記事に合うイメージ画像を置くのが最近の傾向ですよね。そうした画像を自分で用意できればベストではありますが、なかなかそうも行きません。そんなときに便利なのが、無料の画像サイト。例えばPixabay。
サイトによれば、
Pixabayにアップされている全ての画像と動画は、Creative Commons CC0にて無償配布されています。これらファイルのダウンロード、改変、配布、および使用に関しては、商用利用に際してもロイヤリティーフリーであり。 著作権の帰属先の表示は不要です。
とのことで、非常に助かります。
それだけなら、わざわざここで説明する必要もないのですが、このサイトからの画像取得が、WordPressのプラグインで簡単にできてしまうのです。ということで、その説明を。
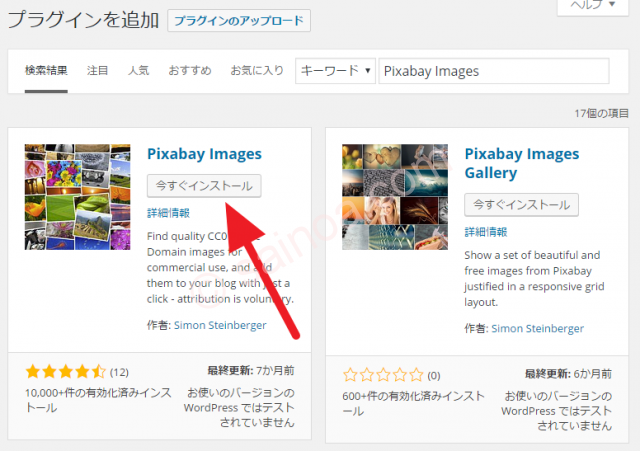
まずは、早速、プラグインをインストールします。
Pixabay Images
で検索すれば出てきます。
同じような名前の物がありますが、そのままズバリの名前のの左の方です。
ちなみに、右のも同じ作者さんによるもの。こちらは、指定したキーワードでの件察結果を、ギャラリとして記事内で表示させるもの。気になったら試してみてください。
話を戻します。
インストールして、有効したらOKです。特段の、設定は不要です。
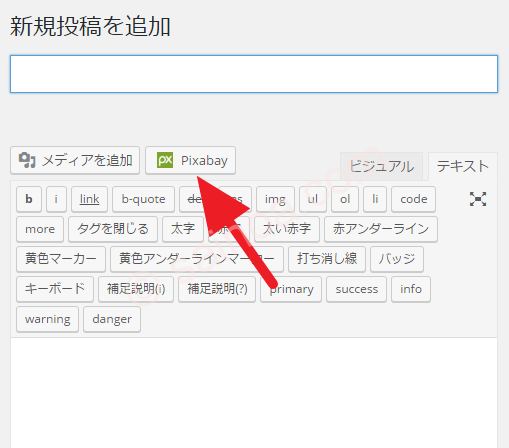
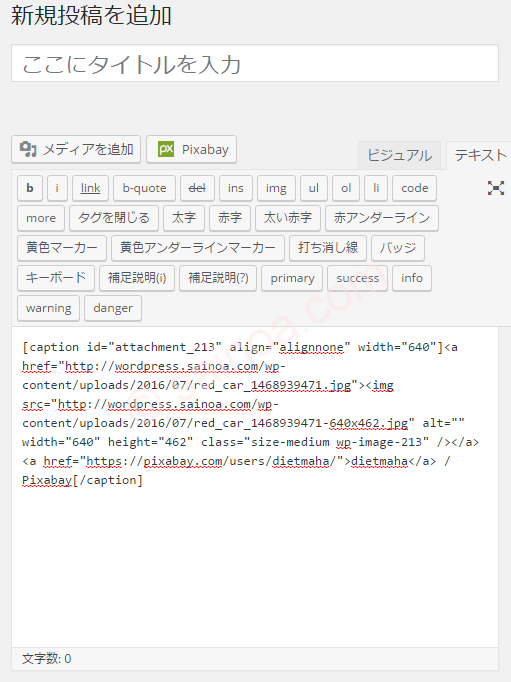
使い方ですが、記事の投稿画面に、「Pixabay」のボタンが出てきます。
