WordPressでは、記事にアイキャッチを入れられますが、これを記事ごとに毎回設定するのは、実際のところ面倒です。
以前、Simplicityのカスタマイズの設定の際に、記事中の画像をアイキャッチに使うように設定しました。ですので、記事中に画像があれば、アイキャッチは自動設定されます。しかし、逆に言えば、記事中に画像がない場合は、このように、NO IMAGEとなります。
こういう場合は自分でアイキャッチを設定しなければなりません。これをなんとかしたい、というのが今回のテーマ。まぁ、やっぱり手抜きの話です^^;
さて、ここで登場するのが、こちらのプラグイン
Default Thumb Plus
これを導入して、適切に設定しておけば、記事中に画像がなくても良きに計らってくれます。
この手のプラグインでは、Auto Post Thumbnailというのが有名なようで、アイキャッチのない記事に、一括で設定してくれるもののようです。でも、それってなんだか違うような気がしまして…。というのは、一括で作ってくれるよりも、なかったらその場でなんとかしてくれる方がいいように思います。
どういうことかといえば、後で変更したいと思ったときに、一括設定された場合には、それを変更しなきゃいけないですよね。「その場でなんとかしてくれる」タイプなら、使う画像を入れ替えるだけで大丈夫です。ということで、Auto Post Thumbnailは使いません。というか、使ったことがないので、誤解していたらすみません。
では、プラグインの新規インストール画面で、Default Thumb Plusを検索してインストール、有効化まで行って下さい。手順はいつも通りなので割愛。
早速、設定を行いましょう。
サイドバーの「設定」→「Default Thumb Plus」で開きます。
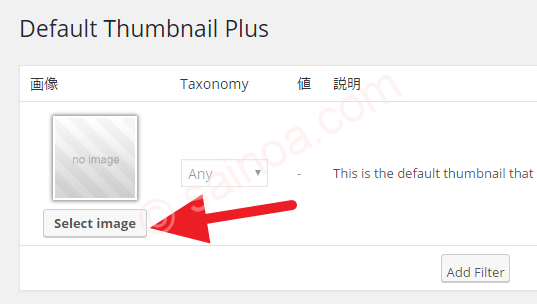
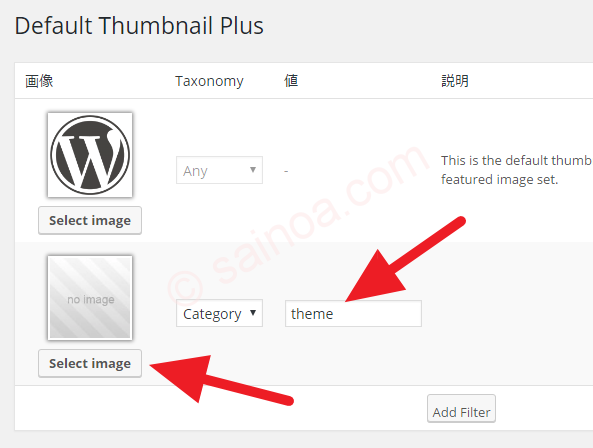
