本ページの記事は、reCAPTCHA v3がベータ版だったときのものです。正式リリース後は画面がだいぶ変っています。新しい情報はこちらです。
画像認証が面倒
これまで、コメントスパムの防止に画像認証を使っていました。SiteGuard WP Pluginを使うと、下の画のように簡単に「読取りづらくした文字」を使った認証を付けられます。

一度で認証が通ればいいのですが、何しろわざわざ見づらくしている文字ですから、間違えてしまうことがあります。その場合は、Webブラウザで前の画面に戻って再試行。もし、どうしても読み取れない場合は、書いたコメントを一旦メモ帳などにコピペして画面を再読込することで別の文字が出せます。そして、コピペして取っておいたコメントを再び書き戻せばOKです。
ですが、この手順はあまりにも面倒。自分がやるのならまだしも、ブログに訪れた方にそれをお願いするのは筋違いだと思います。面倒になってコメントをやめるのが普通の行動だと思います。
そして、これは実際にコメントを書こうとして下さった方から言われたのですが、緑内障のため視野が狭くなってしまっていて、こういうのを読み取るのがとても大変だそうなのです。こういうのを聞くと、やはり、この画像認証というシステムには無理がありそうです。
GoogleのreCAPTCHA
読み取りづらい文字にを使った認証は数年前は一般的でしたが、その後は「私はロボットではありません」というチェックするだけのものをよく見るようになりました。あれは、GoogleのreCAPTCHAというサービス(?)です。名前くらいはなんとなく知っていました。では、私のブログでもそれを導入しようと調査。

そしたら、さらに進んでいて、ロボットか人間かを自動判別するように進化しているそうです。
これだと、「私はロボットではありません」のチェックすら不要ですから、非常に楽です。コメントを書いて下さる方に何の負担もかけません。
reCAPTCHAの利用申込み
まずは、下記URLからGoogleに利用申込みを行います。
reCAPTCHA website security and fraud protection | Google Cloud
reCAPTCHA is bot protection for your website that prevents online fraudulent activity like scraping, credential stuffing, and account creation.

右上の青ボタンをクリック。もし、Googleにログインしていなければ、ここでログインが求められます。また、複数のGoogleアカウントを持っているなら、どのアカウントで作るか考えた方がいいかもしれません。どのアカウントで作っても大丈夫だと思いますが、後から「どのアカウントで作ったんだっけ?」とならないように。

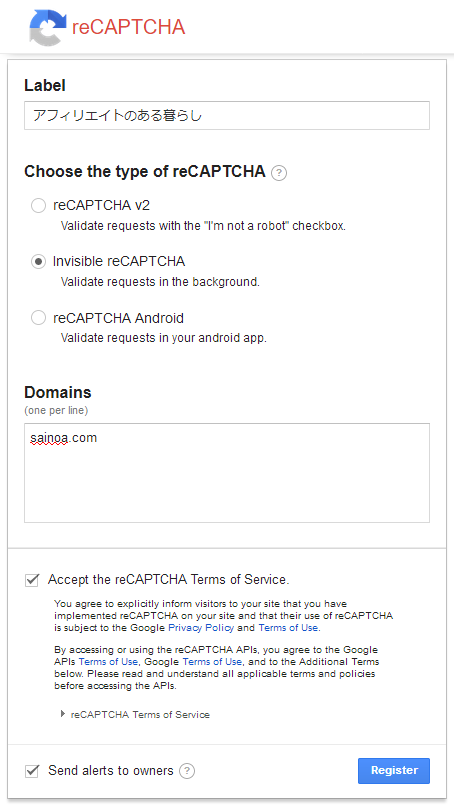
必要事項を記入します。Labelは文字通りラベルですから、わかり易い名前を。ここでは、サイトのタイトルにしてみました。
Choose the type of reCAPTCHAではInvisible reCAPTCHAを選択します。これがロボットか人間かを自動判別してくれるものです。ちなみに、reCAPTCHA v2は「私はロボットではありません」のチェックをするタイプ。
Domainsは、利用するドメインを。複数のドメインをまとめて登録することもできるみたいです。この場合は、一行一ドメインで記入。ここではシンプルに一つだけ書きました。
Accept the reCAPTCHA Terms of Serviceにチェックを入れます。同意できなければ、利用を諦めるしかありません…。
最後に右下のRegisterの青ボタンをクリック。これで完了です。

