Garakuを使ったテンプレートづくり、前回はイチから自分で作ったのですが、もっと簡単な方法がありました。
というのは、テンプレートが用意されていて、それを元にすれば簡単。実は勘違いしていて、たくさんのサンプルがあって、それを自分で作るときの参考にするということかと思っていました。そうじゃなくて、まさに雛形として使うことができるものでした。
テンプレートはこんな感じで、Garakuのサイトに用意されています。


上の「サンプル」の文字は私が被せたもの。本当はありません。
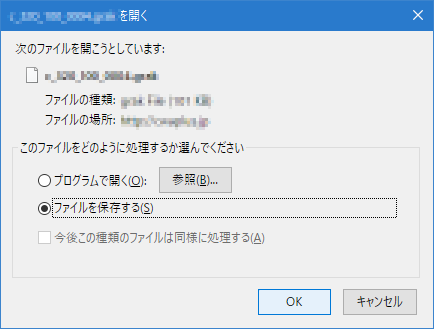
この中から使いたいものをクリックすると、こんな感じでダウンロードできます。

せっかくなので、実際にテンプレートを使ったバナー作成をやってみましょう。
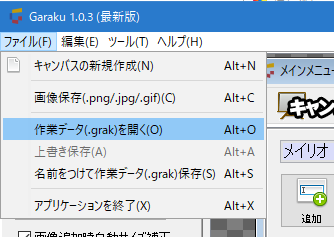
ダウンロードしたファイルを、Garakuで開きます。

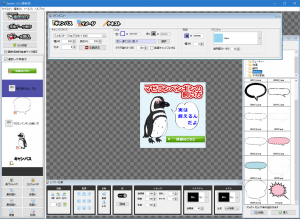
そうすると、こんな具合に取り込まれます。

画像を入れ替えます。

文字を書換えます。

文字は画像になってはおらず、「文字」のままなので、そのまま書換えられます。サイズや装飾も変えられるので、上ように簡単に思いのどおりに作り変えられます。
傾きなども調整できますけど、せっかくテンプレートを使ったので、そのままにしてあります。
手順をまとめるとこんな感じ。
- 使いたいテンプレートを探す
- テンプレートを読み込む
- 画像を入れ替えたり、文字を書き換える
たったこれだけです。
できあがったら、画像を保存すればバナーとして使えます。画像形式は、PNG、JPEG、GIFに対応。
もう一つやってみましょうか。
選んだテンプレートはこれ。

画像と文字を入れ替えるとできあがり^^

ものすごく楽です。
Garakuのミソはこのテンプレート機能ですね。一般の画像編集ソフトでもバナーを作ることはできますが、イチから作ることになるので大変です。Garakuには、このテンプレートが200種以上あるので、大抵のものはこの中から選んでちょっといじれば事足りるんじゃないでしょうか。
もちろん、自分で作ったバナーはGaraku形式(というのかな?)でも保存できるので、後から修正するとか、別のものを作るときのテンプレートとして使うことも可能です。
それから、このツール、Windowsだけじゃなくて、Macでも使えます。Mac使いの方もご安心を。
Garaku、詳細はこちらです。
↓↓
公式サイト