このサイトは、さくらのレンタルサーバ上でWordPressを使用して運用しています。さくらのレンタルサーバでは、モリサワWebフォントが無料で使えるとのことなので試してみます。
現状の確認(Googleフォント)
この時点では、Googleフォントを使うようにしています。
まずは、この状況を確認しておきます。
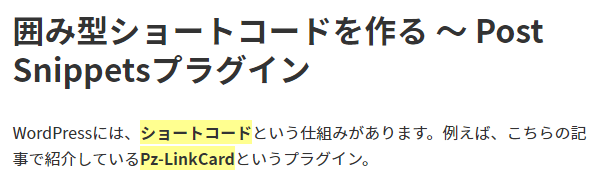
表示の感じはこうです。

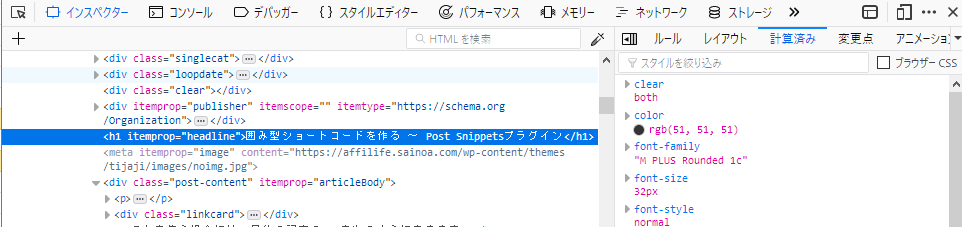
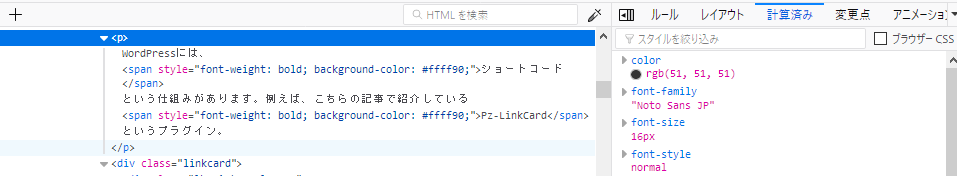
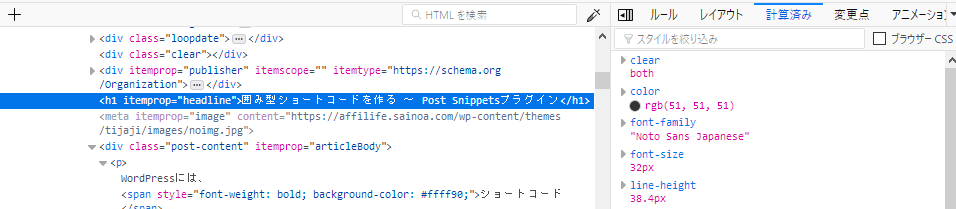
使われているフォントを調べるとこんな感じ。


- 見出し: M PLUS Round 1C
- 本文: Noto Sans JP
Googleフォントを無効化
Googleフォントの使用を、一旦、やめます(「Easy Google Fonts」プラグインを無効化)。これで、テーマで指定されているフォントに戻ります。



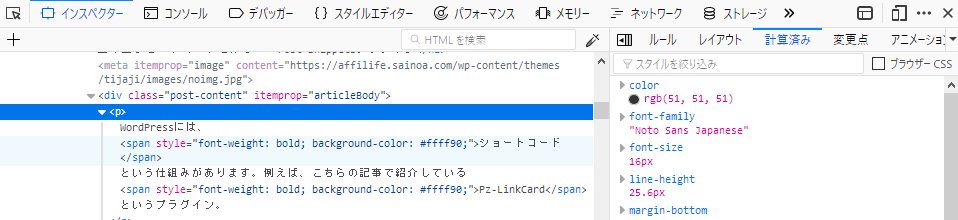
- 見出し: Noto Sans Japanese
- 本文: Noto Sans Japanese
モリサワWebフォントを使う
では、ここからは、実際にモリサワWebフォントを使用するための設定に進みます。
プラグインのインストール
モリサワWebフォント利用方法は、さくらのサイトに解説記事があります。
これに従って、まずはプラグインをインストール。

