Google 検索セントラル ブログを見ていたら、「Search Console のバブルチャートによるウェブサイトのパフォーマンスの最適化」という記事がありました(下のブログカードでは英文で表示されていると思いますが、クリックして開くと日本語で読めます)。
これはSearch Consoleで得られたデータを視覚的にわかりやすく見せてくれるもののようです。クリック数が多いが検索順位が低いクエリとか、逆に検索順位は高いがクリック率が悪いクエリとったものがパッと見てわかるもののようで、とても興味深いです。
デモサイトと分析方法
早速試してみます。まず、Search Consoleにログインしておきます。その後、上の解説記事内にあるテンプレートを開きます。直リンクも置いておきます。これをクリックすればOKです。
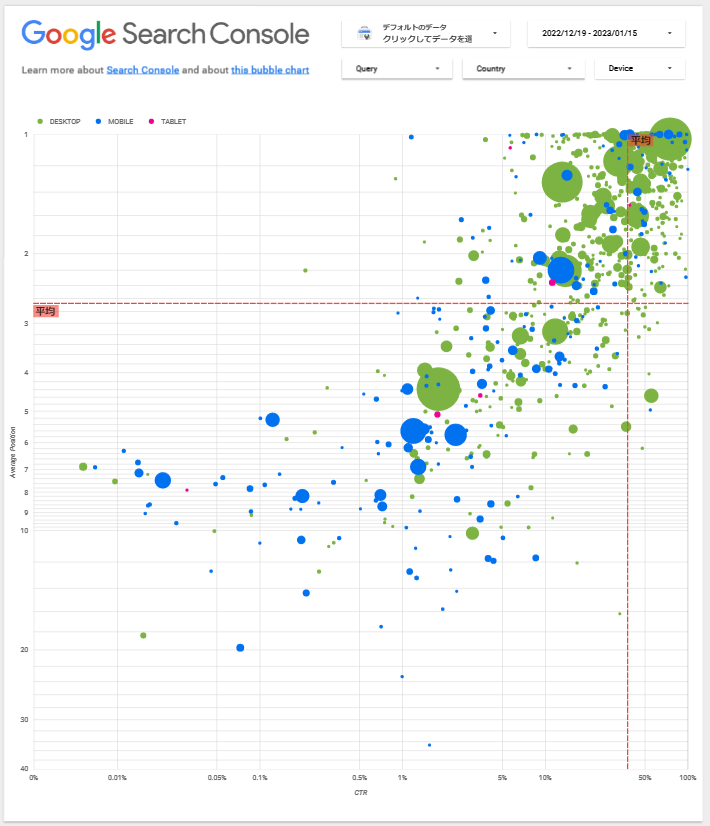
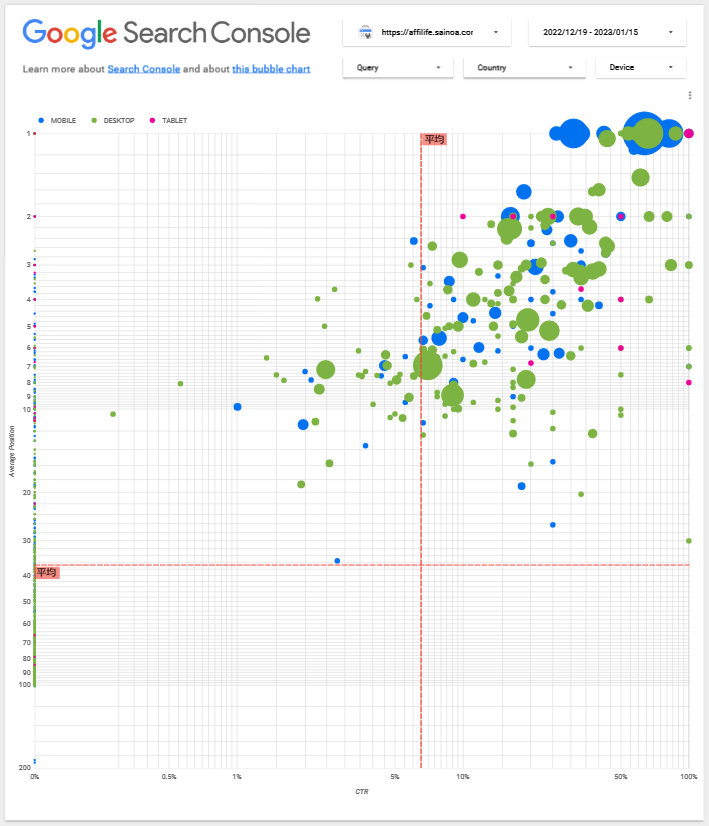
そうすると、下のようなテンプレート(デモサイト)が開きます(解説記事内の例と同じものだと思います)。

