AMPエラーの原因を確認する
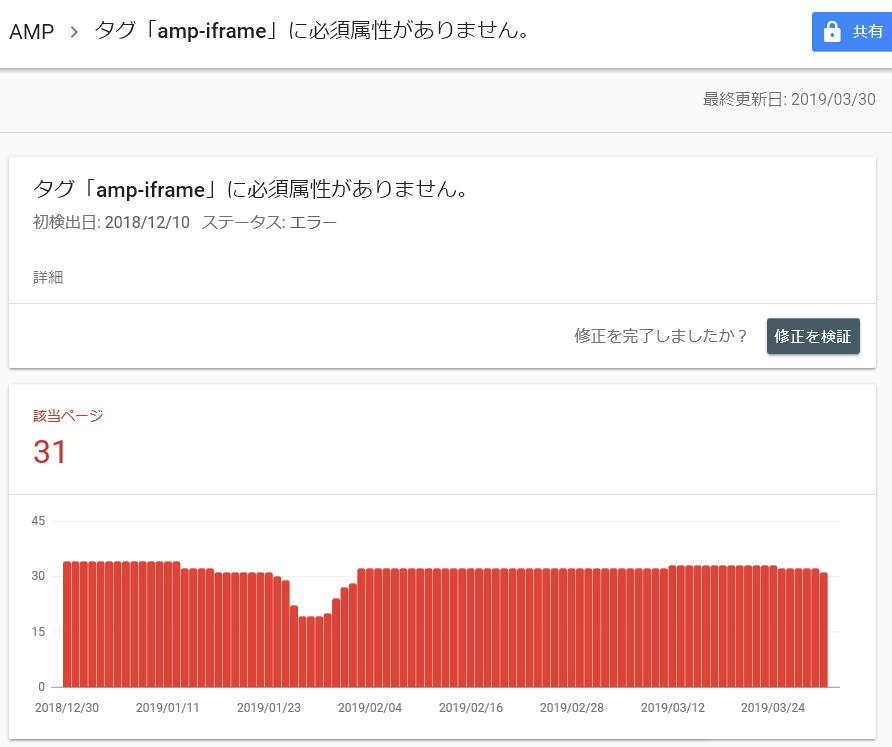
Search Consoleを見たら、
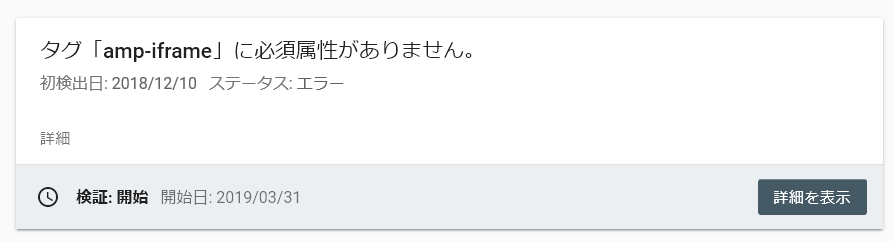
タグ「amp-iframe」に必須属性がありません。
のエラーが起きていました。下は、そのときの画面。
このエラーは、原因がわかっています。Amazonの広告タグを貼り付けると、これが出ます。念のため、エラーが報告されているページをチェックしてみたところ、やはり、Amazonの広告を貼ったページでした。直せばいいのですが、ほとんどアクセスのないページなので、直すのが面倒で放置^^;
Amazonタグではなかった
ところが、エラーが報告されているページをいくつか見ているうちに、Amazonの広告を貼っていないページもあることに気づきました。これは原因がわからないので気持ち悪い。調べます。
実際に、AMPページを見てみると特徴的なことに気づきます。
画像の上に大きく隙間が空いているのです。
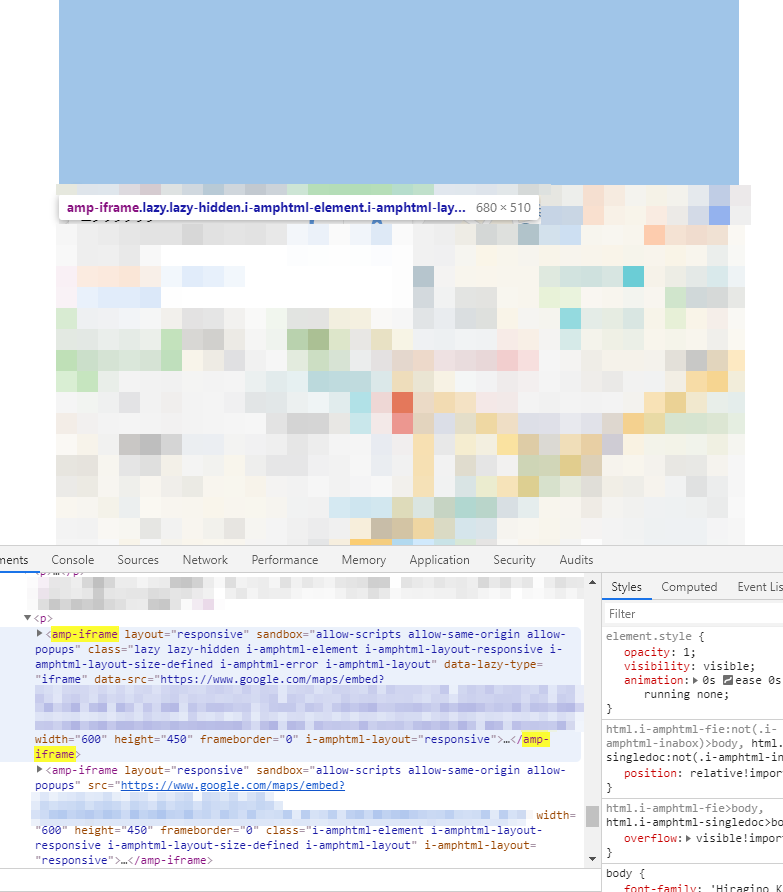
そして、デベロッパツールで問題のところ調べてみると、Googleマップを埋め込んだところに「amp-iframe」のタグが入っています。