「TypeSquare Webfonts Plugin for さくらのレンタルサーバ」を探してインストールすればOKです。最初からインストールされている場合もあるようです(おそらく、(さくらで)最近WordPressをインストールしたのならデフォルトで入っているのでしょう)。
インストール後は、「有効化」します。
設定
サイドバーにメニューが現れます。

これをクリックして開きます。

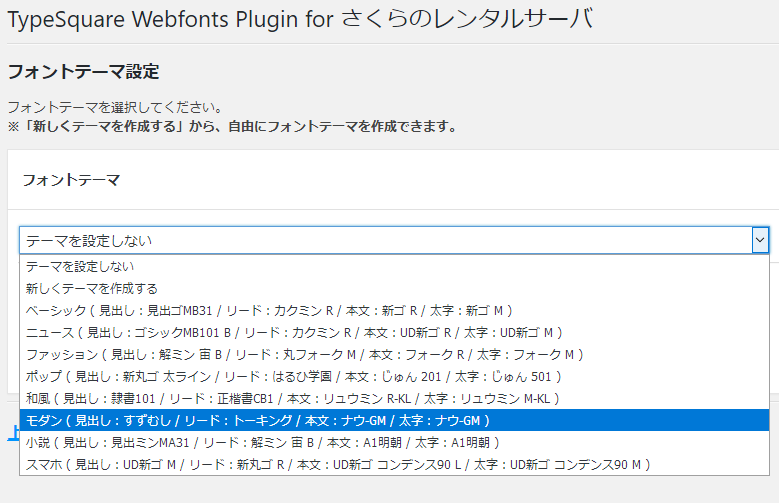
「フォントテーマ」が用意されています。要は、見出しや本文などにそれぞれどのフォントを使うかという組合せです。簡単に利用できるように、いくつか予め作ってくれているということです。この中から、希望のものを選んで、「フォントテーマを更新する」ボタンを押します(上の画ではボタンは隠れています)。
ここでは、「モダン」を選んでみました。

雰囲気が変りました。


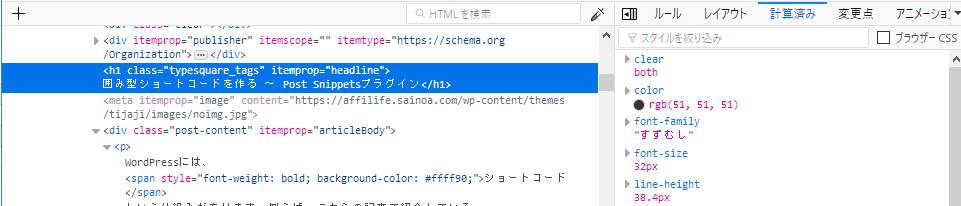
- 見出し: すずむし
- 本文: Noto Sans Japanese
見出しのフォントは指定したものになっていますが、本文のフォントは「Noto Sans Japanese」のまま変っていません。本来なら「ナウ-GM」になるはずなんですが…。
フォント設定クラスを変更
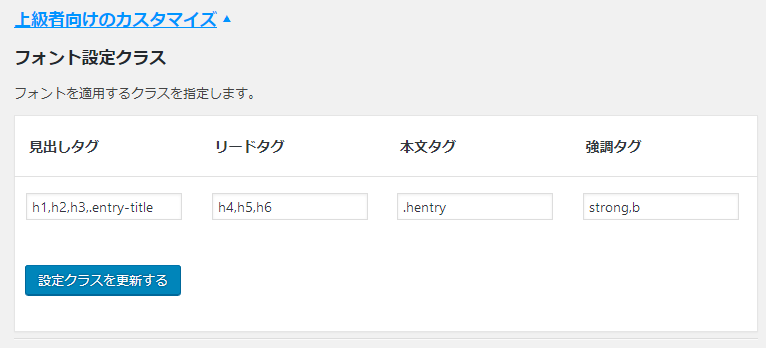
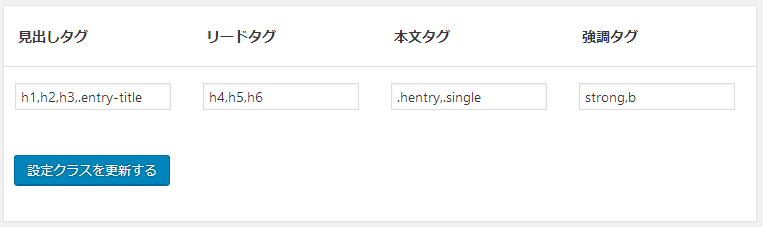
本文にフォントが適用されない理由がどこかにあるはずです。「上級向けのカスタマイズ」を開いてみました。