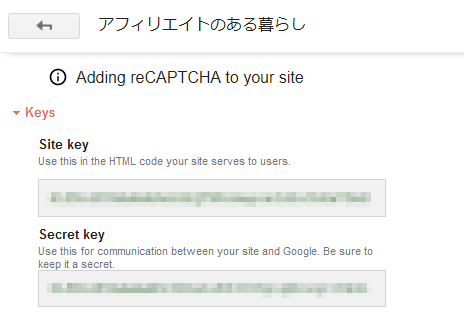
こんなふうに、Site KeyとSecret Keyが表示されます。これは後で使うので、まだ画面は閉じないように。なお、このときは、画面幅を狭くしたのでこのように表示されていますが、広くしている場合は二つが横に並ぶようです。
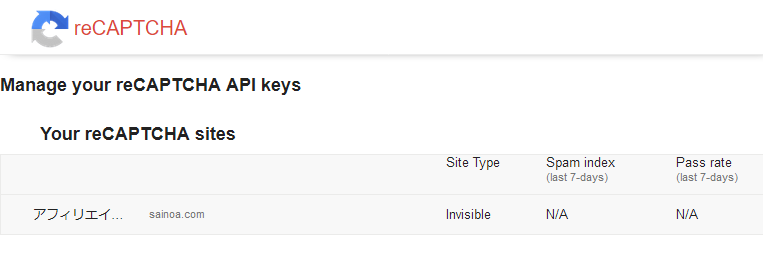
余談ながら、上の「戻る矢印」をクリックするとこうなります。

こんなふうに、今作ったものを再編集できます。また、この下には、追加のreCAPTCHAの登録ができるようになっています。
WordPressのプラグインを導入
では、このreCAPTCHAをWordPressで利用するために、プラグインをインストールします。名前はズバリ「Invisible reCaptcha for WordPress」です。

インストールして有効化したら、設定を行います。

サイドバーからたどって設定画面を開きます。

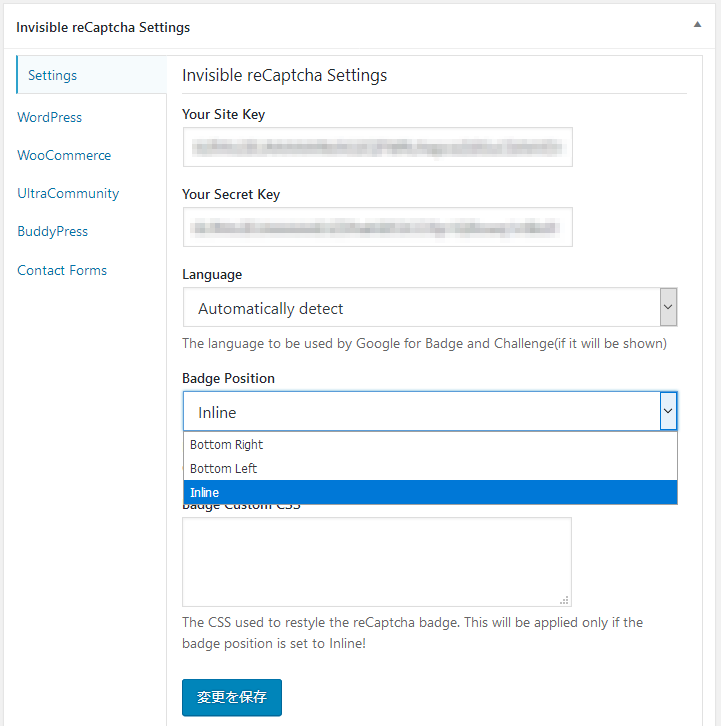
Your Site KeyとYour Secret Keyに、先程のGoogleの画面から持ってきて貼り付けます。
LanguageはAutomatically detectで大丈夫でしょう(言語は自動検出)。
Badge PositionはreCAPTCHAのバッヂをどこに表示させるかの指定。標準では目立たないように右下(Bottom Right)になっています。今回は、敢えて目立たせてみようとInlineを選択してみました。
Badge Custom CSSでデザインをいじれるのでしょうが、特に必要はないので空欄のままに。
最後に「変更を保存」。

