Webサイトを作っていると、スマートフォンでどう表示されるか確認したくなることがあります。レスポンシブWebデザインにしているとはいえ、やはり確認作業は欠かせません。もちろん、自分のサイトではなくても、「このページ、スマホだったらどう見えるのかな?」と気になることも。
そんなときは、実際にスマートフォンで開いてみればいいのですが、編集作業や閲覧をPCで行っているときにいちいちスマートフォンでチェックするのも面倒で効率が悪いです。
ということで、PCのWebブラウザを使ってスマートフォンサイトを表示する方法を紹介します。かつてはスマホエミュレータみたいなのも色々ありましたけど、今はWebブラウザでOKです。ChromeとFirefoxで確認しています(他でできるかは未調査)。
Chrome
デベロッパーモードを起動します。F12キーを押すとか、メニューをたどるとか、そのあたりはお好みで。

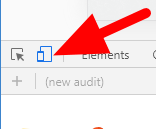
左端の方にある、このアイコンをクリックします。よく見ると、スマートフォンとタブレットのように見えます。
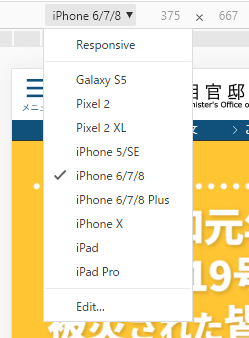
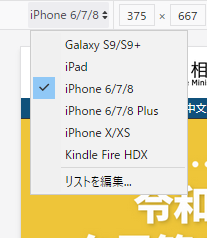
上の方にメニューバーが追加され、デバイスの選択ができるようになります。

確認したいデバイスを選択します。これで、そのデバイスとしてWebページを表示してくれます。表示がおかしいときは、再読込み(F5キーなど)すれば大丈夫なはずです。

操作はわりと直感的です。
- タップ
- 左クリック
- スワイプ
- 左クリックしたままでドラッグ、上下はマウスホイールでもOK
- ピンチアウト(拡大)/ピンチイン(縮小)
- Shiftキーを押しながら左クリックで上下にドラッグ
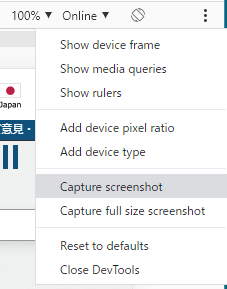
また、画面のキャプチャもできます。メニューの中にあります。

ファイルとして画像が保存されます。
スマートフォン表示を止めるには、デベロッパーモードを閉じればOKです。
Firefox
こちらも、基本はChromeの場合と同じです。F12キーを押すなどして、開発ツールを起動します。

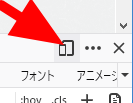
スマートフォンモードへの切り替えは、Firefoxでは右の方です。
Firefoxでは、開発モードのコンソールを閉じることができます。

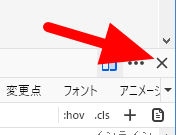
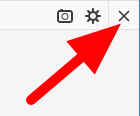
右端の「×」を押すとスッキリします。
Firefoxでもデバイスを選択できます。

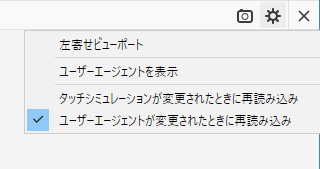
ついでに、歯車アイコンをクリックして設定ウィンドウを開き、「ユーザーエージェントが変更されたときに再読み込み」にチェックを入れておくと楽だと思います。

操作機能はやや貧弱です。マウス左クリックでタップ、ドラッグで左右のスワイプはできるようです。しかし、上下のスワイプやピンチアウト・インはできないようです。上下の移動はホイールで可能です。
画面のキャプチャはメニューバーのカメラアイコンのクリックです。ファイルとして保存されます(Firefoxのファイル保存場所(設定次第。標準は「ダウンロード」フォルダ))。
メニューバーの「×」を押すとこのモードを終了します。

その他、詳しい使い方は、こちらに説明があります。
おすすめは?
正直なところ、両方のいいところどりをして欲しいところです。余計なコンソールを消して画面が広く使える点はFirefoxの方がいいですし、スワイプなどがちゃんとできる点ではChromeの方がいいなと思います。
今後のバージョンアップに期待したいです。