ここでフォントクラスとフォントとの関連付けをやっているようです。
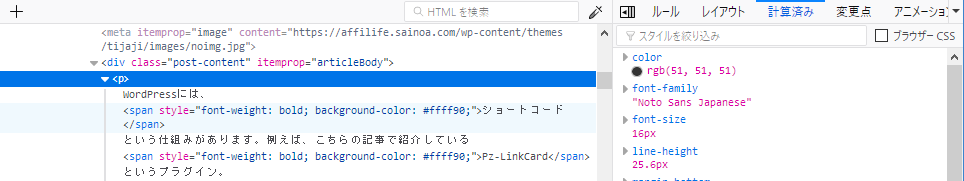
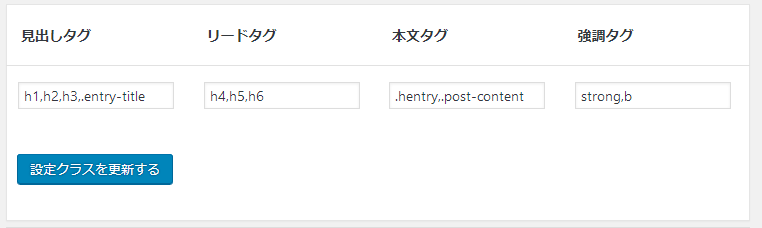
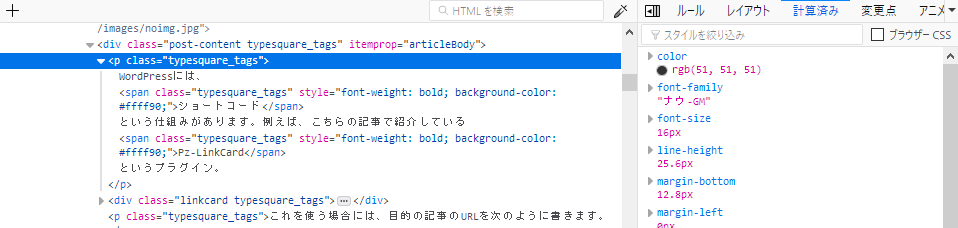
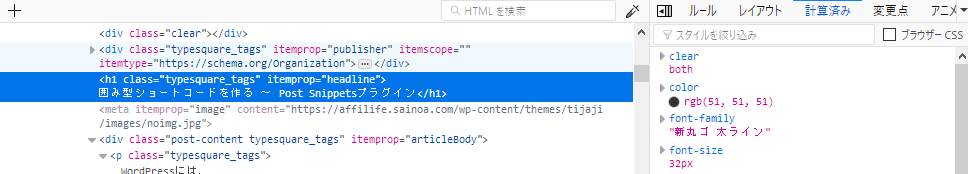
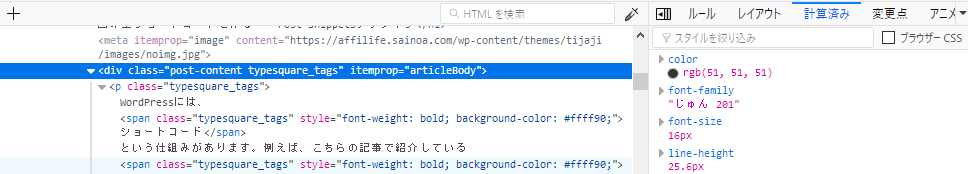
先程のソースを見ると、本文では「<div class=”post-contet” …」となっていました。そこで、上記のフォント設定クラスの「本文タグ」にこれを指定してみます。もとから入っているものは消さずに追加します。カンマに続けて「.post-contet」と入力。

