当サイト、ページ読込の進捗を表示するようにしてみました。
やり方は色々あろうか思いますが、WordPressなのでプラグインがあるんじゃないかと思って探してみたら、やはりいくつかありました。試した中で良さそうに思ったものを紹介します。
Loading Page with Loading Screenというプラグインです。
インストールして有効化します。有効化すると設定画面が開きますが、そのまま何もしなくても使えます。まずは、一度、その状態でサイトのトップ画面でも開いてみてください。
デフォルト状態では物足りないとか、何かしら調整したいなら、設定画面を開きます。「設定」メニューの中にあります。
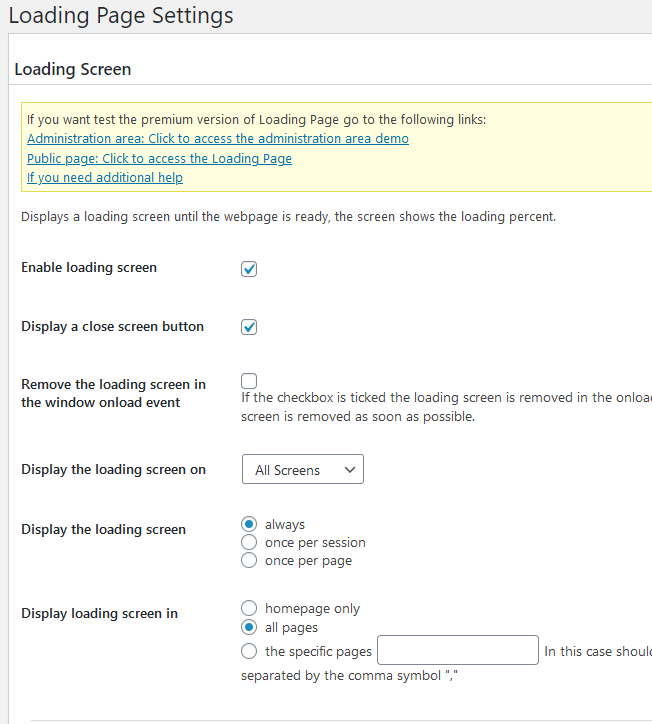
開くとこんな感じ。
色々と細かい設定ができますが、ざっくり省略^^;
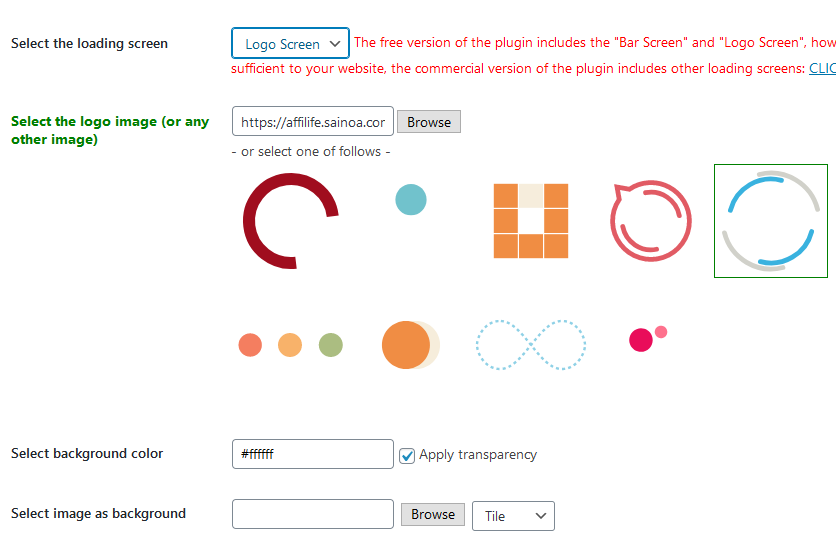
簡単なところでは、見た目を変えることでしょう。
何パターンか用意されていますので、この中から好みのものを選びます。自分で用意したものも使えるみたいです。
その下の「Select background color」はローディング中の背景色です。標準だと「#ffffff」なので真っ白。好みの色をコードで指定できます。「Apply transparency」にチェックを入れると半透明になります(標準でチェックが入っているはず)。
調整が終わったら、一番下の「Update settings」ボタンを押します。
これで設定完了です。
ページがさっと表示されるのが理想ですが、ちょっと時間がかかってしまうようなら、こういうアニメーションを入れておくと訪問者の離脱を少しは防げるのではないかと思います。