WordPressには、ショートコードという仕組みがあります。例えば、こちらの記事で紹介しているPz-LinkCardというプラグイン。
これを使う場合には、目的の記事のURLを次のように書きます。
[code][/code]この中のURLだけを変えれば、OKです。ショートコードは、こういうカギ型の括弧で囲んで表します。
また、こちらのPz-Talkプラグイン。
こちらでは、
[code][talk name=”ゾウ”]こんにちは[/talk] [talk name=”ブタ”]さようなら[/talk][/code]のように、開始タグと終了タグとがあります。これを囲み型ショートコードと言うそうです。ちなみに、前者の閉じタグがない方は自己完結型と呼ぶらしいです。
こういうショートコードを自分で作ることもできます。自己完結型の方はあちこちに解説記事があるのですが、囲み型の方はなかなか見つかりませんでした。もちろん、functions.phpをいじればなんとでもなります。あるいは、PHPのコードを書くようなプラグインを使うとか。
でも、そういうのはあまり美しくありません。もっと一般的なプラグインで手軽にできないかと探してようやく見つけたのがこちらの記事。
実際に試してみたので、追加情報を加えて、説明します。
プラグインのインストール
使うプラグインは、Post Snippetsです。

インストールして、有効化します。手順は一般的なプラグインと同じです。
有効化すると、画面の上にこの二行が出ました。

上は、単に、管理画面に行くリンクのようです。
下は、アクティベーションしろとことのようなので、とりあえず、素直に「Complete “Post Snippets” ~」のリンクをクリックして開いてみます。

何やら、オファーのようです。ここは、「Skip」を選択。
準備作業は以上のようです。
ショートコードを登録
Post Snippetsの管理画面を開きます。サイドバーの設定メニューの中にあります。

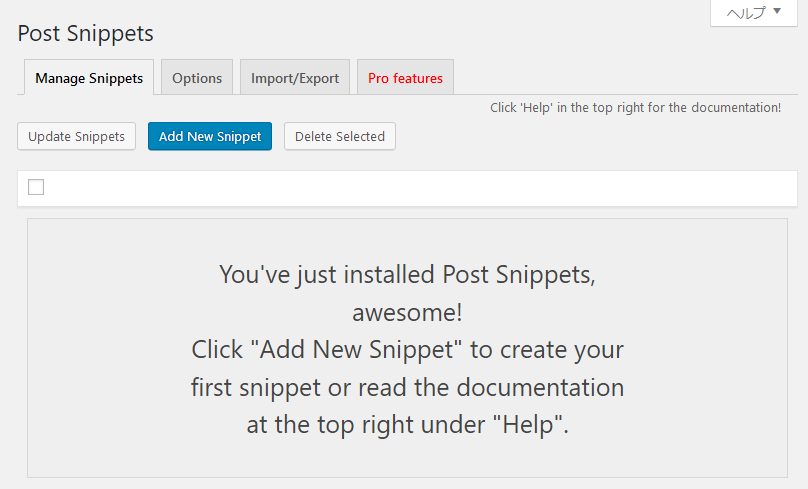
詳しい使い方は、右上の「ヘルプ」をクリックすると表示されます。ただし、(今のところ)英語です。

「Add New Snippet」を押します(青ボタン)。

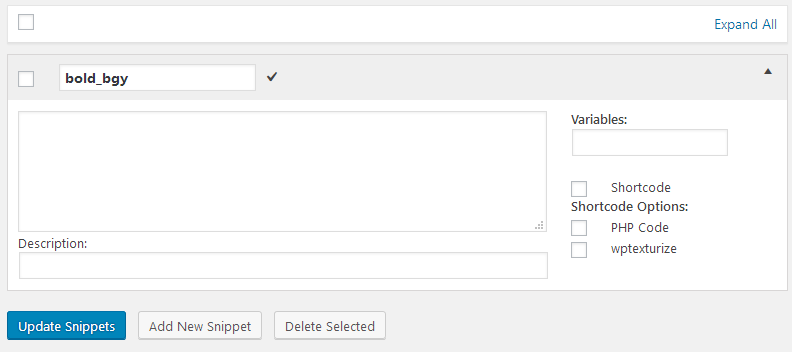
ショートコードの名前を適当に入れます。ここでは、bold_bgyとしました。
話が前後しますが、試しに作ってみるショートコードは、「文字を太字にして、背景色を黄色にする」というものです。なので、ショートコード名を「bold_bgy」としました。
下の枠にそのショートコードを書きます。もし、この枠が表示されていなければ、右端にある「▼」をクリックすれば開くはずです。

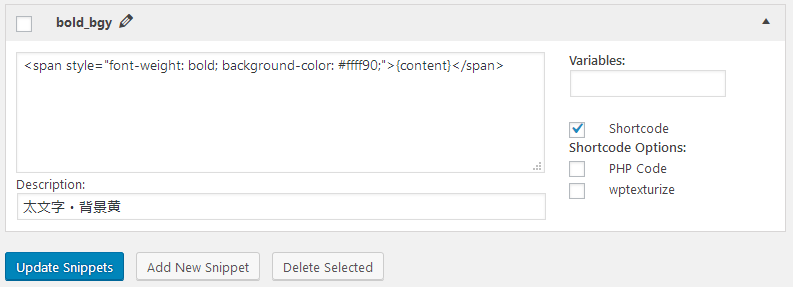
太文字と背景色を指定するコードを書きます。
[code]<span style=”font-weight: bold; background-color: #ffff90;”>{content}</span>[/code]ここでの最大のミソが「{content}」。囲み型ショートコードで囲んだものがここに入ります。波括弧で括って指定する文字は「content」です。それ以外はダメです。
この他、Descriptionにわかりやすい説明を記入し、Shortcodeにチェックを入れます。
一通り終えたら「Update Snippets」ボタンを押します。
ショートコードの登録作業は以上です。
登録したショートコードを使う
では、Post Snippetsに登録したショートコードを記事投稿で使ってみます。