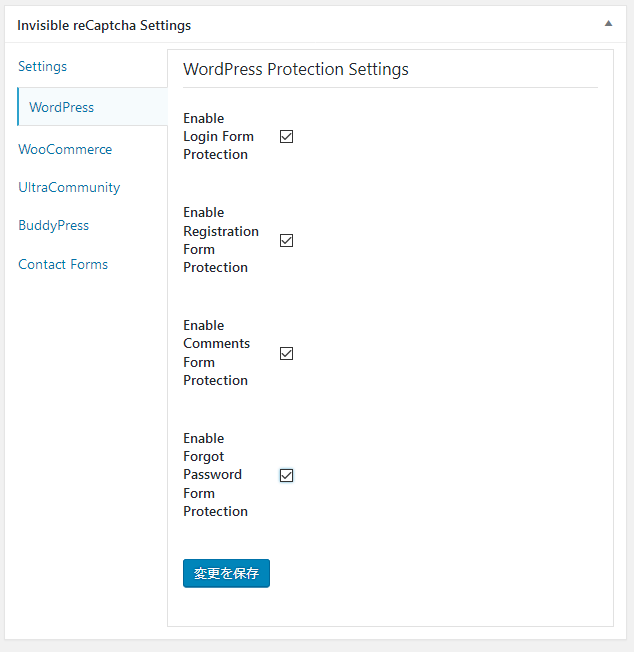
続いて、WordPressに対する設定。

ログイン、ユーザ登録、コメント、パスワード忘れ、これらに対してInvisible reCAPTCHAを使うか否かの設定ができます。とりあえず、全部チェックしました。
ここも最後に「変更を保存」。
基本は以上です。WooCommerceなどを使っていれば、それとの連携もできるので、必要に応じて。
動作確認
まず、ログイン画面。

こんな感じで、Invisible reCAPTCHAのバッヂが表示されます。人間だと認識してくれていますね。ロボットだとどうなるのか興味あるところですが、ロボットではないのでそれを見ることができません。ちょっと残念。パスワード忘れの画面でもほぼ同じような表示です。
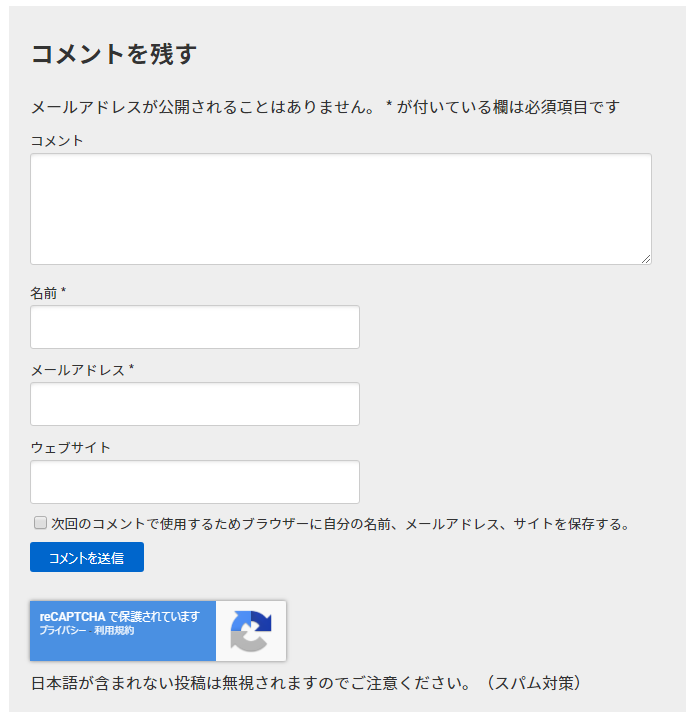
コメント欄はこんな感じ。

