Webフォントを使う理由
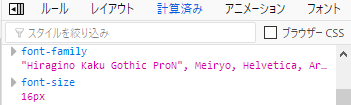
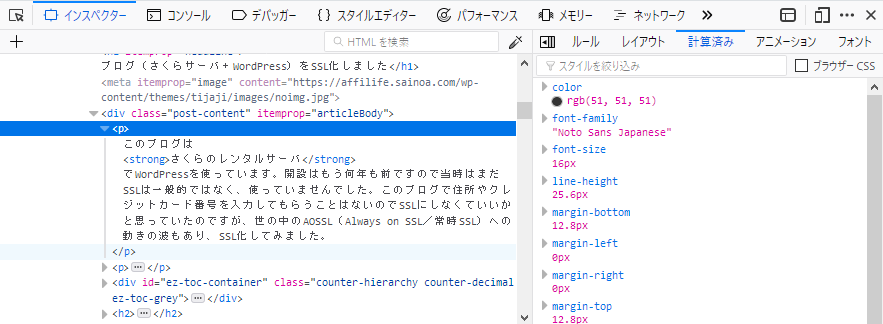
Webブラウザでページを表示する際、フォントはCSSで指定されたものを使って表示します。どう指定されているかは、「開発ツール」で見てみるとわかります。

Hiragino Kaku Gothic ProN, Meiryoなどと指定されています。この中であるものを使って表示します。ですので、表示する環境によってフォントが違い、見え方が変ります。この指定だと、大抵の場合、MacOSならHiragino Kaku Gothic ProN、WindowsならMeiryoで表示されるでしょう。
でも、本当なら、環境によらず、同じように見えて欲しいもの。##Webフォント##を使えば、それが実現できます。
Google Fontsを使う
Webフォントにはいろいろありますが、ここでは無料で利用できるGoogle Fontsを使うことにします。
非常に沢山の種類があるのですが、日本語で使えるものは残念ながらあまり多くはありません。日本語対応のものは、こちらの説明がわかりやすいと思います。
WordPress用のプラグイン
フォントを指定する場合、通常はCSSファイルに書きます。WordPressで使うならテーマのカスタマイズの「追加CSS」で指定すればおそらく使えるだろうと思います。
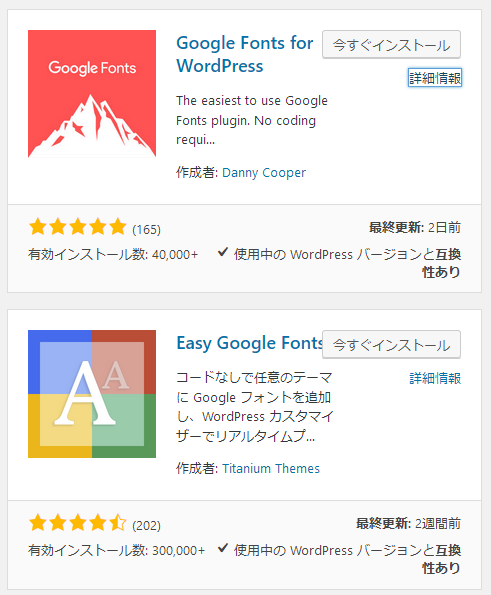
「でも、WordPressならプラグインがあるはず」と思って探したら、やはりありました。

この中の下の方、「Easy Google Fonts」をインストールしました。理由は簡単。説明が日本語だから。それに、インストール数もこっちの方が圧倒的に多いです。
テーマのカスタマイズ
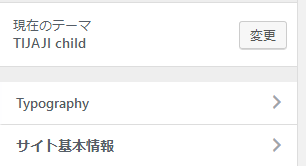
「Easy Google Fonts」を有効化したら、テーマのカスタマイズの中に「Typography」という項目が追加されました。

その下は、「Default Typography」。一つしかありません。何か設定をすると増えるのだろうと想像しますが、まずは、このままで。

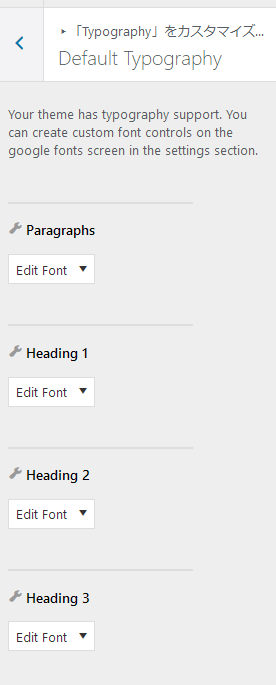
その先は、こうなっています。

Paragraphsは記事本文、Heading 1はH1見出し、Headeing 2はH2見出しのそれぞれのフォントの設定のようです。Heading 3以下も同様でしょう。
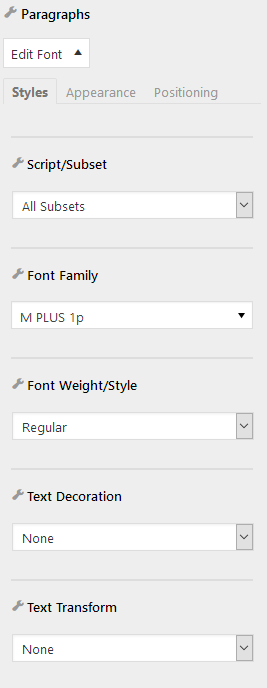
まずは、Paragraphsのメニューを開きます。

