こちらの記事で、JEPGやWebPの設定による画質の違いを調べました。
では、逆に、すでにある画像の圧縮設定はどうなっているのだろうかと調べたくなりました。以下、その手順です。
まず、使うツールはIrfanView。インターネットが普及初期の頃からある超有名な画像ビューワですので、使い方などはちょっと調べればいくらでも出てきます。一応、公式サイトはこちら。
画像ビューワのたぐいはたくさんありますが、JPEGの圧縮情報を表示してくれるツールはあまりないようです。IrfanViewはその機能を持っているとはさすがです。
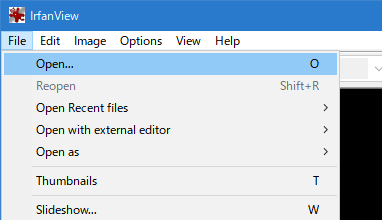
では、IrfanViewを立ち上げます。

File → Openとたどって調べたいファイルを開きます。ここで普通にPC内のファイルを指定してもよいのですが、ここでは、Web上の画像を調べることにします。まずは、その画像のページを開きます。
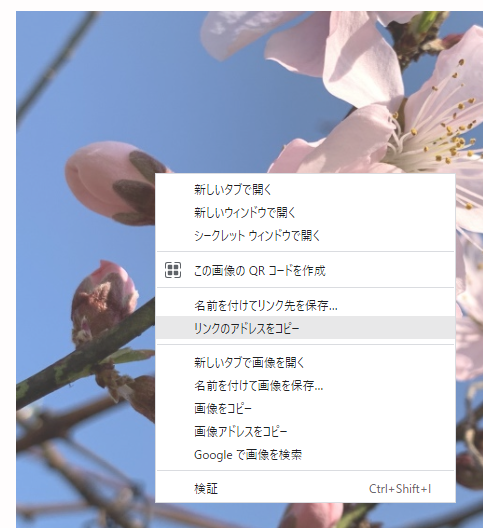
画像の上で右クリックして「リンクのアドレスをコピー」します。これはChromeの場合です。他のWebブラウザでも同じようなメニューがあるはずです。

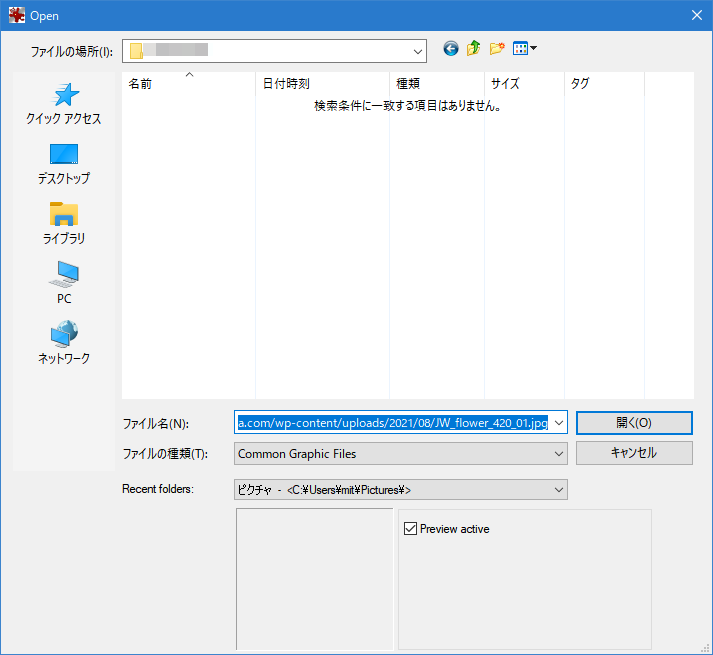
コピーしたアドレス(URL)をIrfanViewの「ファイル名」のところに貼り付けます(Ctrl+VでOK)。

これで「開く」を押せば、そのファイルが開きます(正確には一時フォルダにダウンロードして開きます)。
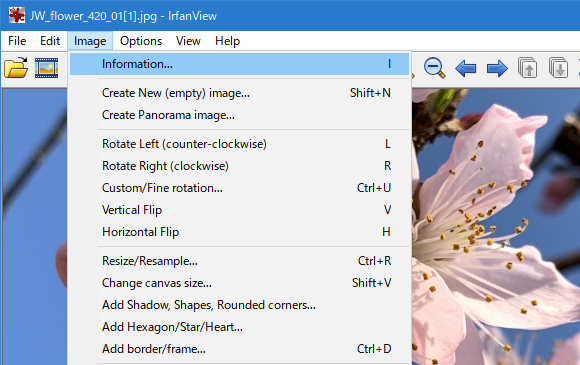
画像が開いたら、Image → Infomation… とたどります。

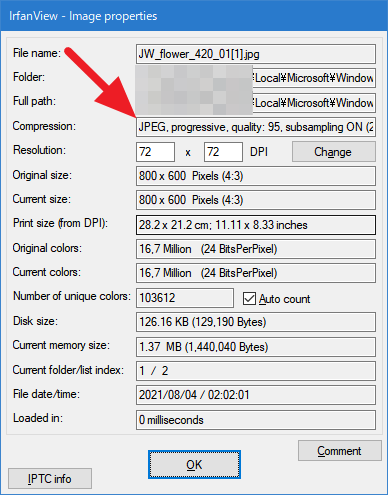
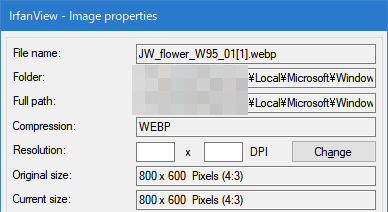
すると、別ウィンドウでその画像の情報が表示されます。

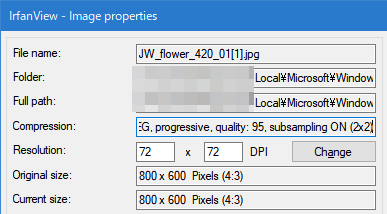
Compressionのところが圧縮に関する情報です。クオリティは95で(クロマ)サブサンプリングが使用されている(オン)ことがわかります。が、途中で切れています。マウスカーソルを持っていってクリックして引っ張れば情報がスライドして隠れている部分が出てきます。

(2×2)とありますね。どうやらこれが、4:2:0を表しているようです。
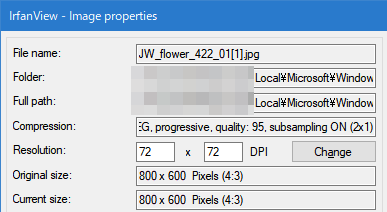
4:2:2の場合は、下のように(2×1)と表示されます。

この対応は、こちらページを見ても、そういうもののようです。
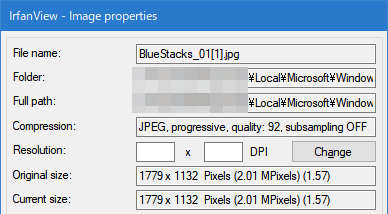
クロマサブサンプリングを使用していない場合は、subsampling OFFと表示されます。

ちなみに、WebP形式の画像は、WEBPと表示されるだけで、クオリティなどの詳細はわかりません。

もし、WebPに関しての詳細がわかるツールがあったら教えてください。


