WordPressには、Embedという機能があります。「組込み」とでも訳すのでしょうか。YouTubeのURLを直接貼るだけで記事内にビデオが組み込まれます。
例えば、こんな感じ。
ラーメンを眼の前に、こんな演奏をされたんじゃ完全に見入ってしまって、気づいたら麺は伸び切っているでしょうね^^;
ま、それはさておき、このEmbed機能、YouTubeの貼り付け以外にも、WordPressの記事同士でも使えるんですね。
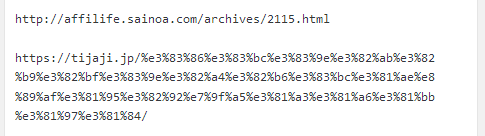
例えば、こんなふうにURLだけを書きます。

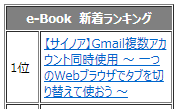
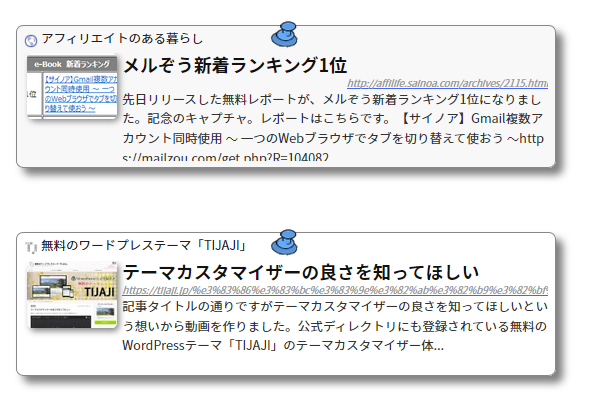
そうすると、こんな感じで表示されます(画像キャプチャしたものです)。

一つ目はこのブログ内の別の記事。二番目の方はTIJAJIというWordPressのテーマのサイト内の記事。
一つ目の方は割といい感じですよね。はてなブログの「ブログカード」みたいな感じで。
二つ目の方、記事の書き方(サイトの構成?)によるのでしょうけど、こっちはちょっと大きすぎますよね。これが記事の中に入ってしまうのは、さすがに場所を取りすぎです。でも、これはテーマを編集すれば調整できるらしいです。
WordPressの Embedカードのスタイルを編集する方法2つ
http://webdesign.practice.jp/wordpress_embed_css
色々調整できるようですが、こりゃ面倒です。
ということで、探してみました。良いプラグイン、あります^^
Pz-LinkCard
というプラグインです。ありがたいことに、国産です。

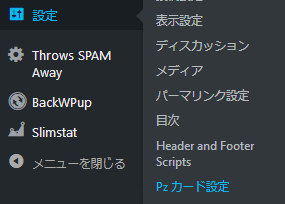
管理画面上で、検索、インストールします。
まずはちょっと設定。

「Pzカード設定」となっていますね。国産品だからでしょうか。

色々なスタイルがありますね。このあたり、国産感が出ているように思います。
他にもカードサイズの設定とか、フォントの色やサイズなど細かく設定できます。標準のまま(何もしないまま)でもいいと思いますが、使ってみて調整したくなったら公式サイトに詳しい情報がありますので参考にしてみて下さい。
WordPressでリンクをカード形式で表示する Pz-LinkCard
https://popozure.info/pz-linkcard
使い方は簡単です。
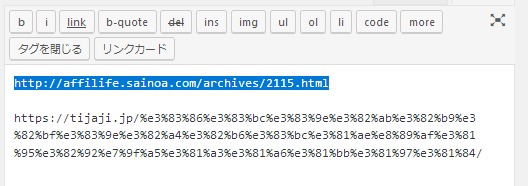
WordPressの投稿画面に引用したいサイトのURLをコピーして貼り付けます。

そのURLを選択して「リンクカード」ボタンを押します。

こんなふうになります。
二つ目の方も同じようにやってみます。

これで完成。
結果は、こんな具合。あ、これはキャプチャした画像です。なので、クリックしても何も起きませんので。

「リンクカード」ボタンを押すという手間がかかりますが、でも、それだけですから。
実は、それをやらずに、URLだけを書いたらカードにするというオプションがあります。

これをやってみたのですが、残念ながら期待通りには動いてくれませんでした。これを有効にしてもWordPressの標準のEmbedの形式で表示されてしまうのです。プラグインの問題なのか、このサイトの設定(テーマや他のプラグインとの相性)の問題なのかはわかりません。
でも、「リンクカード」で明示的に指定した方が分かりやすい気もします。なので、この問題の追求はしません。
また、これだとWordPressに限らず、他のブログなども同じカード形式で表示できるので、その方がありがたいです。
以下、上で例として使った二つと、さらに、WordPress以外の例としてSeesaaブログのトップをカード形式で表示してみます。こちらは画像キャプチャではなくホンモノのカードですので、クリックすればそのページが開きます。試してみてください。