最初に、デフォルトのアイキャッチを設定します。Default Thumb Plusでは、条件ごとにアイキャッチを設定できます。ここで設定するアイキャッチは、どの条件にも当てはまらなかった際に使用される最後の砦の画像です。「Select image」を押します。
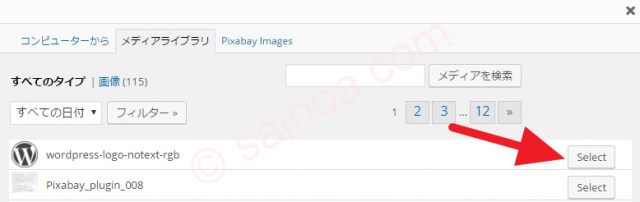
画像の取得元がいくつか指定できます。ここでは、WordPress内のメディアライブラリから選んでみます。希望の画像が見つかったら「Select」を押します。
これで、デフォルトのアイキャッチの選択が終りました。
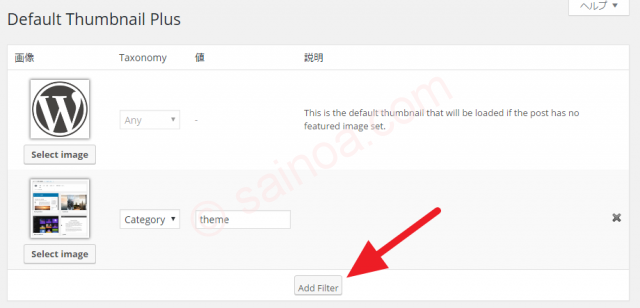
続いて、条件ごとの設定を行います。「Add Filter」を押します。
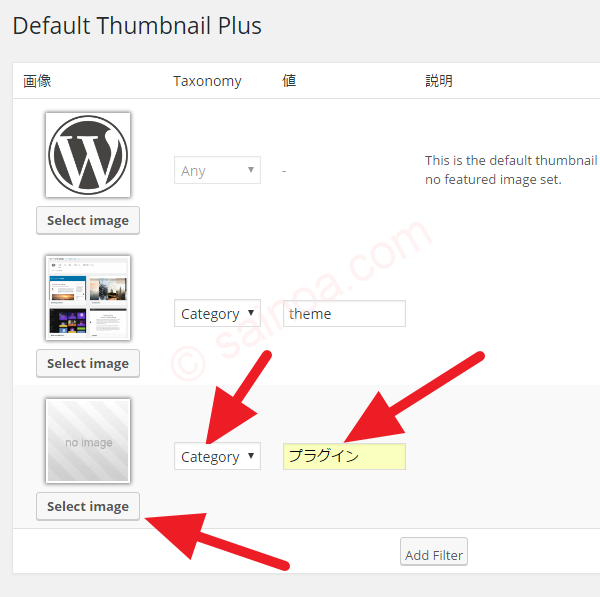
Taxonomy(種別)は、Category(カテゴリ)かTag(タグ)が選択できます。横の値の欄にカテゴリ(またはタグ)の名前かスラッグを入れ、「Select image」を押します。
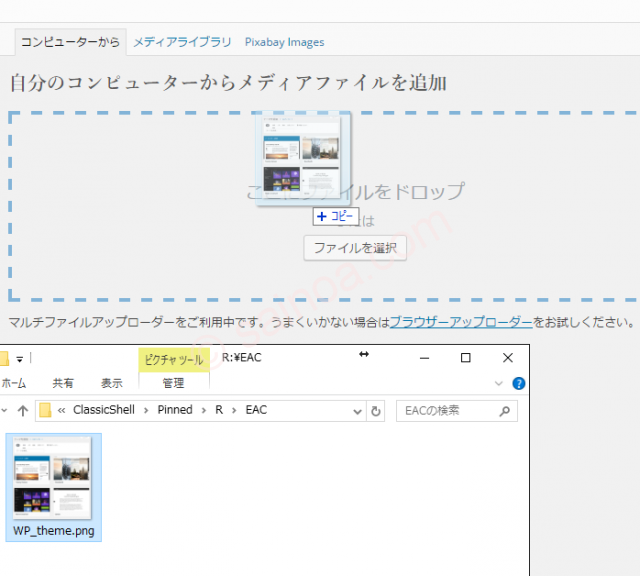
この後の手順は先程と同じです。試しに、今度は「コンピュータから」を選んで、PC内のファイルをアップロードして使ってみましょう。希望の画像をエクスプローラからドラッグ&ドロップします。
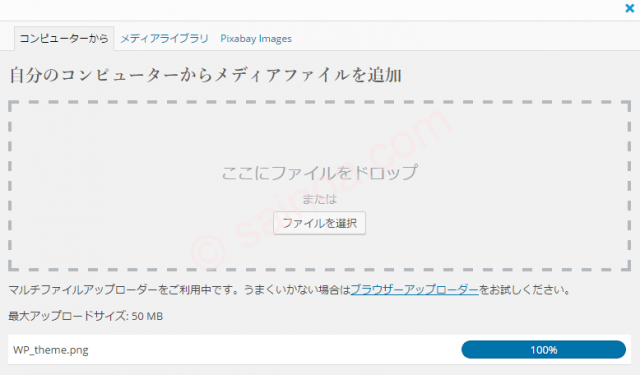
アップロードはすぐに終ります。
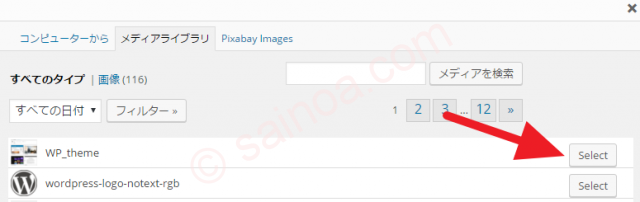
ところが、設定手順はこれでは終りません。ここまででWordPress内のメディアライブラリに入ったようで、その後は、メディアライブラリからの選択作業が必要です。メディアライブラリタグを開いて、今、アップロードした画像を「Select」します。
これで設定できました。
もう一つやってみましょう。先ほどと同じように「Add Filter」を押します。
Taxonomyと値を設定し、「Select image」を押します。
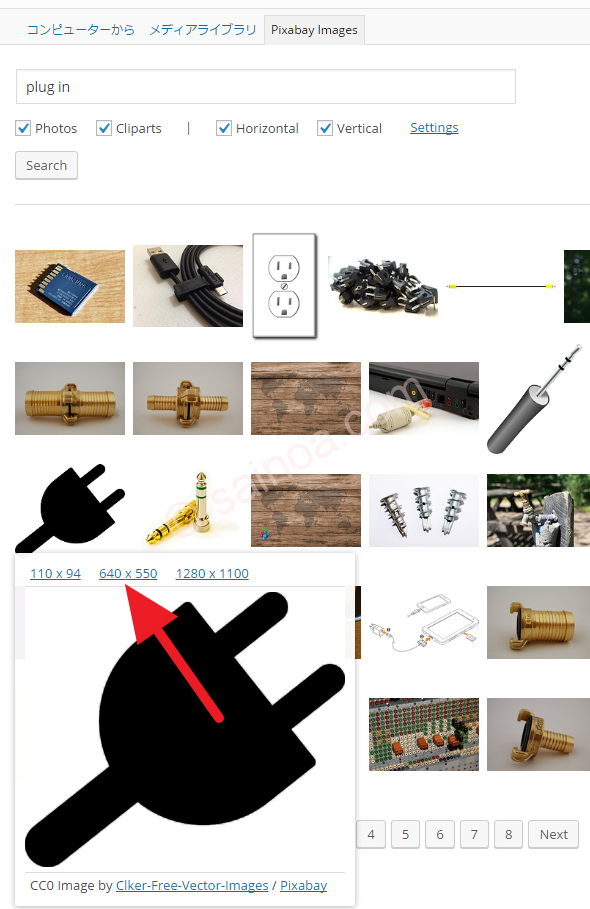