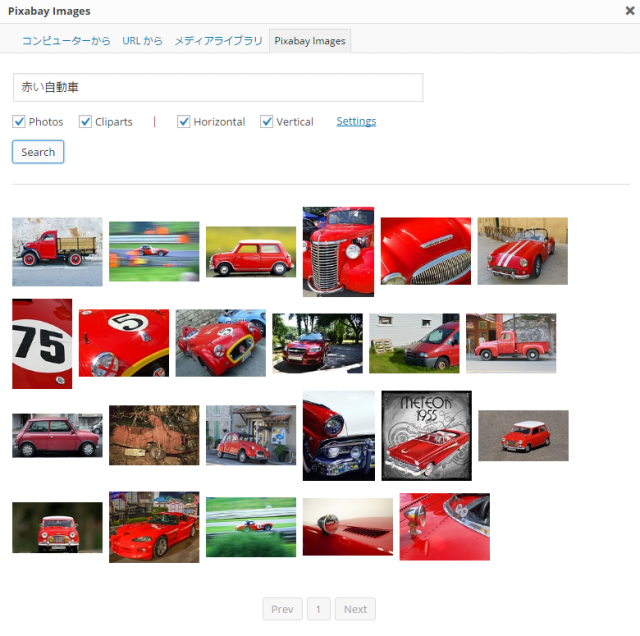
このボタンを押せば、検索画面が出てきます。日本語でもOKです。試しに「赤い自動車」と検索した結果がこちら。
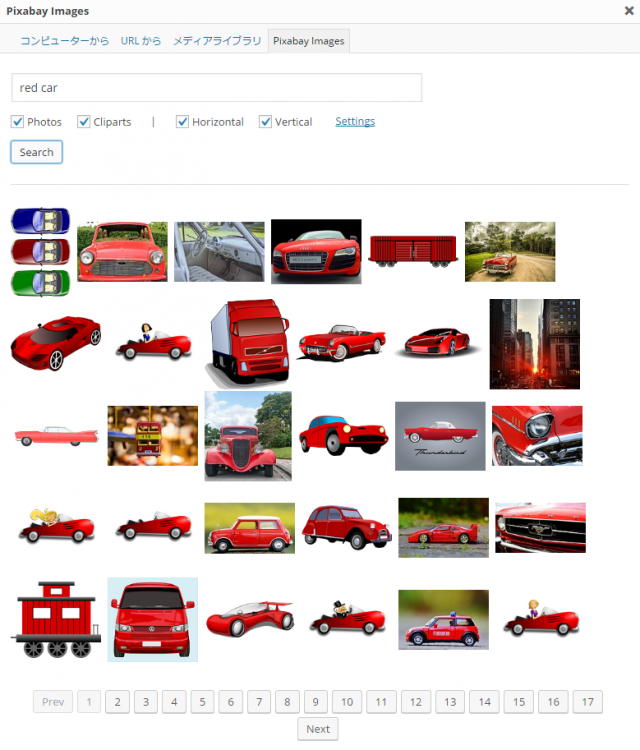
日本語でもOKではありますが、やはり、数が少ない。そういう場合は、英語で検索してみましょう。「red car」だとこんなにたくさん見つかります。
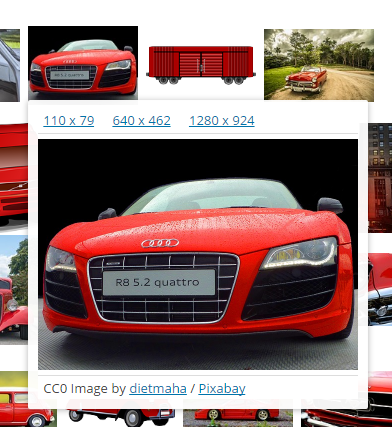
気になった画像の上にマウスを持って行くと拡大します。
上に並んだ数字は画像サイズです。希望のものをクリックすれば、自分のサイトにダウンロードされます。
内容を確認して、「投稿に挿入」ボタンを押せば、記事編集画面に反映されます。
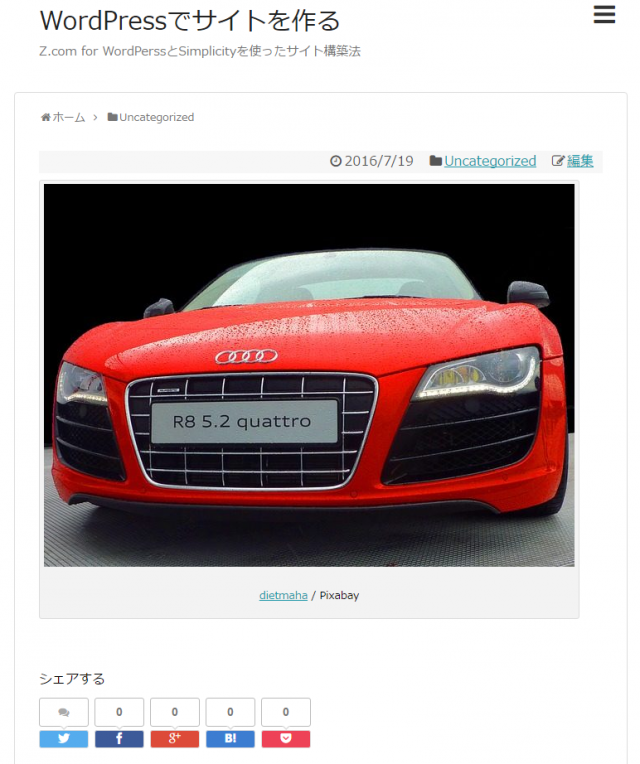
試しに、このまま(記事を書かずに)プレビューすると、こんな感じで、画像が貼り込まれていることがわかります。
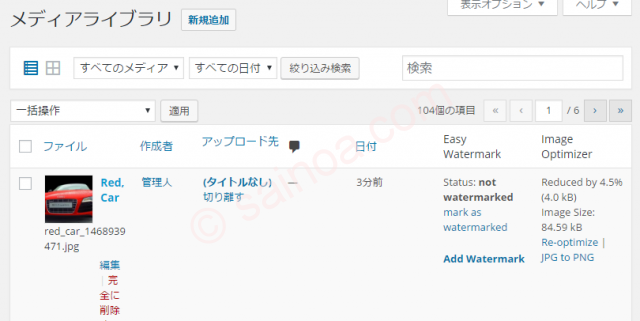
なお、自分のサイトのライブラリに入ってはいますが、Easy Watermarkによるウォーターマークは付かないようです。ステータスが「not wartermarked」になっています。
もちろん、手動でウォーターマークを付けることはできますが、自分に著作権があるものではないので、(自分の著作権表示は)付けない方が無難でしょう。そういう意味では、自動付加されないのは好都合です。