Font Familyは日本語に対応しているフォントの中から選びます。Font Weight/Styleを適宜調整します(フォントによっては選択肢が一つしかないものもあります)。その他、Text Decoration、Text Transformもありますが、あまり使いみちがなさそうです。設定してみればその場で変化するのですぐわかります。
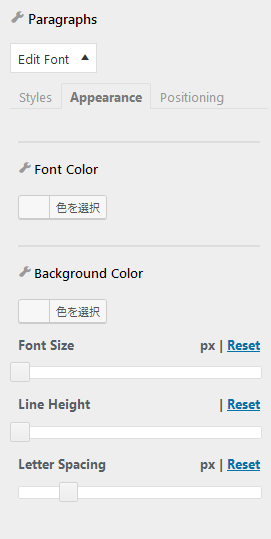
さらに、「Appearance」タブでは、フォントの色やサイズ、行間などを調整できるようです。スライドバーを動かせばOKです。元に戻す際(変更しない場合)は「Reset」で。

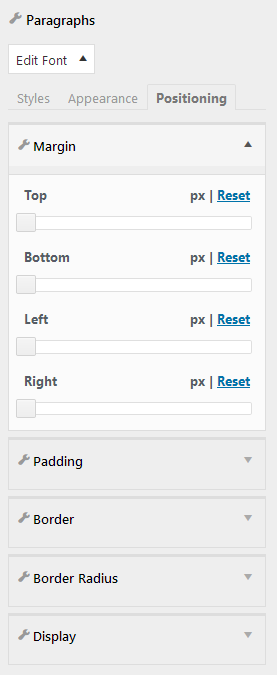
「Positioning」タブでは、マージンやパディングなどを調整できます。これは結構便利。

変更例
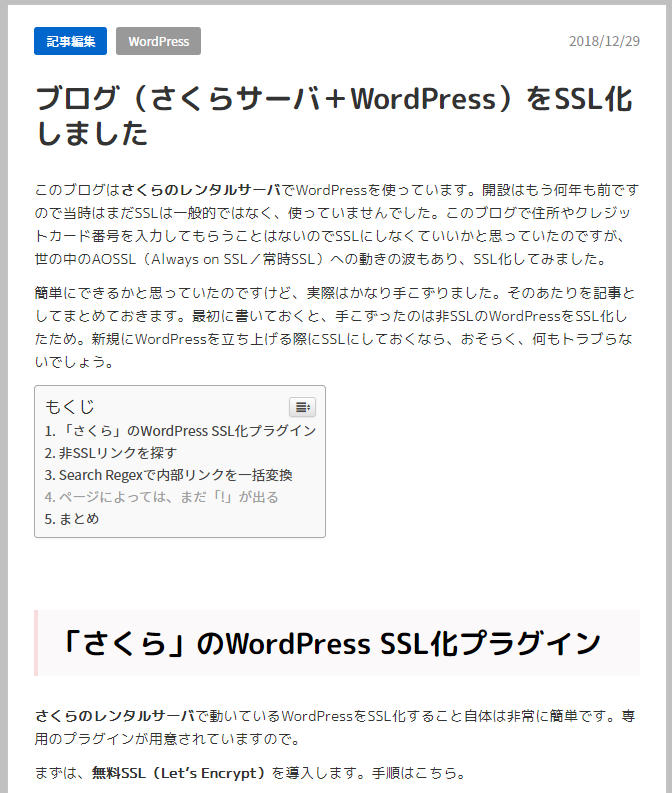
まずは、変更前の表示。


今使っているテーマ(TIJAJI)では、元々Google Fontを使うようになっていました(Noto Sans Japanese)。
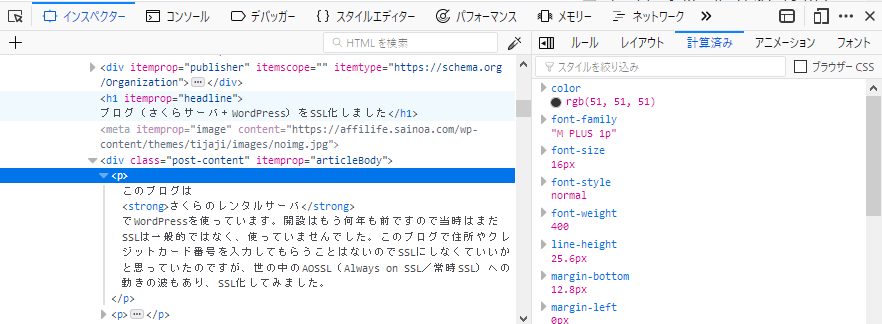
続いて、「M PLUS 1P」に変えたもの(見出しは「M PLUS 1P MARU」)。


わずかな変更ですが、雰囲気が変りました。でも、元々のNoto Sansの方が好みかな…。