今度は、Pixabay Imagesから取得してみましょう。適当なキーワードで検索し、希望の画像を探します。見つかったら、 必要な画像サイズをクリックします。Simplicityのアイキャッチでは150×150ピクセルのサイズを使いますので、それ以上の大きさのものを選びます。
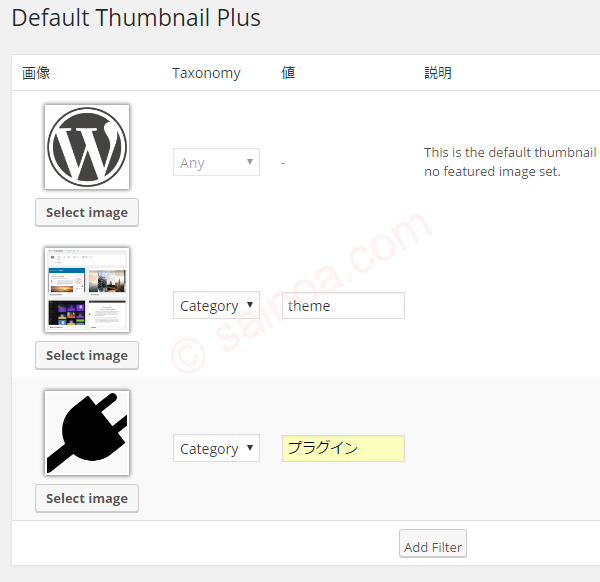
これで三つ設定されました。
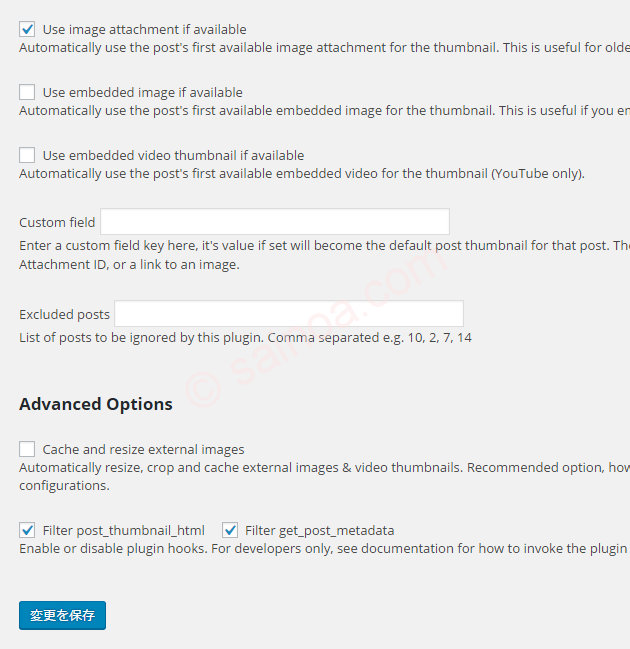
他にもいくつか設定項目があります。
基本的にはこのままでOKです。
一応説明しておくと、Use image attachiment if availableは、記事内に画像があればそれを使うというものです。Simplicityでの設定とダブるのでチェックを外してもいいでしょうが、ここのままで大丈夫です。
Uset embedded image if availableは、外部サイトの画像を張り込んでいる場合、それをアイキャッチに使うか否かです。標準ではチェックが外れており、使わないことになっています。著作権の話が絡みそうなので使わないほうが無難でしょう。
Uset embedded video thumbnail if availableは、ビデオ(YouTube)をアイキャッチとして使うか否かです。
Custom feildは、すみません、イマイチ意味が掴めません^^;
Exclude postsはアイキャッチを設定しない記事です。番号で指定します。使うことはないと思いますが、
一応、そういうことができるということは覚えておくといいかもしれません。
Cache and resize external imagesは、外部イメージを使う際に、それをキャッシュしておくかです。上に書いたように外部イメージは使わない方が無難だと思いますので、チェックはしないでOKです。
Filter~は、今ひとつ意味が掴めません。まぁ、デフォルトのまま、チェックを付けておきましょう。
最後に、「変更を保存」のクリックを忘れずに。
これで、画像が入っていない記事にもアイキャッチが付きました。