チェックも何もないので、逆に不安でもありますが…。
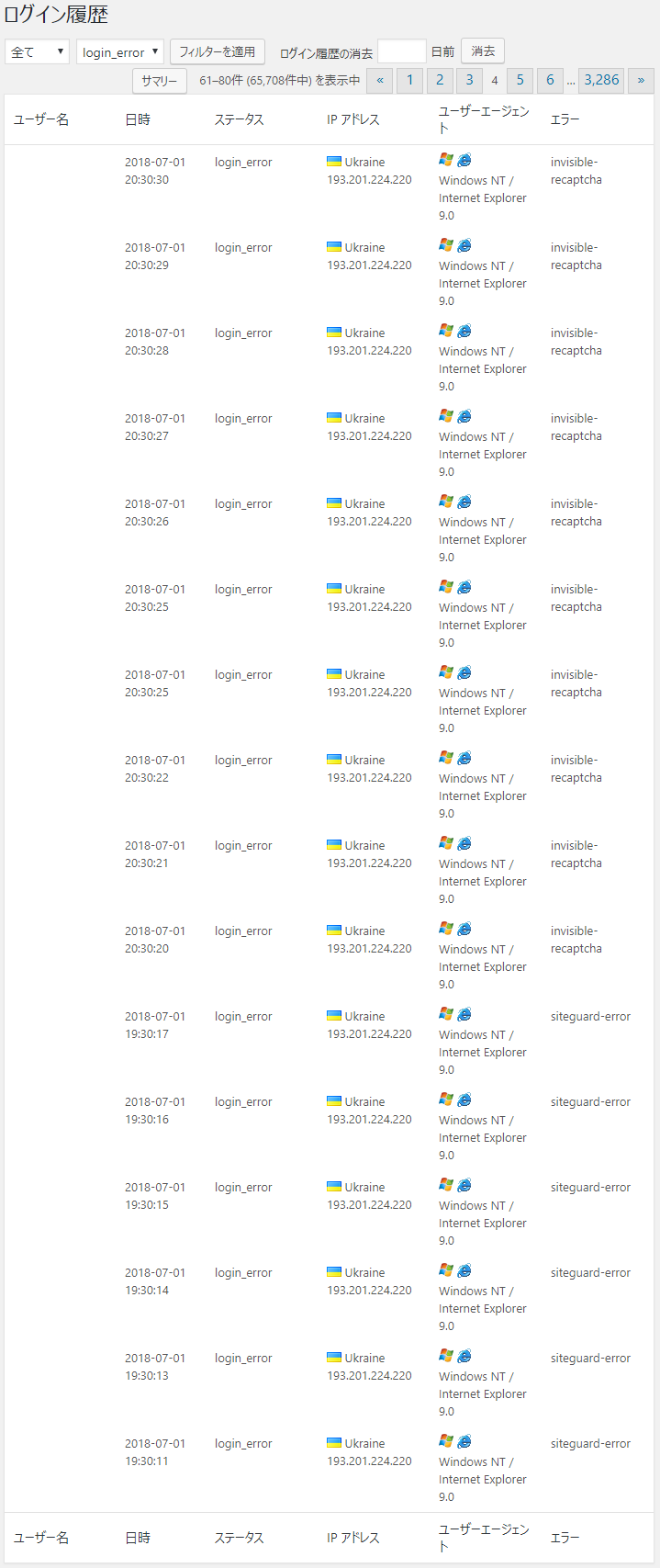
そこで、ログイン履歴を見てみると、以下のように2018-07-01 20:30以降はエラー要因(一番右の項)がinvisible recaptchaになっているのが確認できました。きちんと機能してくれているようです。ログインの方で効いているならコメントの方でも上手く効いてくれていることでしょう。

しかし、ログインアタックのなんと多いこと。WordPressを丸腰で運用するのは怖いです。
余談
今回導入したInvisible reCaptcha for WordPresというプラグインは、その名の通り、Invisible reCAPTCHA専用のようです。Google側の設定で「reCAPTCHA v2」にすると、次のようなエラーになります。

もし、「私はロボットではありません」のチェックの方を使いたいなら、別のプラグインを使う必要があるでしょう。