見方を簡単にまとめておきます。
- 縦軸: 平均検索順位
- 横軸: CTR(クリック率)
- 両軸の赤線は、それぞれの平均値
- バブル(丸): クリック数に応じた大きさ(クリックが多いと大きな円)
- 緑: デスクトップ
- 青: モバイル
- 赤: タブレット
分析としてはこうです。
- 右上: 検索順位が高くてクリック率も高い
- 右下: 検索順位は高くないがクリック率は高い
- 需要があるクエリなので、順位を上げるテコ入れ対象
- 左上: 検索順位は高いがクリック率は低い
- 左下: 検索順位もクリック率も低い
右下がテコ入れの優先グループということです。これ以外の位置のものでもバブル(円)が大きな物があれば、クリック数が多いということですのでテコ入れを検討すると良いと思います。
実際のサイト
では、実際のサイトで見てみます。分析対象はこのブログです。
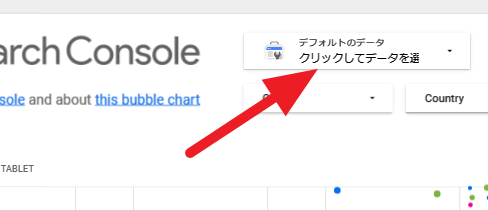
「クリックしてデータを選択」のドロップダウンメニューを開きます。

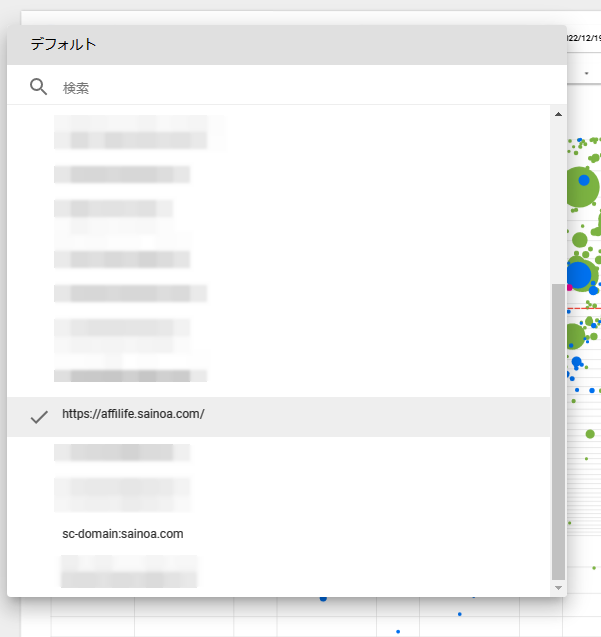
Search Consoleに登録しているプロパティ(サイト)が一覧出てきます。

この中から分析したいサイトを選びます。「sc-domain:~」はドメインプロパティとして登録しているものです。サブドメインで複数展開しているのでなければどちらを選んでも同じだと思います。