では、確認。


今度は、ちゃんと、本文は「ナウ-GM」になっています。「Noto Sans Japanese」よりも細めのようです。
別のフォントを試してみる
せっかくなので、別のフォントも。まったく違いそうな「ポップ」を選んでみます。

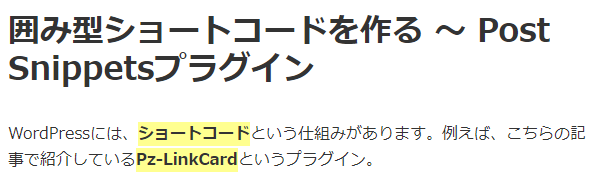
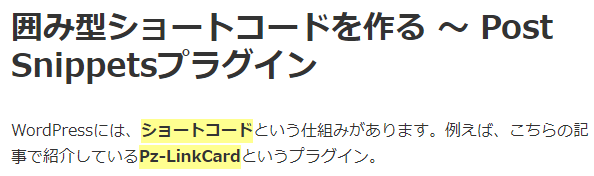
確認。

あまり変った気がしません…。


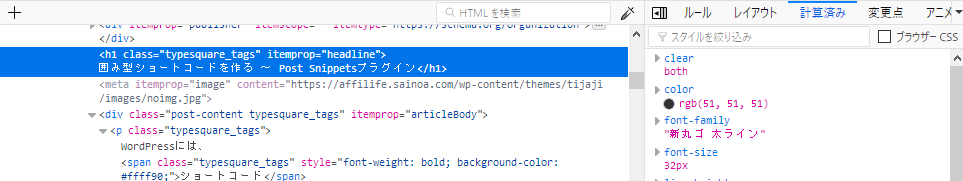
- 見出し: 新丸ゴ 太ライン
- 本文: じゅん201
ちゃんと、指定したフォントになってはいるようです。
(再)フォント設定クラスを変更
よくよく考えると、フォント設定クラスは(個々の文章ごとではなく)一番上のレベルでやった方が良さそうです。

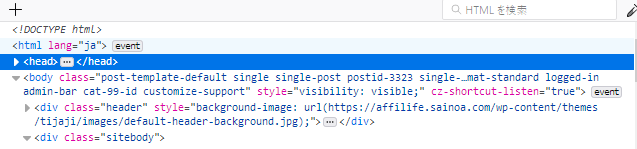
<body>タグを見ると、クラスの一つに「single」というのがありました。これは、おそらく、個別の投稿記事を示しているだろうと思います。
ということで、プラグインの「本文タグ」の設定を「.single」に変えます。

確認。



期待通り、本文のフォントは「じゅん201」になっています。もちろん、見出しは「新丸ゴ 太ライン」です。
おそらく、先程の指定よりも、こっちの方がいいだろうと思います。
いずれにしても、この辺りは使用するテーマによるだろうと思います。
制限
このモリサワWebフォント、月間7.5万PVまでだそうです。それを超えると、利用が解除されるとのこと。
月間7.5万ということは、単純計算で一日あたり2,500PVまでですね。ちょっとアクセスの多いブログだと、これ位はすぐに超えそうですね。幸いにもこのブログは大したアクセスはないのですが…^^;。
ついでに、他のレンタルサーバの状況を調べてみました。
- Xサーバー: 25,000PV/月
- Z.com for WP: 月間2.5万PVまで
どちらも、さくらよりもさらに厳しい制限でした。一日あたりだと、800PV強。
どちらも大きく宣伝していますが、利用制限がきつくて、今ひとつ使いものにならないかなぁ、という印象です。残念。