よくよく見ると、これが二ヶ所。両方とも、Googleマップを埋め込んだことになっています。そして、上の方が画面上で空白になっています。画像の上が広く空いているのはこれが原因でしょう。
キーワードは「lazy」
さらに良く見ると、そこには「lazy」の文字があります。
これでピンときました。サイトの高速表示のために、Lazy Loadのプラグインを使っています。これは、画像の読み込みを後回しにする機能です。文字コンテンツだけを先に読み込み、画像コンテンツは後回しにすることによって、体感的な速度を上げてくれます。
Lazy Loadのプラグインはたくさんあります。このサイトで使っているのは「a3 Lazy Load」というプラグイン。とりあえず、このプラグインを停止してみました。
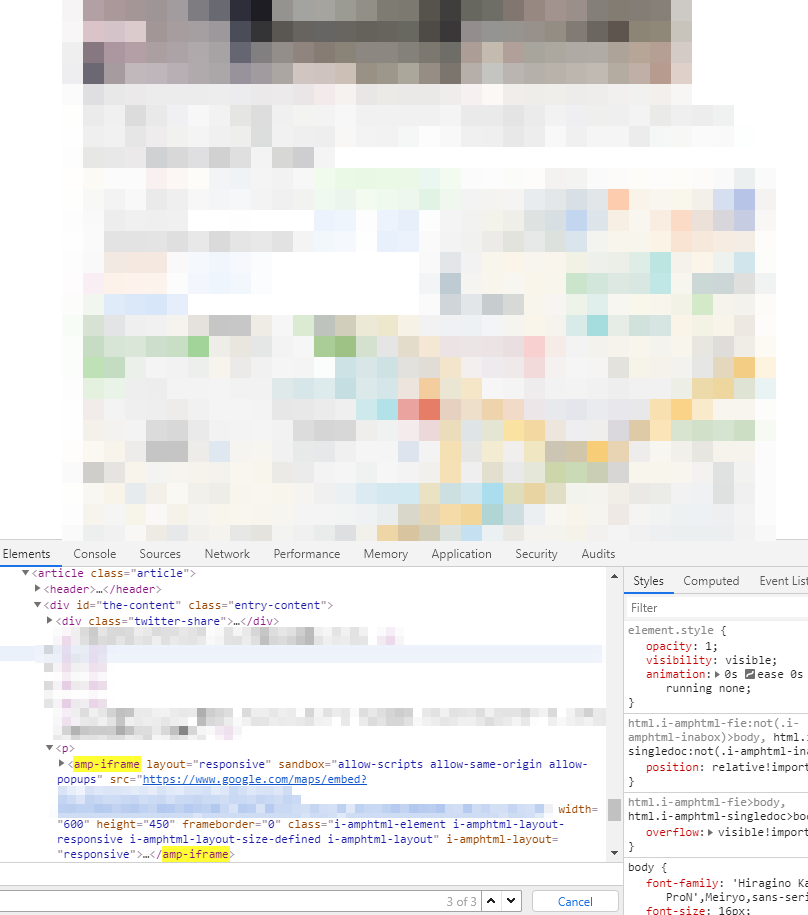
再び、デベロッパツールで確認。
Googleマップが二つ埋め込まれた格好になっていたのは解消しています。
画像の上が広く空くのも解消しています。Lazy Loadによるものですから、すべての画像に同じように影響していたのでしょう。
a3 Lazy Loadを止める
