このブログをPWA(Progressive Web Apps – プログレッシブウェブアプリ)に対応させてみました。と言っても、テーマのLuxeritasが持っている機能なので、それを有効にしただけですけど。
PWAのメリット
PWAっていまいちよく分かったいないのですけど、サイトを高速表示させる仕組みのようです。からくりは、事前に(というか)勝手にページを先読みしてキャッシュし、それを表示するだけなので、ユーザがアクションを起こしたら待たされずに即表示されるというわけ。私の理解が間違っていなければ^^;
また、キャッシュしているということは、インターネットから切り離されたオフライン状態でもサイトを表示(ブラウズ)できることもメリットの一つです。
さらに、アプリとしてスマートフォンに登録できるので、Webブラウザからアクセスするのではなく、直接サイトが開くようにもできます。これだけだとWebページをホーム画面に登録すると変わらないですけど、プッシュ配信ができるとか、他の機能もあるみたいです。が、そうした話はおいておきます(LuxeritasのPWA機能がそこまで対応しているかも分かっていませんし)。
Luxeritasの設定
上に書いたとおり、Luxeritasを使っていればPWAに対応していますので、設定画面を開いて有効化するだけです。
ですが、事前に少し準備が必要です。
オフライン時のメッセージページを用意する
PWAに対応するとオフラインでもブラウズできるのが便利ですが、当然ながら、あくまでキャッシュされているページに限定されます。キャッシュしていないページは表示しようがないですものね。
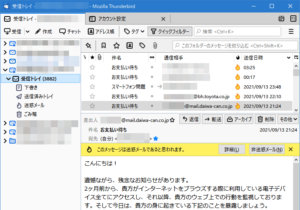
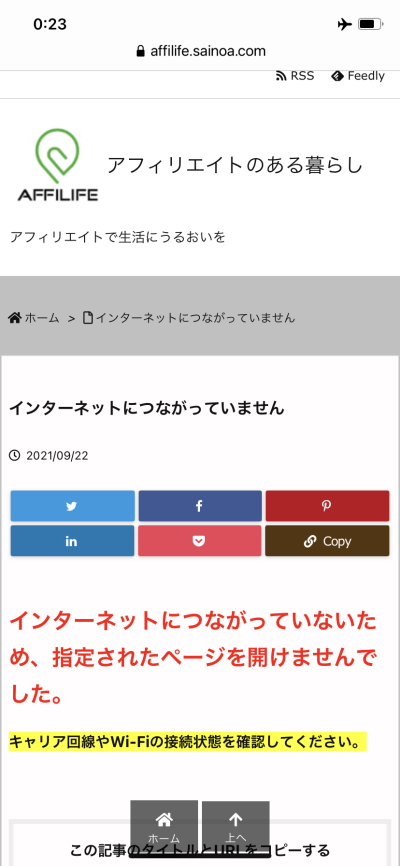
そこで、オフライン時にキャッシュされていないページがアクセスされた場合に表示させるページ(一種のエラー表示のページ)を用意します。これは、「固定ページ」として作ります。私はこんなページを作ってみました。
見た人に通じればいいので、わかりやすくシンプルなものでいいと思います。
LuxeritasのPWA設定
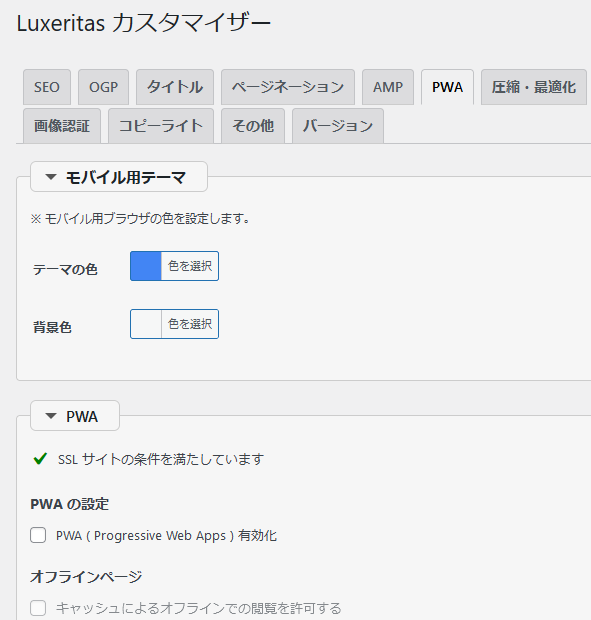
では、Luxeritasのカスタマイズのページを開き、PWAタブを選択します。

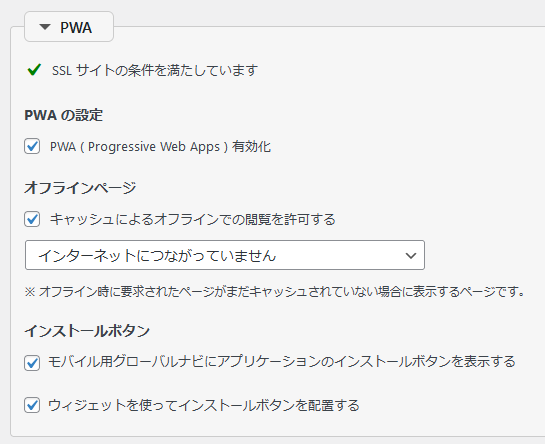
「PWAの設定」の「PWA ( Progressive Web Apps) 有効化」にチェックを入れます。そうすると、その下のチェックボックスが有効化されます。

「オフラインページ」の「キャッシュによるオフラインでの閲覧を許可する」にチェックを入れ、先程用意したおフライ時のメッセージのページを指定します。
その下の「インストールボタン」の二つも有効化してみました。
あとは、ページの下の方にある「変更を保存」ボタンを押せば完了です。
動作確認
普通にWebブラウザでアクセスします。普通に見えると思います。普段と変りません。早くなったようなそうでもないような…。よくわかりません。
ここで、インターネットとの接続を切ります。「機内モード」に設定するのが手っ取り早いと思います。これでも、これまでに見たページなどは普通にアクセスできると思います。が、アクセスしていないページを開こうとすると、先程設定したオフラインメッセージの画面が出てくるはずです。

これが表示されたということは、LuxeritasのPWAの設定が有効になっていると見て間違いないと思います。
「インストールボタン」の確認もしたかったのですが、どうすればそれが表示されるのかわからず、今のところ確認できていません。
PWAのデメリット
PWAは良いことずくめのように思えますが、デメリットもあります。というのは、端末側がキャッシュしているわけですから、サイトを変更してもそれがすぐに反映されるわけでないこと。訪問者は古いコンテンツを見続けることになります。いつどのタイミングでキャッシュが更新されるのかはわかりませんでした。サーバ側(WordPress)ではなくて、ユーザの端末のキャッシュですので、サイト運営者からコントロールできそうにないです。
正直なところ、わからないことの方が多い状態ですが、お試しも兼ねて、しばらくはこれで運用してみます。もしなにかお気づきのことがあったら教えてください。