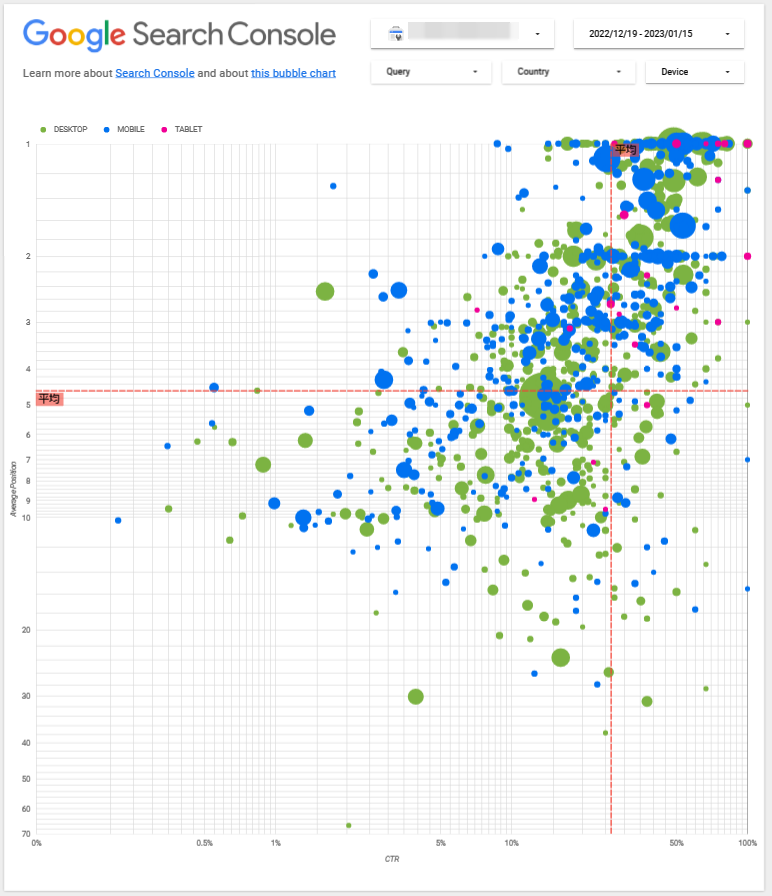
このサイトでは、パッと見ではどのクエリも比較的検索順位が高いように見えます。が、そうではなくて、バブルがあるのはほとんど10位以上のもの。つまり、10位よりも下(いわゆる2ページ以降)はほとんどクリックされないと言うとがわかります。
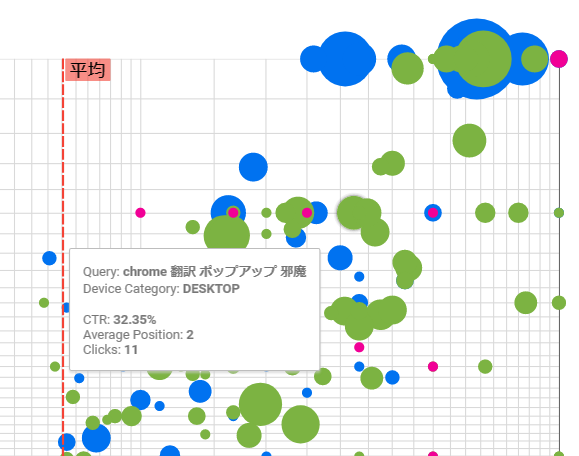
バブルの上にマウスカーソルを持っていくと詳細がポップアップします。

上のものだと、「chrome 翻訳 ポッアップ 邪魔」というクエリで、デバイスはデスクトップ(PC)、CTR(クリック率)が32.35%、平均順位が2、クリック数は11とわかります。
いずれにせよ、そもそもこのブログはアクセス数が少ないので分析してもあまり面白くありません。他のサイトを見てみます。

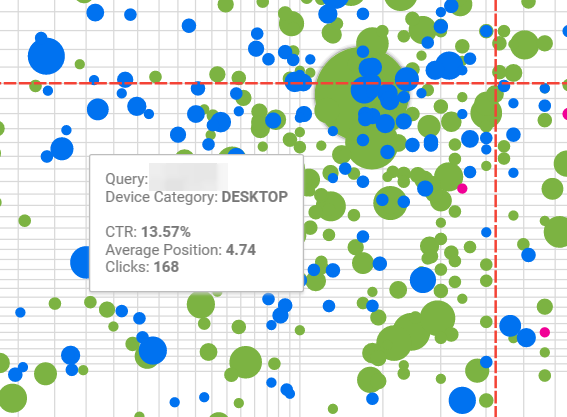
かなり散らばっていますね。真ん中あたりの緑の大きな丸が気になりますので詳細を見てみます。

このクエリでは平均検索順位は4.74。これをもうちょっと上に上げられればクリック数の向上につながるのではないかと思われます。ライバル調査してテコ入れすると良さそうです。
こんな感じで、バブルチャートを使うとテコ入れすべきクエリが見つけやすくなって便利です。
また、上の方で分析期間も設定できます。デフォルトは直近の一か月になっているようです。季節性の記事を扱っているサイトなら、その時期を対象にして分析してみると良さそうです。
それと、ときどき、サイトを選択しても画面が切り替わらない(正しく分析できない)ことがあるようです。その場合は、デモサイトを開くところからやり直すと上手くいくようです。