ブログカード内のフォントサイズが大きすぎる感じなので、調整してみます。
まず、現状。

これにはブログカードが二つあります。上がPz-LinkCardプラグインを使ったもの。外部サイトなのでこのようにしています。
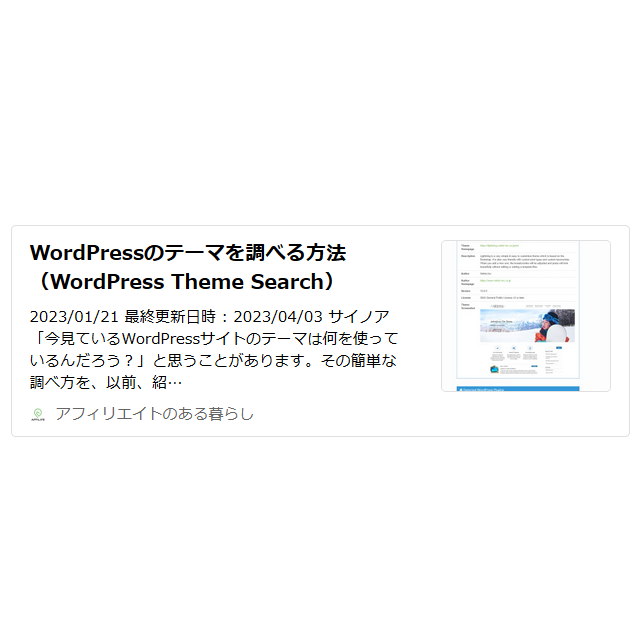
下がWordPressの埋め込みによるブログカード。Lightningの標準のスタイルです。Pz-LinkCardによるものと比べるとフォントサイズが大きくてバランスが良くないです。
そして、これが調整したもの。

フォントサイズを小さくしたら行間や周りの余白が目立ってバランスが悪いので、そのあたりも調整しました。
最終的に「追加CSS」に書いたコードはこちらです。
.blog-card-body-outer, .blog-card-image-outer {
padding: 0.8rem 1.0rem 0.1rem 1.0rem;
}
.blog-card-title {
margin-bottom: 0.5rem;
}
.blog-card-text, .blog-card-site-title {
font-size: 0.85rem;
line-height: calc(var(--vk-line-height) * 0.85);
margin-bottom: 0.5rem;
}サムネイル画像のサイズ調整はこちらの記事です。