GoogleのPageSpeed Insightsのドキュメントを見ていたら、面白い、と言うか、有益な情報がありました。
詳しくは上のページの通りですが、特に注目した個所を引用します。
JPEG は非可逆圧縮の形式です。圧縮処理によって画像の視覚的な細かさが失われますが、圧縮比は GIF や PNG よりも 10 倍高くなることもあります。
- 画質が 85 を超えている場合は、85 に下げます。画質が 85 を超えると画像の容量が急増しますが、視覚的な品質はほとんど向上しません。
- 人間の視覚系は輝度に比べて色への感度が低いため、クロマ サンプリングを 4:2:0 に下げます。
実験
では、実際に実験してみます。
最初に結果画像から。
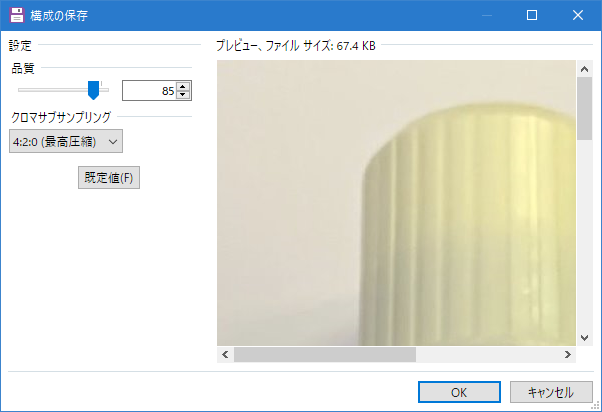
- 品質: 90、クロマサブサンプリング: 4:2:2

- 品質: 85、クロマサブサンプリング: 4:2:0

どうでしょう?見た目で違いはわかりますでしょうか?あ、写っている物自体には特段の意味はありません。たまたま手近にあったものです。
この実験では、iPhoneで撮影したものを幅640ピクセルにサイズを変更して保存しました。使った画像編集ツールは、Paint.NET。
JPEGで保存する際に、ぞれぞれ、次のように指定しました。


画像ファイルのサイズはこうなっています。

前者が94KB、後者が68KB。実に、30%近くも小さくなっています。これは大きいですね。JPEGの品質ってどうすれが良いのか悩んでいたので、これはありがたい指針です。
なお、ここでの話はあくまでWebに掲載する場合のこと。印刷目的などではまた違ってくると思います。一応、補足。
EWWW Image Optimizer
このサイトでは、画像最適化の超有名なプラグインEWWW Image Optimizerを導入しています。したがって、これによる圧縮がかかっており、上で示したサイズよりも小さくなっているはずです。設定オプションはデフォルトだったと思います。
では、そのところはどうなのかと調べてみました。


90.2KBと64.4KBですね。ほとんど小さくなっていませんね。アップロード前に処理しておくのが確実なようです。