ショートコードを使いたいところで「Post Snippets」ボタンを押します。

登録されているショートコード一覧が表示されます(今はまだ一つしか登録していないですが)。挿入したいショートコードを選んで「Inset」ボンタンを押します。

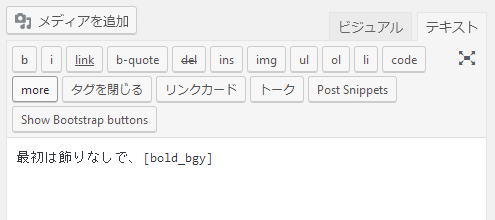
ショートコードが挿入されました。

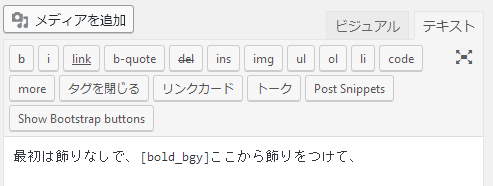
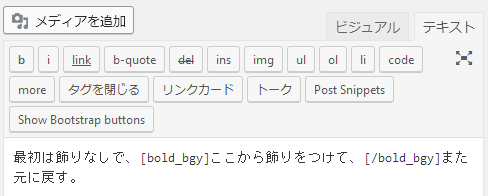
囲むべきテキストの終りに閉じるショートコードを書きます。これはメニューからは出せません。手動で書きます。

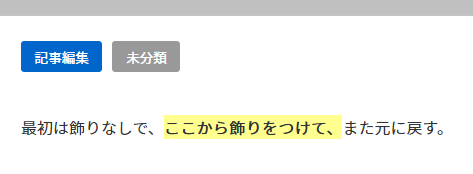
ここまで書いてプレビューしてみます。

期待通りに、囲んだところが太文字黄色背景になりました。
ショートコードの挿入を楽に
ここまでで、囲み型ショートコードの作成ができました。しかし、閉じるのは手動でというのはいかにも面倒です。楽にする方法を考えます。
プラグインAddQuicktagを使います。

AddQuicktagの管理画面で、タグを新規登録します。

「ボタン名」は投稿画面のメニューにでてくるものなのでわかりやすいものを付けます。「ラベル名」はそのボタンにマウスカーソルを載せたときに表示される説明ですので、これも適当にわかりやすものを。
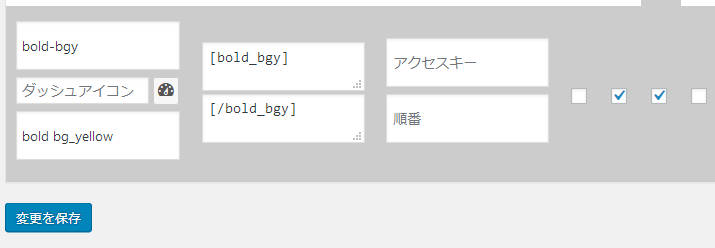
「開始タグ」と「終了タグ」は囲み型ショートコードのものを入れます。

必要事項を入力した状態です。右のチェックボックスは、Post(とうこう)とPage(固定ページ)にチェックしてあります。
「変更を保存」を押して登録完了です。
では、早速使ってみます。

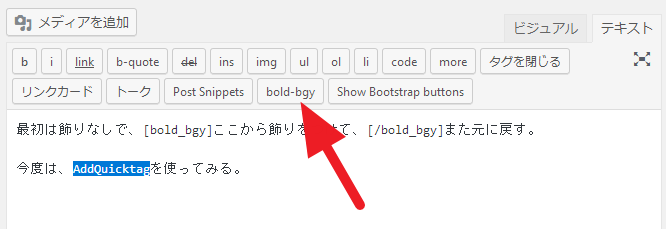
まずは、文章を入力します。

タグで囲みたい個所(ショートコードで囲みたい個所)をマウスで選択し、「bold-bgy」ボタン(先ほど登録したボタン)を押します。

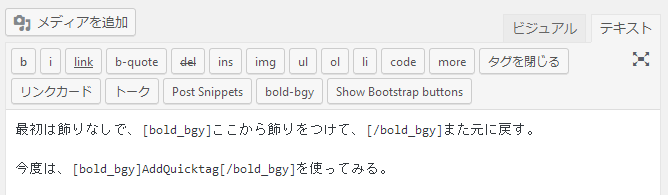
一発でショートコードで囲まれます。非常に楽です。

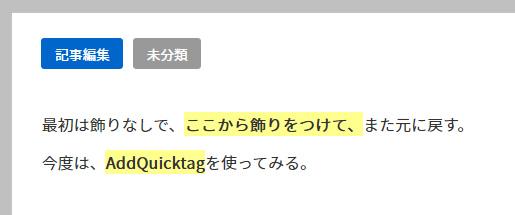
プレビューで上手く言っていることが確認できます。
せっかくなので、この記事では、作ったショートコードを多用してみました^^
以上、囲み型ショートコードの場合は、Post SnippetsとAddQuicktagを使うと良いようです。