作った画像リンクも無効。


画像を持って行かれにくいという効果はあるかも知れませんが、アフィリエイトリンクが機能しないのは致命的です。
よって、この設定は取り止めることにします。
だいたい、右クリックを禁止したところで、画像を持っていきたい輩は持っていきます。ソースコードを開いて画像のURLをみつけることは簡単ですからね。あるいは、そんなことしなくても、画面をそのままキャプチャするっていう方法もありますから。
(画像での)右クリックを禁止するのは、サイトの使い勝手が悪くなるだけで、特段のメリットはないという最初の思想に戻ることにします。
ちなみに、アマゾンのバナーは、今回のCSSを入れていても、ちゃんと機能します。

ご覧のとおり、マウスオーバでリンク先のURLががちゃんと表示されます。AdSenseも同様です。というのは、これらは、<img>タグで表示させているわけではないからです。通常の画像ではないのです。右クリックしても「画像の保存」のようなメニューは出てきません。