以前、アコーディオンがAMPだと上手く動作しない、という記事を書きました。
これに関して、メルマガ読者さんからこんな情報が寄せられました。
アコーディオンですが、html タグの details – summary は、試しました?
ローカル + firefox では、AMP 動作します。
Edge がタグに未対応だったり、
summary に見出しタグを使うと表示が狂ったりと問題はありますが手軽です。
なるほど。<details>というそれ用のタグがあるんですね(詳細は引用文中のリンク先を参照してください)。
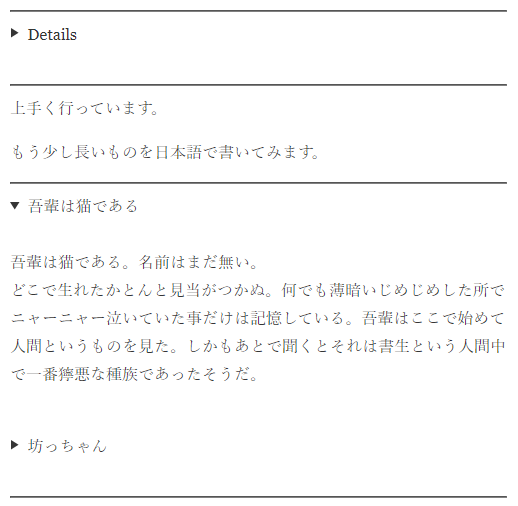
では、ここに実際に一つ書いてみましょう。上の解説ページあったもののコピペです。
Details
Something small enough to escape casual notice.
上手く行っています。
もう少し長いものを日本語で書いてみます。
吾輩は猫である
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。
坊っちゃん
親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。
これも大丈夫です。左の三角をクリックしてみてください。
AMPもOK。キャプチャした画像を貼り付けておきます。
HTMLを書いただけでCSSを何も書いていないので殺風景ですが、動きは問題ないようです。しかし、殺風景すぎて、左の三角をクリックすれば開くことに気づきにくいでしょうから、CSSで見栄えを工夫した方が良さそうではあります。念のため補足すると、上のサンプルのところの横線は私が付けたもの。区切りとして見やすいように。ですので、これも付いていません。
ついでに、WordPressのプラグインがないかと探してみたところ、二つほど見つかりました。
しかし、残念なことにと申しますか、どちらもGutenbergのプラグインでした。おそらく、ブロックエディタを使用すれば、要素の一つとしてこれが選択できるようになるのでしょう。
また、そのため、どちらも比較的新しいプラグインのようで、インストール実績は非常に少ないみたいです。
私はClassic Editorを試用しているので使えません。こういうプラグインがあるようだ、という紹介にとどめておきます。