Lazy Loadの機能は、使っているテーマ(Simplicity)にも組み込まれていたので、そっちを有効にしてみました。これだと、今回のような問題は起きないようです。なぜ、別のプラグインを使ったのかは忘れました^^;
とりあえず、これで、Search Consoleの検証に出してみました。
Search Consoleのテストに合格
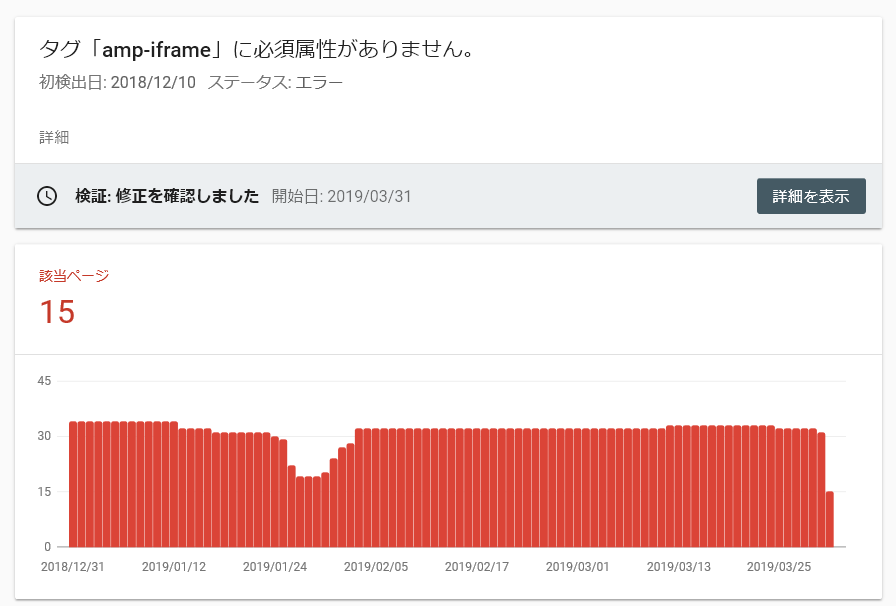
しばらく経ってからSearch Consoleを見たところ、このエラーに関しては「合格」していました。
「詳細を表示」をクリックして内容をチェック。
「保留」になっているものがあります。この下にそのURLが記載されており、実際に開いてみると、Amazonのタグを貼っているページであることが確認できました。原因がわかったで、とりあえず良しとします。











プラグインがドンピシャで、あっ、これなんでろうな…と、思いました。
でも、今日はもうGoogleマップを埋め込む勇気がないので、後日に試します。
何で、エラーがでるんだろう。埋め込みたいのに、結局わエラーが出て削除して投稿しなおしてました。
書きかえるとかは失敗するし。
コクーンで埋め込みやすく、AMPも有効にしてるのにって。
多分、今度は大丈夫そうです。
検索しても、なかなか対処できず悩んでました。
ありがとうございますm(。≧Д≦。)m